장바구니 담기 : 쇼피파이
- 인쇄
장바구니 담기 : 쇼피파이
- 인쇄
기사 요약
이 요약이 도움이 되었나요?
의견을 보내 주셔서 감사합니다.
쇼피파이 플랫폼 숏폼 플레이어 기본
쇼피파이 플랫폼을 사용하는 고객사의 경우, 해당 내용을 지정하면, 숏폼 플레이어에서 장바구니 담기 기능을 활용할 수 있습니다.
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // add to cart 이용 고객사의 경우 플랫폼 명시
};
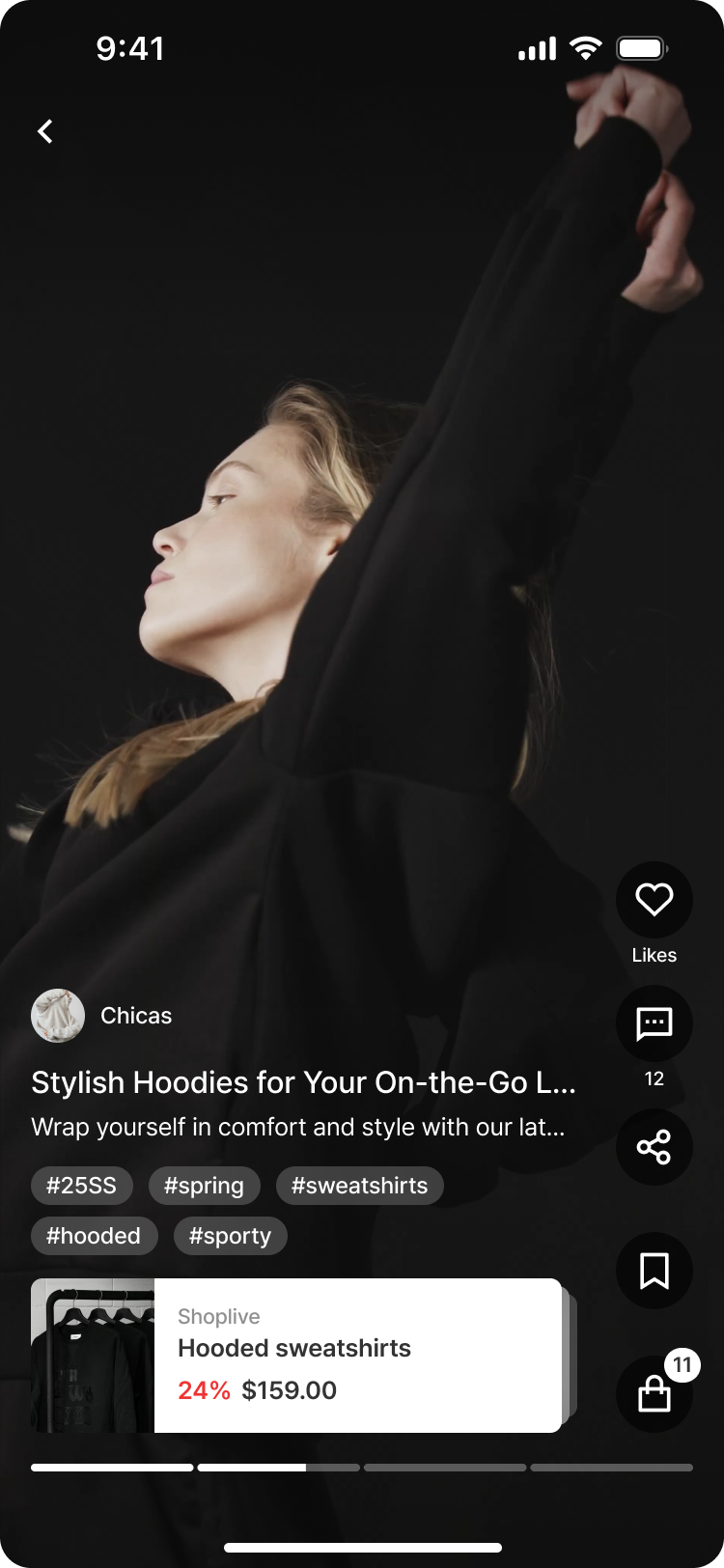
cloud.shoplive.initShortform(config);해당 내용을 지정하게 되면, 숏폼 플레이어에서 상품 시트를 열어서 바로 옵션과 수량을 설정하여 장바구니에 담을 수 있습니다.
