- 인쇄
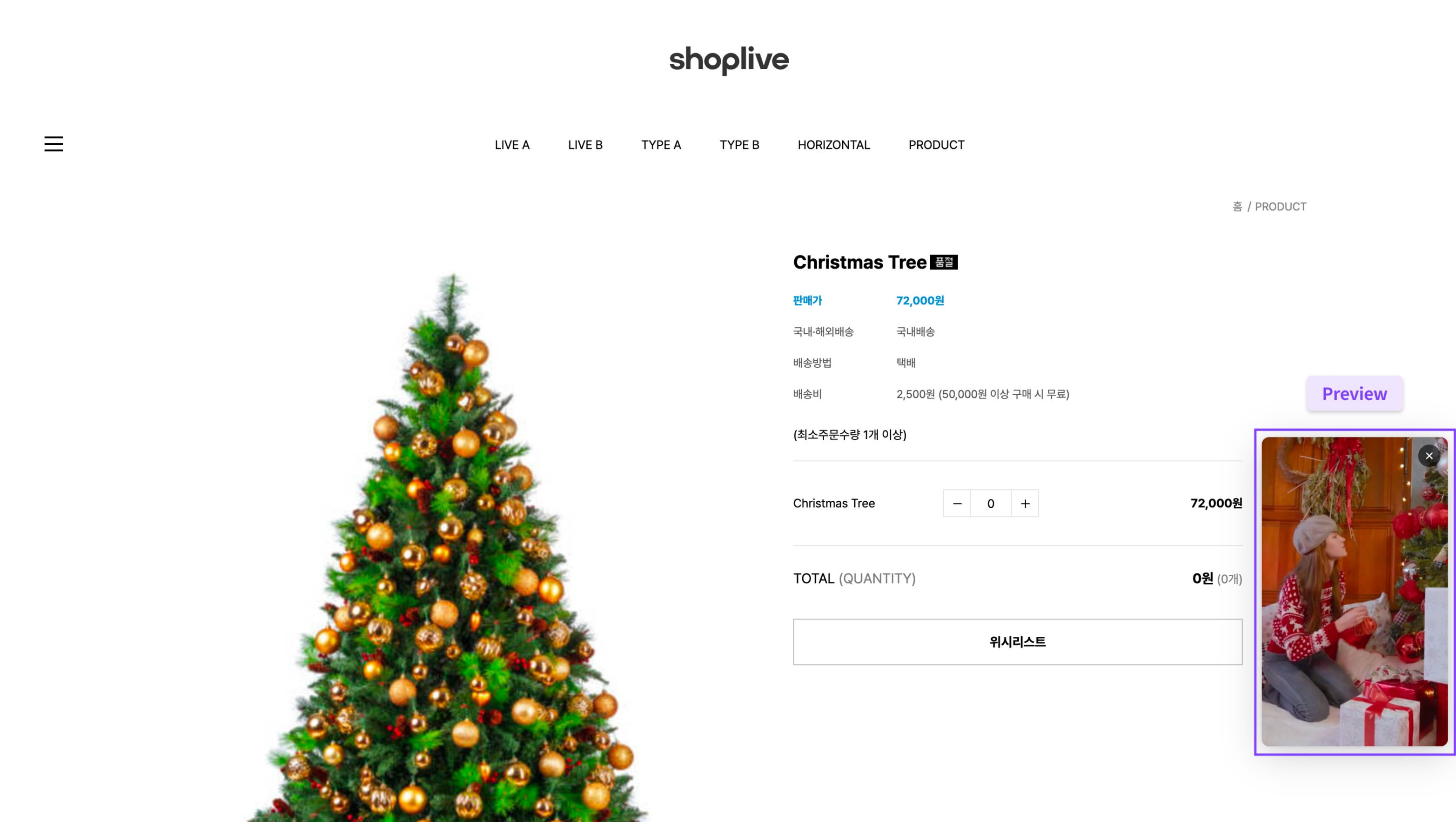
숏폼 프리뷰(PIP) 설치
- 인쇄
숏폼을 상품 상세 페이지에 PIP 스타일 동영상 배너로 삽입할 수 있습니다.

