- Print
Creating pop-ups
- Print
Shoplive offers pop-ups for announcements, coupons, banners, events, and quizzes/surveys. Please refer to the guide below for how to create a pop-up.
Click the Create pop-up button at the right-top of the Pop-ups menu.

Notice
Select Notice from the pop-up types. Enter the Title and Content, and then click the Save button.

Banner
Select Banner from the pop-up types. Enter the Title and upload the Banner Image.

Select the CARD (displays a card-style banner) or FULL (fills the entire screen with the banner) as a banner type.
.png)

Toggle the X button to display an X (close) button at the top right of the banner.

Toggle the Dark background button to darken the background when the banner pop-up is displayed.

Set whether to close the banner or keep it open after clicking.

Then click the Save button.
Coupon
Using Instant Download Coupons
Coupons are divided into Instant Download Coupons and Dwell-Time Coupons based on how they are issued.
To use an Instant Download Coupon:
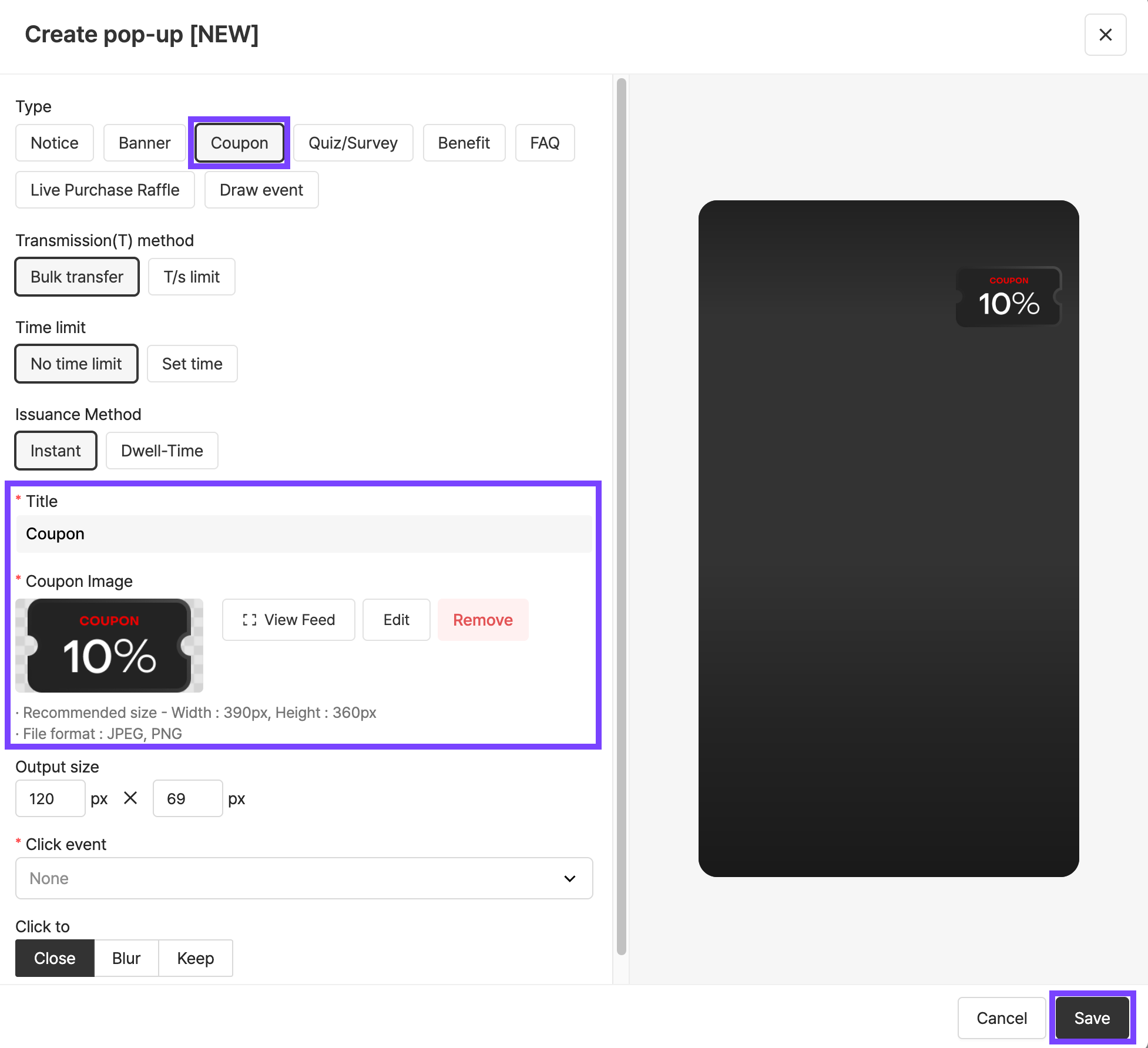
In Popup Type, select Coupon.
Under Issuance Method, choose Instant.
Enter the coupon title, upload the coupon image, and click Save.

