6단계 상품 클릭 관리하기
- 인쇄
6단계 상품 클릭 관리하기
- 인쇄
기사 요약
이 요약이 도움이 되었나요?
의견을 보내 주셔서 감사합니다.
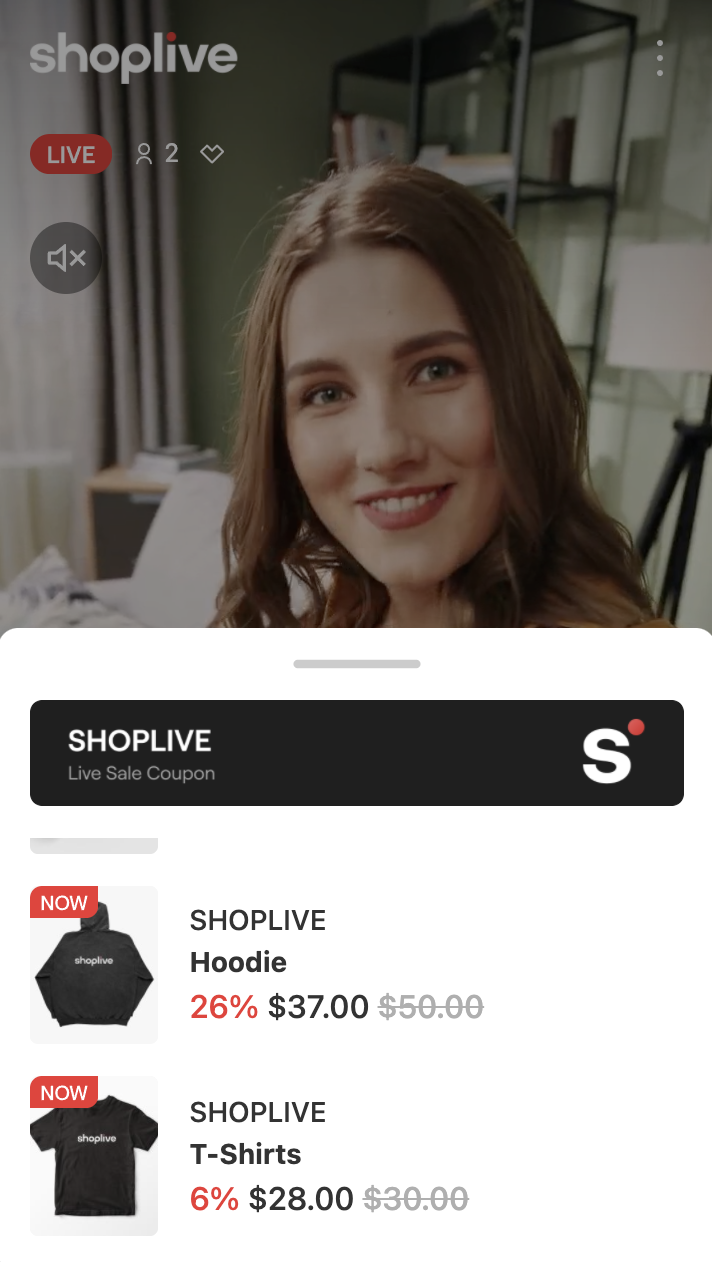
Shoplive Player 화면에서 시청자가 상품을 선택하거나 장바구니 등을 선택했을 때 발생하는 이벤트와 선택한 정보를 Shoplive Android SDK가 클라이언트로 전달합니다.

Handler 함수를 사용한 이벤트 전달
CLICK_PRODUCT_DETAIL
Shoplive Player 화면의 상품 목록에서 상품을 선택하면, Shoplive Android SDK는 handleReceivedCommand 함수를 사용하여 선택한 상품 정보를 클라이언트에 전달합니다.
CLICK_PRODUCT_CART
Shoplive Player 화면의 상품 목록에서 장바구니 버튼을 클릭하면, Shoplive Android SDK는 onReceivedCommand 함수를 사용하여 장바구니 정보를 클라이언트에 전달합니다.
재생 중인 방송 화면에서 상품, 배너 등을 선택했을 때, Shoplive Android SDK는 handleNavigation 함수를 사용하여 선택 항목의 URL 정보를 클라이언트에 전달합니다.
.png)
