- 印刷する
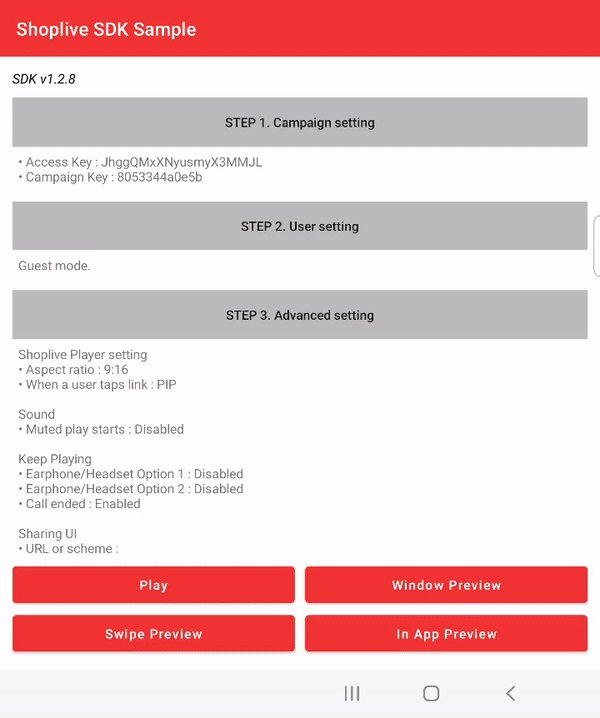
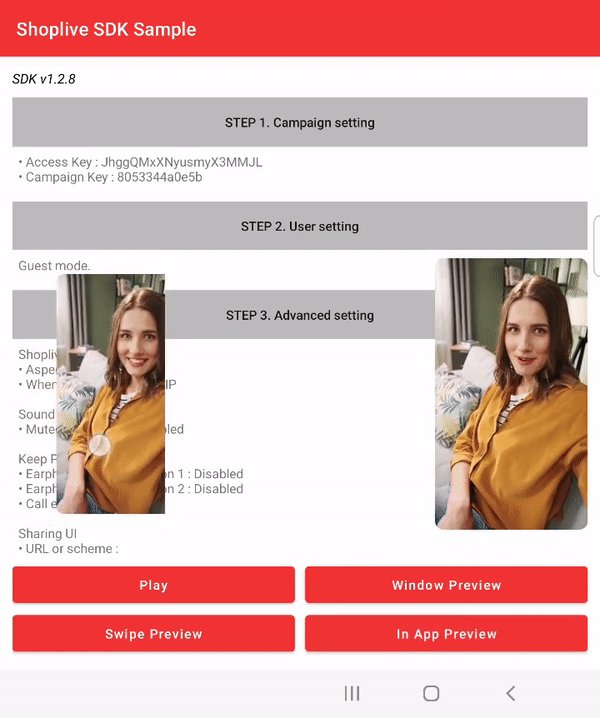
Step9. ポップアッププレビュー再生
- 印刷する
プレーヤーを入力しなくても、小さな画面で音声なしで放送を再生できます。

ポップアッププレビューを取得
これは、アクティビティごとに使用できるプレビューであり、Shoplive が推奨しています。
これを行うには、プレビューを表示するアクティビティから呼び出します。
横向きモードをご利用のお客様は、自動的に 9:16 にサイズ変更されます。高さと幅に同じサイズを使用することをお勧めします。例)横放送は幅160dp、高さ:160dp。縦放送は幅:90dp、高さ:160dp、横放送は幅:160dp、高さ:90dpを設定した場合。
fun showPreviewPopup(data: ShopLivePreviewData)フィールド | 型 | 説明 |
|---|---|---|
activity | Activity | 活動 |
data | ShopLivePreviewData | データのプレビュー |
ShopLivePlayerData
フィールド | 型 | 説明 |
|---|---|---|
campaignKey | String | 再生する動画のキャンペーンキー(必須) |
maxHeight | Int | 最大の高さ(デフォルトは180dp) |
maxWidth | Int | 最大の幅(デフォルトは180dp) |
marginTop | Int | margin Top (デフォルトは 16dp) |
marginBottom | Int | margin Bottom(デフォルト:16dp) |
marginLeft | Int | margin 左 (既定値は 16dp) |
marginRight | Int | margin 右 (デフォルトは 16dp) |
canTransition | Boolean | トランジションをアニメーション化するかどうか |
canVibrated | Boolean | プレビューを画面外に移動すると振動するかどうか |
useCloseButton | Boolean | サムネイルの閉じるボタンを表示するかどうか |
enabledSwipeOut | Boolean | プレビューを画面外に移動した場合に終了するかどうか |
useCustomAction | Boolean | ブロードキャストの詳細画面に直接移動するのではなく、onClickListenerのイベントとして渡されます |
position | ShopLivePreviewPositionConfig | プレビューの配置: TOP_LEFT、TOP_RIGHT、BOTTOM_LEFT、BOTTOM_RIGHT |
referrer | String? | リファラー情報のトラッキング |
onClickListener | View.OnClickListener? | クリックイベントのプレビュー |
サンプルコード
ShopLive.showPreviewPopup(this, ShopLivePreviewData(campaignKey).apply {
useCloseButton = true
enabledSwipeOut = true
useCustomAction = true
onClickListener = OnClickListener { view ->
ShopLive.setPreviewTransitionAnimation(this@MainActivity, view)
ShopLive.play(this@MainActivity, ShopLivePlayerData(campaignKey).apply {
referrer = viewModel.getReferrerText()
})
}
}).png)