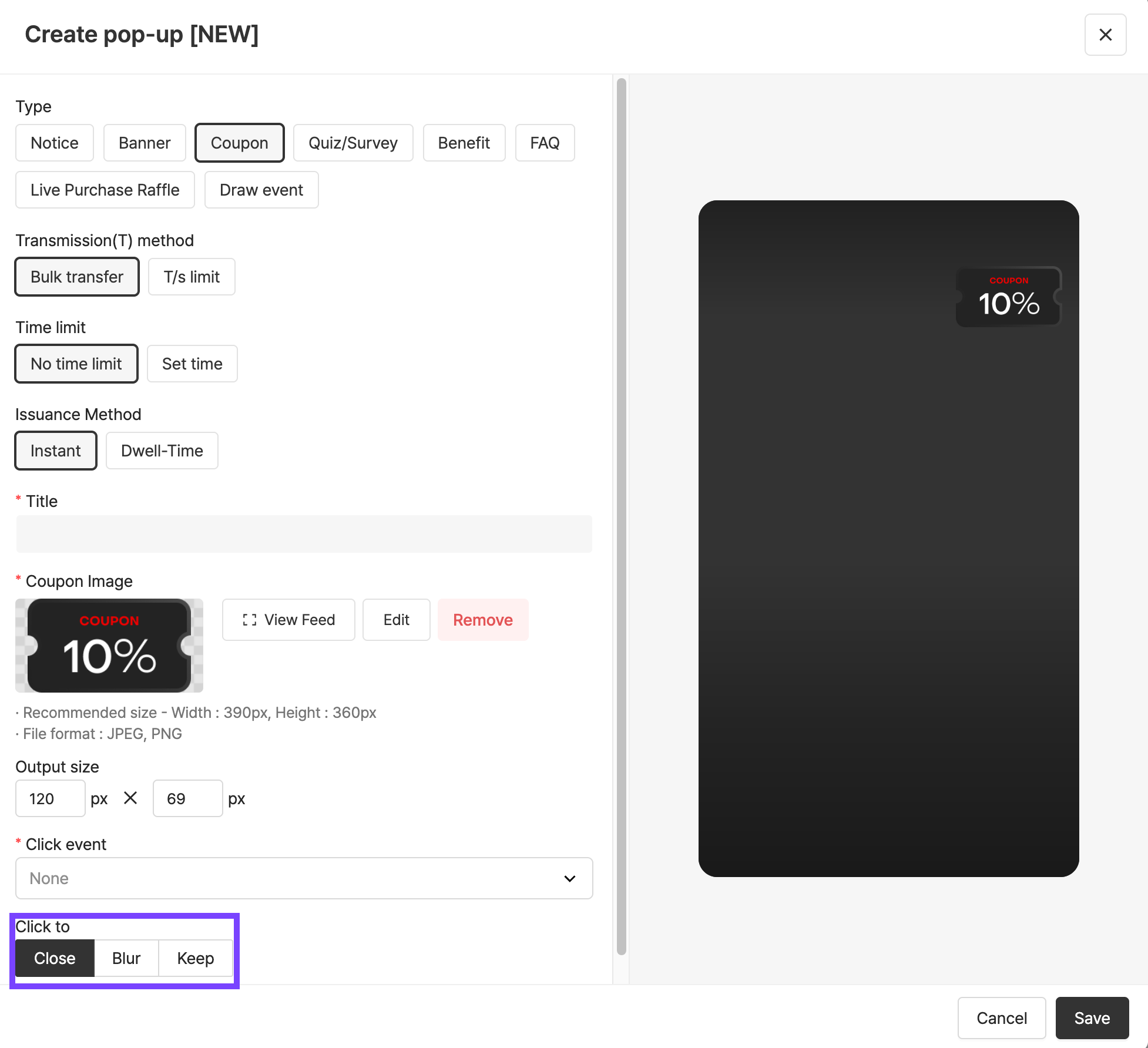
After the coupon is displayed, you can set the click action to either Close, Dim, or Keep the popup.

