概要
- 印刷する
概要
- 印刷する
記事の要約
この要約は役に立ちましたか?
ご意見ありがとうございます
Shoplive Web開発者ガイドでは、Shopliveのさまざまな機能を実装する手順についてご説明します。
Web環境のShoplive Playerは、次の方法で実装することができます。
また、Cafe 24、Godo Mall、WISA、Makeshop、ShopifyなどのECプラットフォームを利用している場合には、連携のための仕組みを用意しています。
使用方法
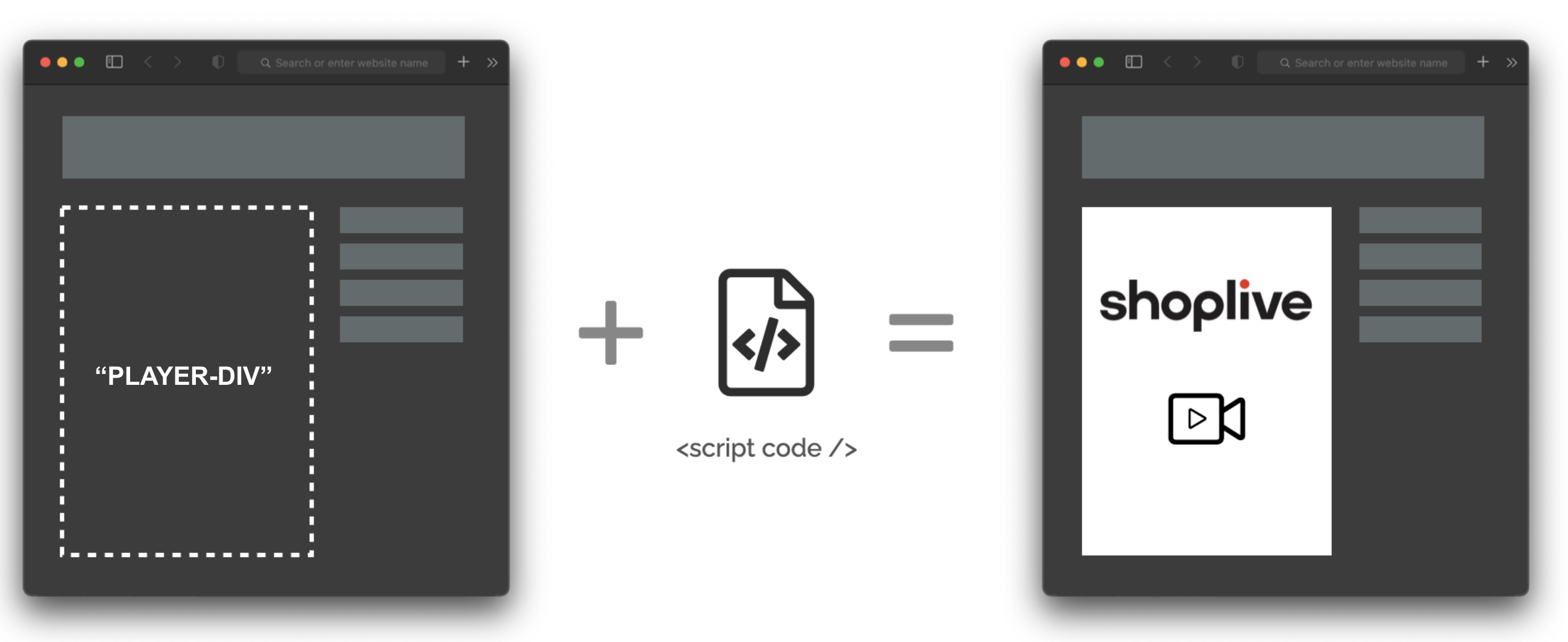
Shoplive PluginやShoplive Playerを利用する際には、Shoplive Webクライアントを出力する領域に id を指定し、各種オプションを指定してスクリプトを呼び出すことで連携が完了します。
Shoplive Pluginは、ライブ再生プレイヤーだけでなく、
div領域のサイズに基づいて、放送タイトル、関連商品、その他の放送リストなど、さまざまなコンテンツのテンプレートを提供します。Shoplive Player(setPlayer)を使用すると、好きな
div領域にプレイヤーを表示することができます。Shoplive Playerを表示するためのWebページが用意できない場合は、 shoplive.showが提供するブロードキャストページを使用することもできます。
shoplive-overall-area領域にShoplive Plugin挿入するサンプルコード
<div id="shoplive-overall-area"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall-area');</script>.png)
<div id="player-div"></div>
<script defer>
cloud.shoplive.setPlayer("shoplive-player", { campaignKey: "YOUR_CAMPAIGN_KEY" });
</script>
.png)
