- 인쇄
컬렉션 설치
- 인쇄
숏폼 컬렉션 설치 방법을 안내합니다.

초기화
샵라이브 숏폼을 사용자 인증 없이 초기화하는 방법, 간단한 인증을 사용하는 방법, 그리고 JWT 토큰 인증을 사용하는 방법의 예시는 다음과 같습니다. 원하는 인증 타입의 초기화 코드를 공통 레이아웃(헤드 영역 등)에 설치합니다.
초기화와 함께 사용자 인증 기능을 사용하려면 사용자 인증 가이드를 참조하십시오.
Access Key
Access Key와 Secret Key는 Shoplive 담당자로부터 받을 수 있습니다.
원하는 형태의 숏폼 컬렉션 설치
Shortform 목록을 노출하려는 위치에 아래 코드를 입력하세요. 템플릿은 GRID1, GRID2, HORIZONTAL 중 원하는 형태를 선택하여 설치할 수 있습니다.
레이아웃 안내
숏폼 컬렉션을 원하는 곳에 아래 3가지 형식으로 노출할 수 있으며 더보기(VIEW MORE) 버튼의 사용여부와 최대 줄수를 지정할 수 있습니다.
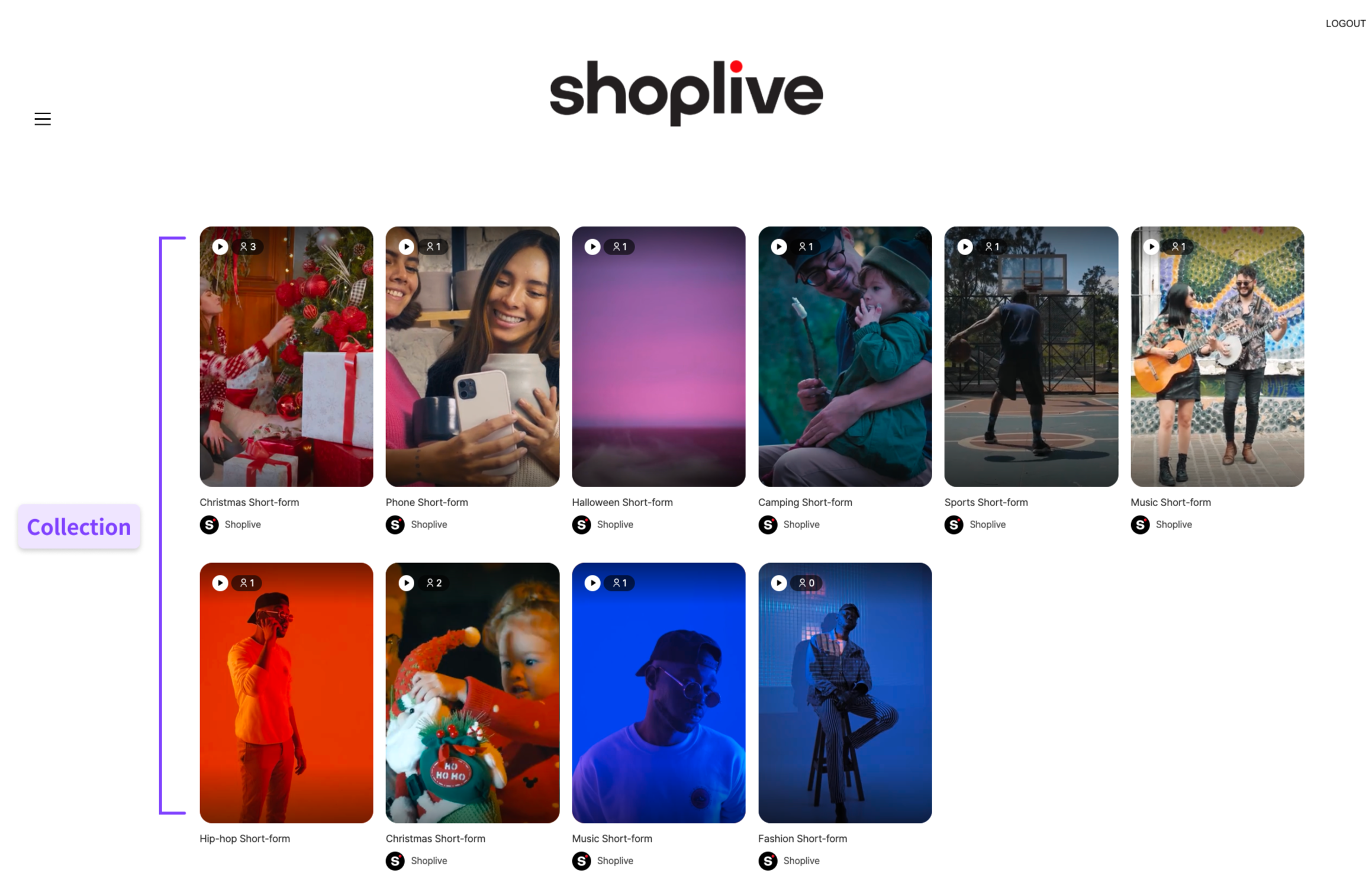
Grid1: 세로 스크롤 레이아웃 (개별 콘텐츠 사이즈: Large)
Grid2: 세로 스크롤 레이아웃 (개별 콘텐츠 사이즈: Small)