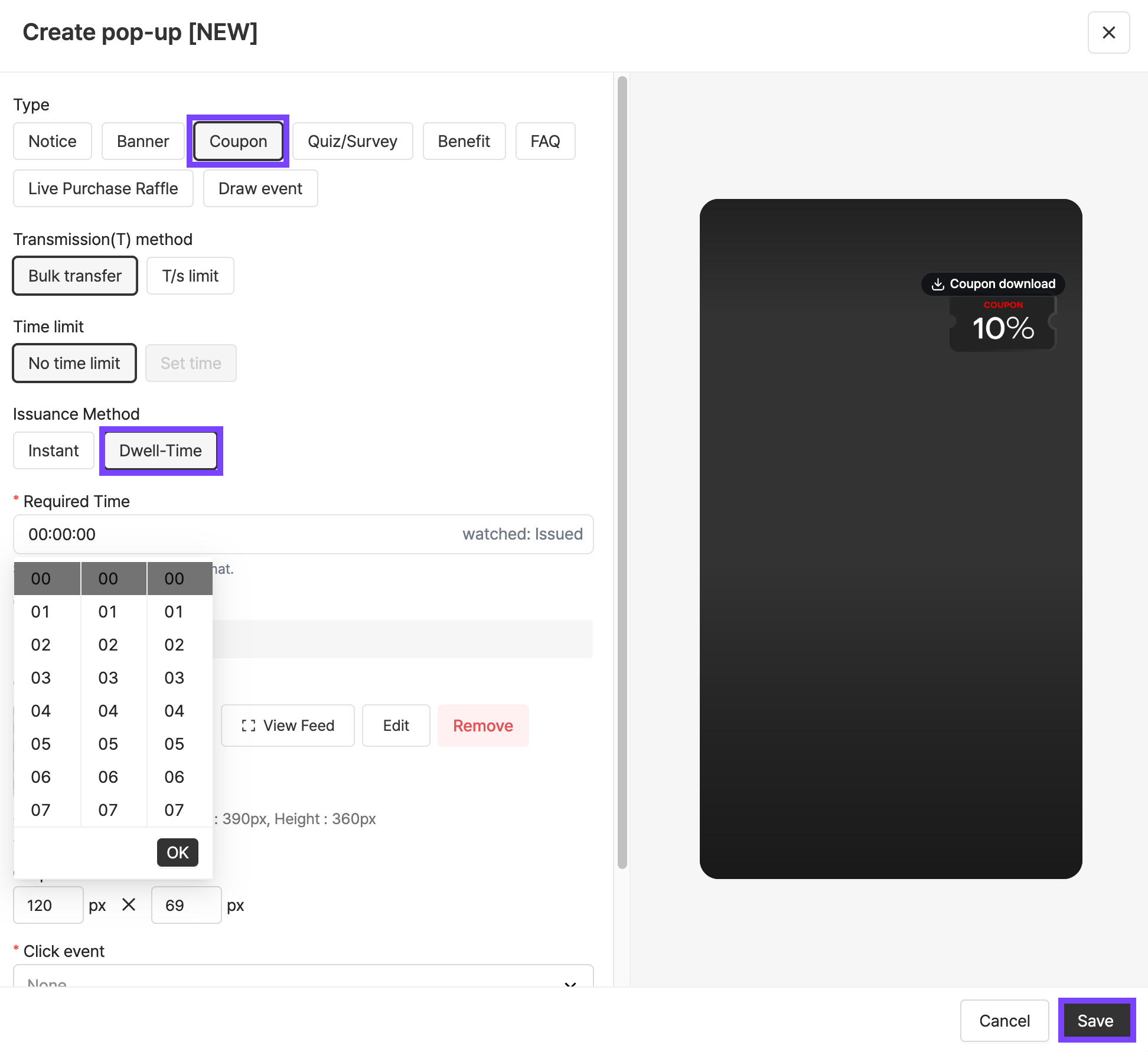
Using Dwell-Time Coupons
A Dwell-Time Coupon becomes available for download only after the viewer has watched for the specified amount of time.
You can set the watch time for up to 23:59:59.
After the set time has passed, the coupon download button will be automatically activated.

