- 인쇄
카페24
- 인쇄
공통
아래의 주소로 방문해 Cafe24 계정으로 로그인합니다.
.png)
PC Web
기본 설정
1. 수정할 스킨 생성
실제 운영 중인 페이지에 영향이 가지 않도록 대표디자인 복사
.png)
2. 수정할 스킨 선택
복사한 디자인을 선택 > 수정 버튼 클릭
.png)
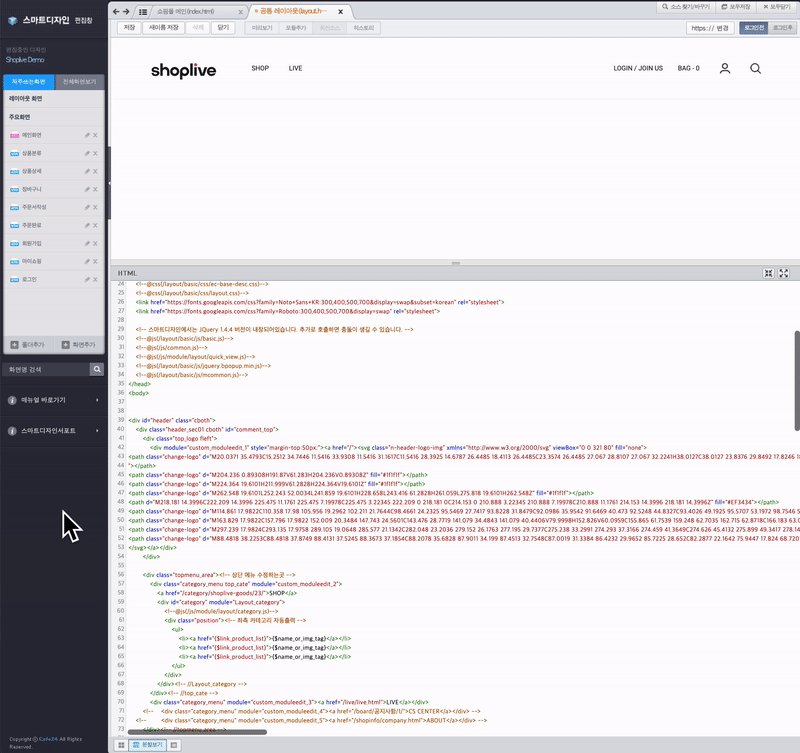