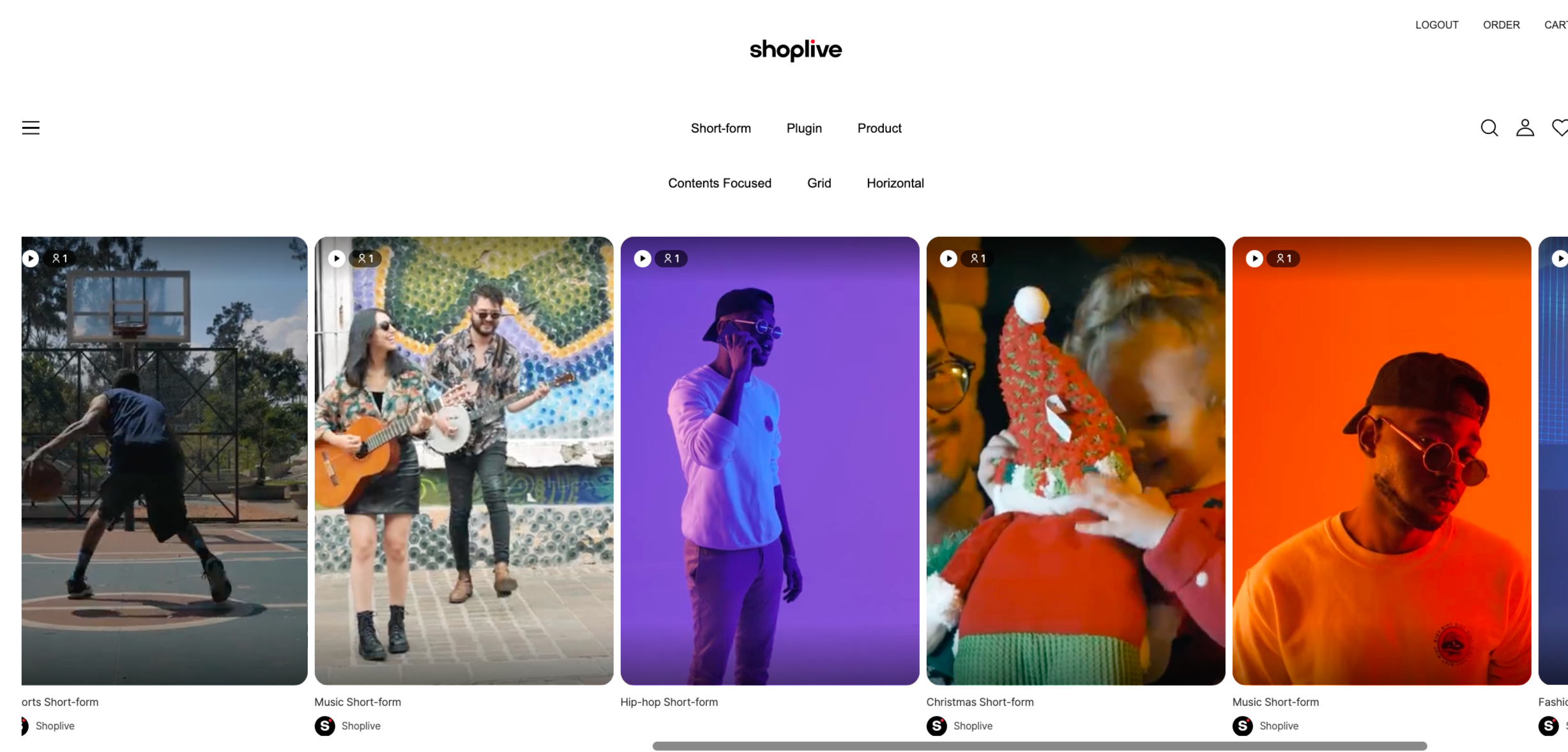
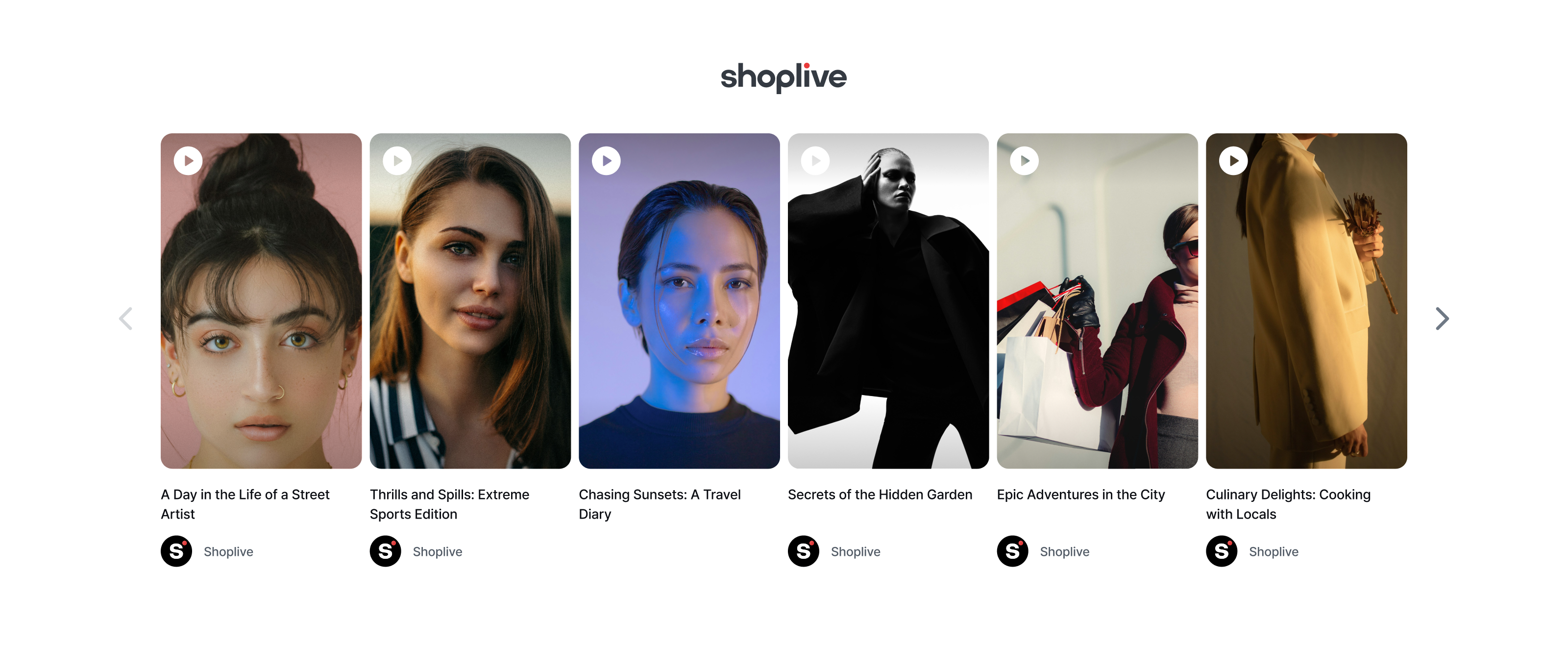
Horizontal: 가로 스크롤 레이아웃
Grid1: 세로 스크롤 레이아웃 (개별 콘텐츠 크기: Large)
.png)
Grid2: 세로 스크롤 레이아웃 (개별 콘텐츠 크기: Small)
.png)
세로 스크롤 레이아웃 구성 옵션
세로 스크롤 레이아웃(Grid1, Grid2)에서는 rows와 hasMoreButton 파라미터를 사용할 수 있습니다.
<div id="shoplive-shortform-2"></div>
<script defer >
cloud.shoplive.setShortformCollection("shoplive-shortform-2", {template: "GRID2" ,hasMoreButton:true, rows:4} );
</script>Parameter name | Function | Description | Default |
|---|---|---|---|
| 최대 줄 수 | 세로 스크롤 레이아웃에 적용되는 기본 행 수를 설정합니다. | 2 (max:4) |
| 더 보기 버튼 노출 여부 | 더 보기 버튼을 표시할지 여부를 나타냅니다. 표시하지 않으면 목록 하단에 도달하면 추가 행이 자동으로 로딩됩니다. | true |
Horizontal: 가로 스크롤 레이아웃
기본 설정
<div id="shoplive-shortform-3"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform-3", {template: "HORIZONTAL"} );
</script>
고급 설정
HORIZONTAL템플릿에서는horizontalOption설정을 추가로 지원합니다.해당 옵션을 통해 화살표 표시 여부 및 한 줄에 표시될 숏폼 수를 제어할 수 있습니다.

가로 스크롤 레이아웃 구성 옵션
Parameter name | Function | Description | Default |
|---|---|---|---|
| 좌우 화살표 표시 여부 | 좌우 화살표 표시 여부를 설정합니다. 클릭 시 한 칸씩 이동합니다. |
|
| 한 줄에 표시할 숏폼 수 | 화면에 한 번에 표시될 숏폼 개수를 설정합니다. 웹과 모바일 환경에서 다른 개수의 숏폼을 표시하려면, 호출 시 환경에 맞는 값을 설정해 주세요. | - |
.png)