기본 연동
초기화
샵라이브 숏폼을 사용자 인증 없이 초기화하는 방법, 간단한 인증을 사용하는 방법, 그리고 JWT 토큰 인증을 사용하는 방법의 예시는 다음과 같습니다. 원하는 인증 타입의 초기화 코드를 공통 레이아웃(헤드 영역 등)에 설치합니다.
초기화와 함께 사용자 인증 기능을 사용하려면 사용자 인증 가이드를 참조합니다.
Access Key
Access Key와 Secret Key는 Shoplive 담당자로부터 받을 수 있습니다.
숏폼 프리뷰 설치
아래 코드를 추가합니다. (예: 상품 상세 페이지의 일반적인 레이아웃)
이 함수는 호출된 URL을 분석하고 숏폼을 PIP 스타일 비디오 배너로 표시합니다. (URL에서 상품을 유추할 수 없는 경우 동영상 배너가 표시되지 않습니다.)
상품 URL과 실제 랜딩 URL을 확인해주세요
제품 URL과 실제 방문 페이지 URL이 다르면 숏폼 프리뷰가 표시되지 않을 수 있습니다. 다음은 URL 예시입니다.
숏폼 프리뷰를 표시하는 데 문제가 있는 경우, Shoplive 담당자에게 문의하세요.
고급 연동
SKU 기반 숏폼 프리뷰
특정 SKU가 포함된 숏폼 노출
태그 기반 숏폼 프리뷰
특정 태그(최대 5개 태그)가 포함된 숏폼 노출
여러 개의 태그로 숏폼을 구성할 때, tagSearchOperator="AND" 옵션을 활용하여 모든 태그(AND 조건)를 포함하는 조건으로 구성할 수 있습니다.
<script defer>
cloud.shoplive.showShortformPreview({
tags: ["YOUR_TAG1", "YOUR_TAG2"],
tagSearchOperator: "AND"
});
</script>브랜드 기반 숏폼 프리뷰
특정 브랜드(최대 5개 브랜드)가 포함된 숏폼 노출
숏폼 프리뷰 닫기의 유효시간 정의
닫기 버튼의 유효시간 정의
사용자가 숏폼 프리뷰를 닫았을 때 새로고침 시 숏폼 프리뷰가 노출되지 않을 시간을 정의합니다. 아래와 같은 설정을 별도로 하지 않고 preview를 닫으면 해당 session 동안 계속 닫힌 상태로 유지됩니다. (창을 닫거나, 새 탭으로 접근 시 새로운 session)
분단위로 정의한 시간동안 닫기버튼을 사용한 사용자에게 프리뷰가 노출되지 않으며, 시간경과 후 재 노출 됩니다.
브라우저를 재시작하거나 탭을 이동해도 유효합니다.
closePolicyExpiry를 정의하지 않을 시 닫기 버튼을 사용한 유저는 브라우저 세션동안 새로고침 시 프리뷰가 노출되지 않습니다. (closePolicyExpiry를 사용한 경우와 다르게 새로운 탭에서는 프리뷰가 다시 노출됩니다)
숏폼 프리뷰를 닫은 사용자에게 1일간 프리뷰를 보여주지 않는 설정
<script defer>
cloud.shoplive.showShortformPreview({
closePolicyExpiry: 1440 //1440분(1일)간 숏폼프리뷰가 열리지 않도록 정의
});
</script>숏폼 프리뷰를 닫은 사용자에게 새로고침 시 다시 프리뷰를 보여주는 설정
<script defer>
cloud.shoplive.showShortformPreview({
closePolicyExpiry: 0 //0분간 숏폼프리뷰가 열리지 않음. 즉 새로고침시 재노출가능
});
</script>.png)