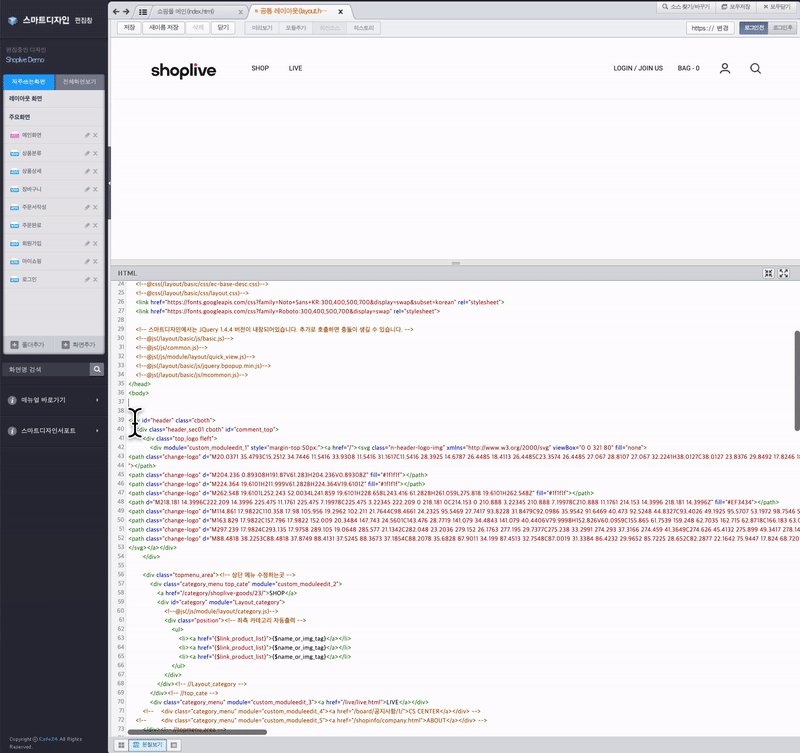
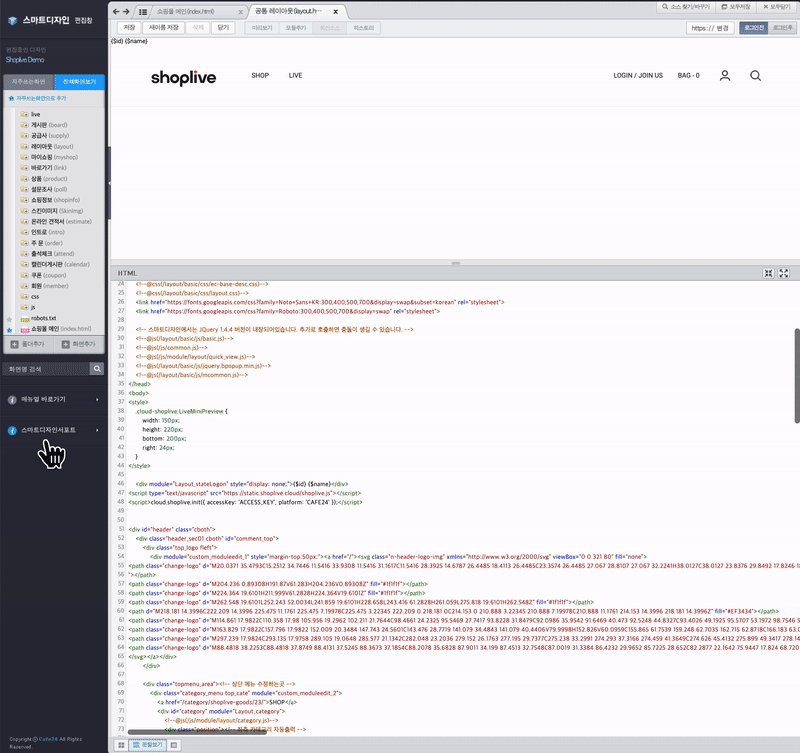
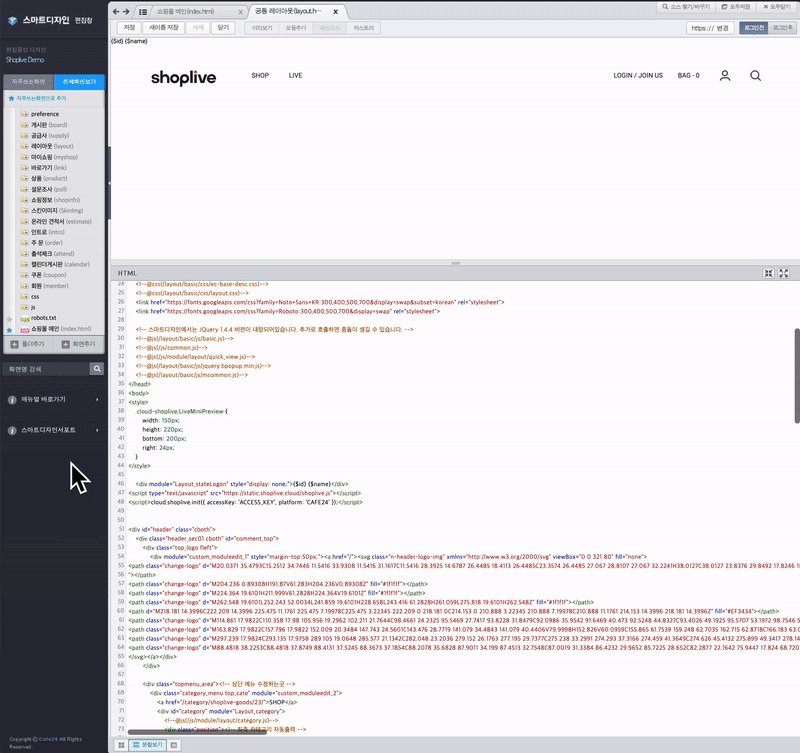
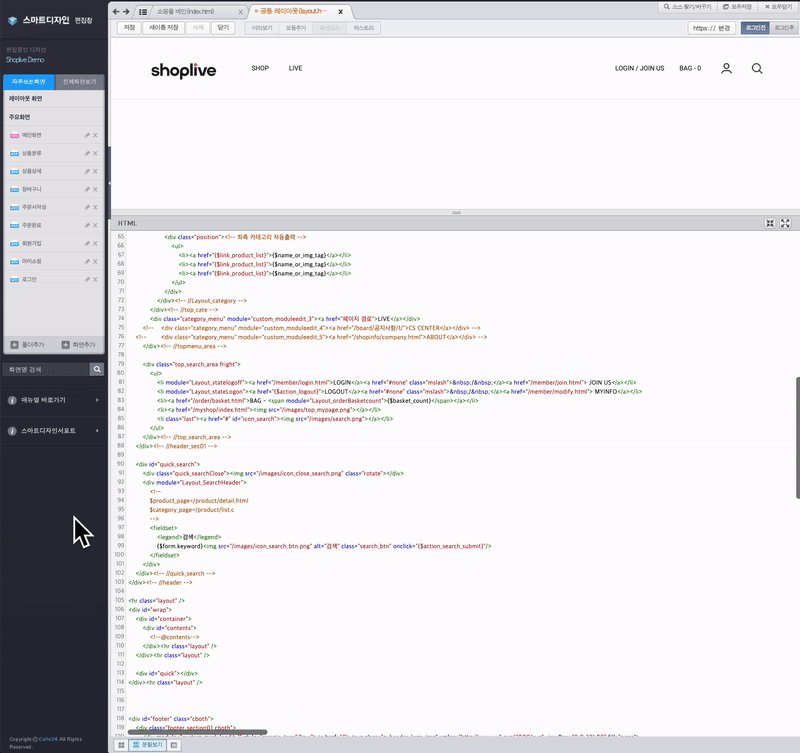
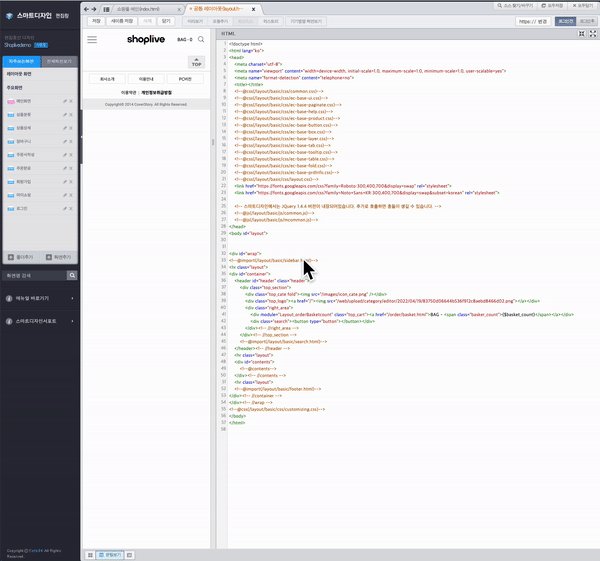