|
|
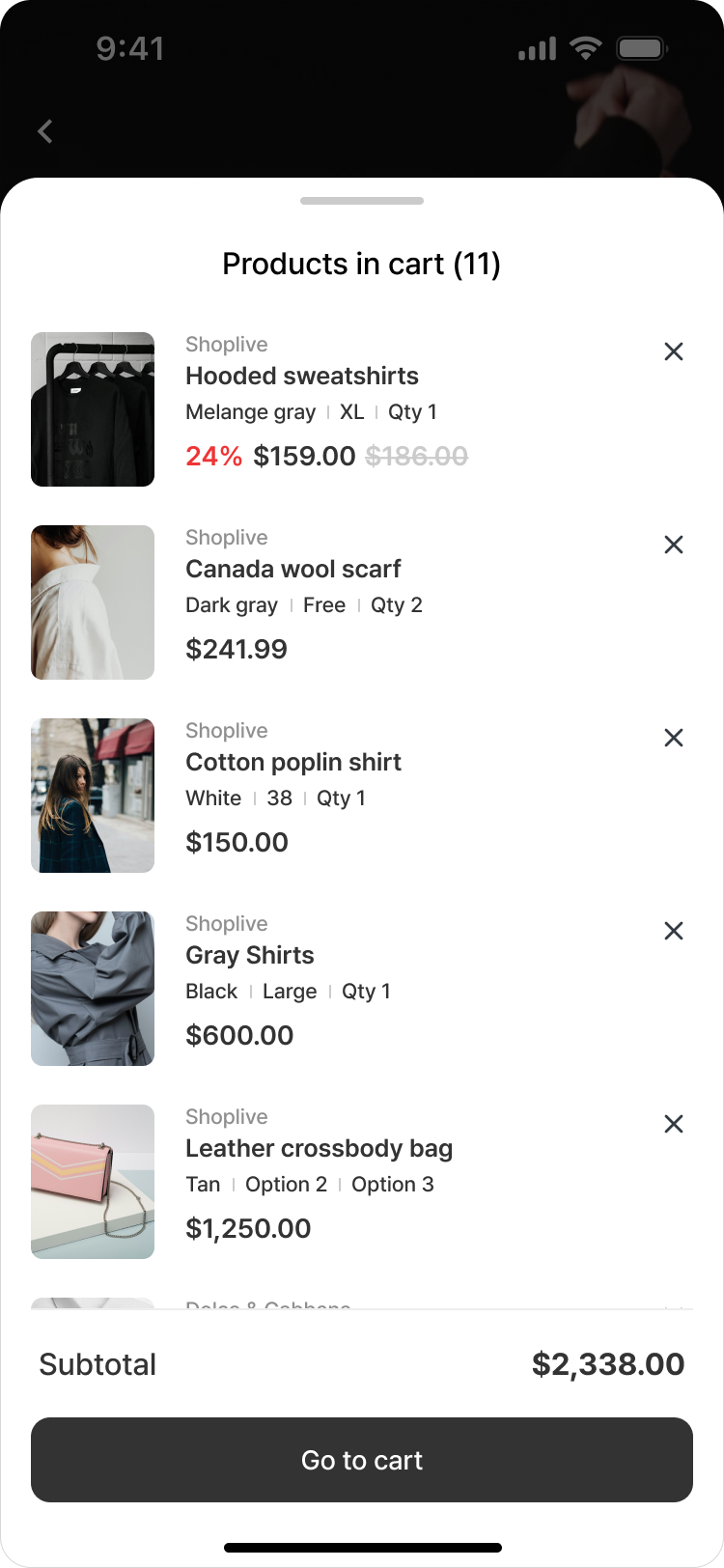
또한 숏폼 플레이어를 통해 장바구니에 담긴 상품의 리스트를 확인할 수 있습니다.
|
|
장바구니 페이지 링크 별도 지정
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // add to cart 이용 고객사의 경우 플랫폼 명시
shopify: {
cartLink: 'YOUR_CUSTOM_LINK',
},
};
cloud.shoplive.initShortform(config);장바구니 페이지 링크를 별도로 지정하지 않는 경우, 기본적으로 Shopify의 /cart 페이지로 이동합니다.
장바구니 UI 갱신 요청 업데이트 id 지정
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // add to cart 이용 고객사의 경우 플랫폼 명시
shopify: {
cartLink: 'YOUR_CUSTOM_LINK',
// it should be section id
// e.g) if the tag's id is 'shopify-section-custom-bubble', the section id is 'custom-bubble'
customUISections: ['custom-bubble'],
},
};
cloud.shoplive.initShortform(config);갱신 UI를 별도로 지정하지 않는 경우, 요청하는 dom id는 아래와 같습니다.
‘cart-drawer', 'cart-icon-bubble', 'cart-notification', 'cart-drawer-items', 'cart-drawer-footer'
옵션 선택 UI에서 Shopify 가격에 세금을 더한 가격을 표시하고 싶은 경우
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // add to cart 이용 고객사의 경우 플랫폼 명시
shopify: {
tax: {
displayTaxIncluded: true, // 가격에 소비세를 추가로 포함하여 노출할지 여부
taxRate: 0.1, // 소비세율 (예: 10% → 0.1)
},
},
};
cloud.shoplive.initShortform(config);참고. 원화와 엔화의 경우, 세금 가산 이후 가격에 소수점 자리는 버림 처리 됩니다. 달러의 경우, 세금 가산 이후 가격의 소수점 셋째 자리는 버림 처리 됩니다.
.png)

.png)
.png)