- 인쇄
10단계 방송 미리보기
- 인쇄
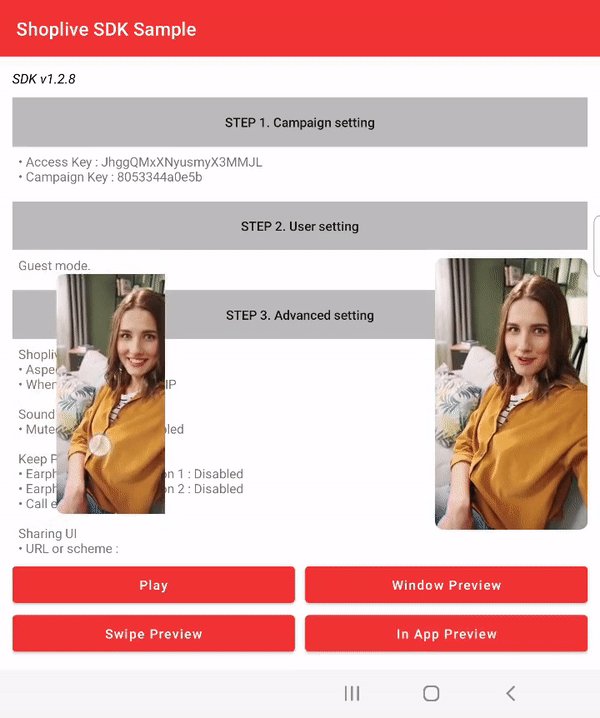
플레이어에 진입하지 않더라도 방송을 작은 화면으로 소리없이 재생할 수 있습니다.

Popup Preview 사용
Activity단위로 사용할 수 있는 Preview 이며 Shoplive에서 추천하는 방식입니다.미리보기를 띄우고 싶은
Activity에서 호출하면 됩니다.가로모드를 사용하는 고객사는 자동으로 9:16 사이즈로 조절됩니다. height와 width는 동일한 사이즈로 사용하시길 추천드립니다.
예) width: 160dp, height: 160dp 설정하시면 세로방송은 width: 90dp, height: 160dp, 가로방송은 width: 160dp, height: 90dp로 설정됩니다.
fun showPreviewPopup(data: ShopLivePreviewData)Parameter name | Type | Description |
|---|---|---|
activity | Activity | activity |
data | ShopLivePreviewData | Preview 관련 data |
ShopLivePreviewData
Parameter name | Type | Description |
|---|---|---|
campaignKey | String | campaign key (required) |
canTransition | Boolean | transition animation 사용 여부 |
canVibrated | Boolean | vibrate 기능 사용 여부 (drag중 허용 범위 밖으로 나갔을때) |
enableSwipeOut | Boolean | swipeOut option 사용 여부 |
height | Int | 높이 |
width | Int | 너비 |
isEnabledVolumeKey | Boolean | volumeKey 사용여부 |
isMuted | Boolean | mute 여부 (기본값 true) |
isPostCampaignImageVisible | Boolean | campaign 종료 이미지 표시중일때 |
marginBottom | Int | bottom margin 값 |
marginLeft | Int | left margin 값 |
marginRight | Int | right margin 값 |
marginTop | Int | top margin 값 |
onBrandListener | OnBrandListener? | Brand 정보가 수신되었을때 동작하는 Listener |
onCampaignListener | OnCampaignListener? | Campaign 정보가 수신되었을때 동작하는 listener |
onClickListener | View.OnClickListener? | onClickListener |
onCloseListener | OnCloseListener? | Preview가 release 되었을때 수신되는 Listener |
onInitializeListener | OnInitializeListener? | Preview 가 initiailze 되었을때 수신되는 Listener |
onRenderedFirstFrameListener | OnRenderedFirstFrameListener? | FirstFrame이 Player에 Render 되었을때 수신되는 Listener |
position | ShopLivePreviewPositionConfig | TOP_LEFT / TOP_RIGHT / BOTTOM_LEFT / BOTTOM_RIGHT 로 구분되는 |
radius | Float | 테두리 radius 값 |
referrer | String? | referrer |
resolutionType | ShopLivePreviewResolutionType | LIVE / PREVIEW 로 구분되는 resolutionType |
useCloseButton | Boolean | 우측 상단 close button 사용 여부 |
useCustomAction | Boolean | customAction 사용 여부. 기본 animation, 화면 transition 동작 등을 우회합니다. |
Sample code
ShopLive.showPreviewPopup(this, ShopLivePreviewData(campaignKey).apply {
useCloseButton = true
enabledSwipeOut = true
useCustomAction = true
onClickListener = OnClickListener { view ->
ShopLive.setPreviewTransitionAnimation(this@MainActivity, view)
ShopLive.play(this@MainActivity, ShopLivePlayerData(campaignKey).apply {
referrer = viewModel.getReferrerText()
})
}
}).png)