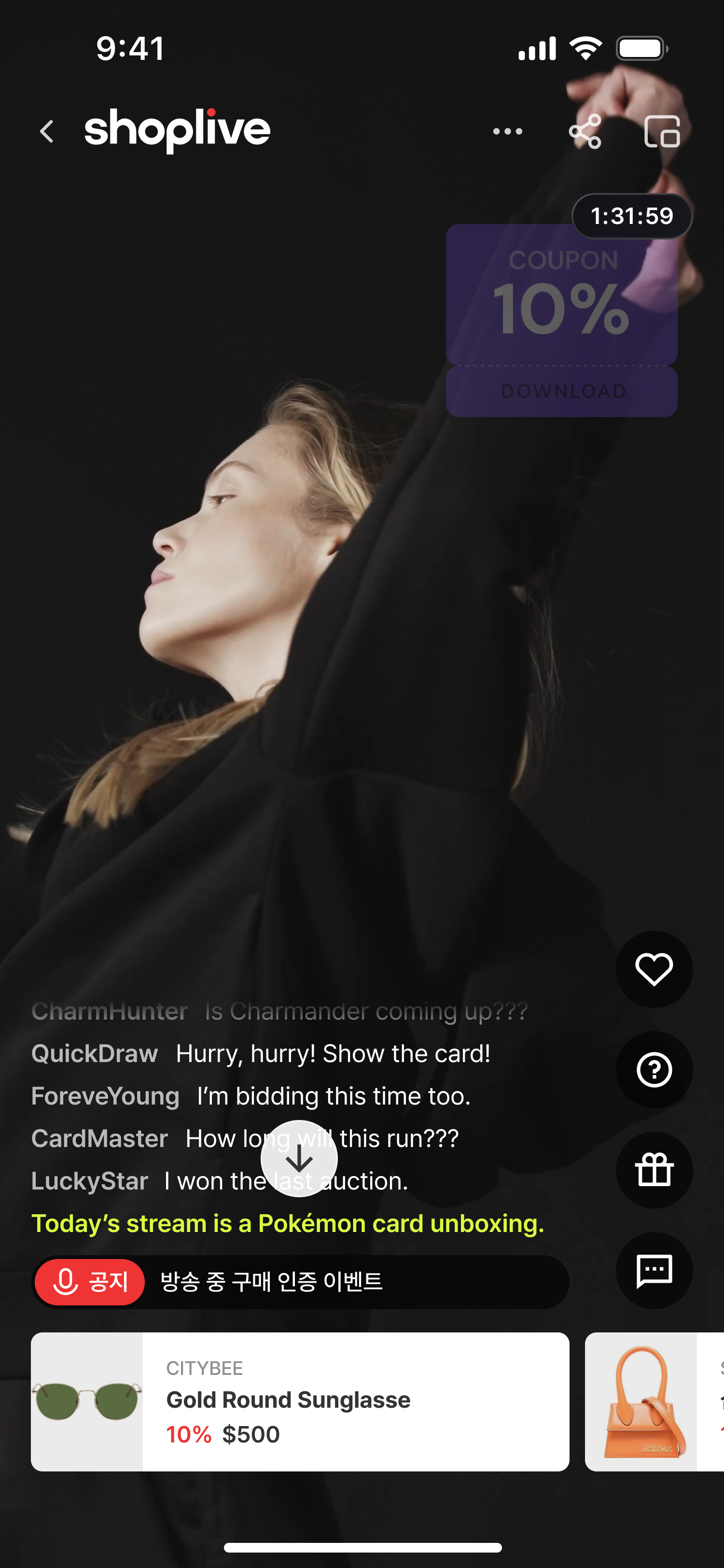
The generated Dwell-Time coupon will be displayed in the player as follows.

Utilizing Pop-ups
Pop-ups can be used for various purposes. For example, the banner can be linked to a coupon window,
or include information you always want to display on the coupon image.
Transmission(T) method
Depending on the transmission method, you can either send in bulk or set a limit on the number of transmissions per second.

How are ‘Bulk Transfer’ and ‘T/s limit’ in the transmission methods different?
In the case of sending coupons in bulk, it may cause an overload issue when a large number of people download the coupon simultaneously. If heavy traffic is anticipated, you can prevent this by registering a limit on the number of transmissions per second.
Time limit
You can set time limit as no time limit or set time

How are ‘No time limit’ and ‘Set time’ different in Time limit?
If the time limit is set to ‘No time limit’, the pop-up will be displayed until the operator manually deactivates it.
If set to ‘Set time’, the pop-up will automatically deactivate at the specified time.
Click event
For notice, banner, and coupon pop-ups, you can set up events that occur when the viewer clicks on the pop-up.
.png)
Function | Description |
|---|---|
None | No event occurs after a click |
Link | Transfer to set URL |
Link(New window) | Opens up a new tab with the set URL |
Download coupon | The coupon code will be delivered by messageCallback (Integration required) |
User defined | Desired PAYLOAD can be delivered in JSON format |
Pop-up image | Pop-up image will be displayed at the bottom |
Open bottom sheet | You can set it to open a bottom sheet explaining the benefits You can add a description of the Benefit by adding images and content |
Using Popups in Different Ways
Popup can be utilized in various ways without being limited by the type of popup.
-Example-
You can set the click event of a banner popup to redirect to a link, landing on a coupon or promotional page.
You can set the image of a coupon popup to display information you want to showcase continuously, such as product details, and display it at the top right corner of the player.
Quiz pop-up creation
Please refer to the link below for instructions on how to create a quiz pop-up.
Pop-up image guide
Please create images for the pop-up following the guide below.
.png)