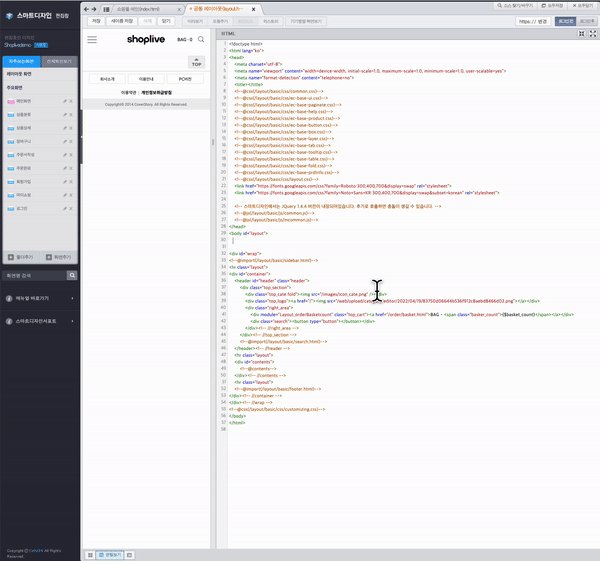
공통 레이아웃 파일 열기
Editor 왼쪽 편집창에서 주요화면 클릭 > 메인화면 클릭 > Editor 하단에 있는 HTML 영역에서 공통 레이아웃 열기 (e.g.
<!--@layout(/layout/basic/layout.html)-->)
.png)
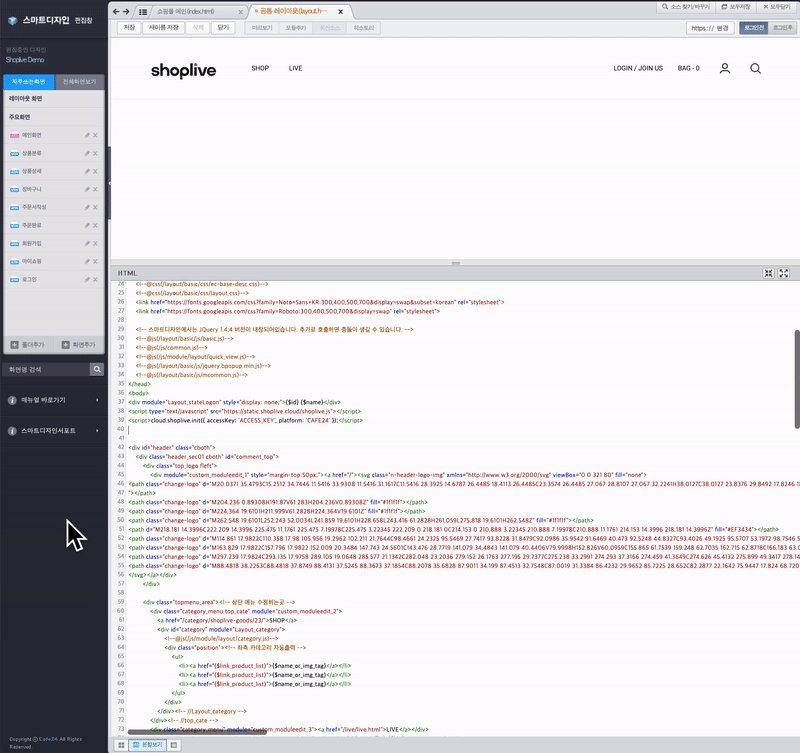
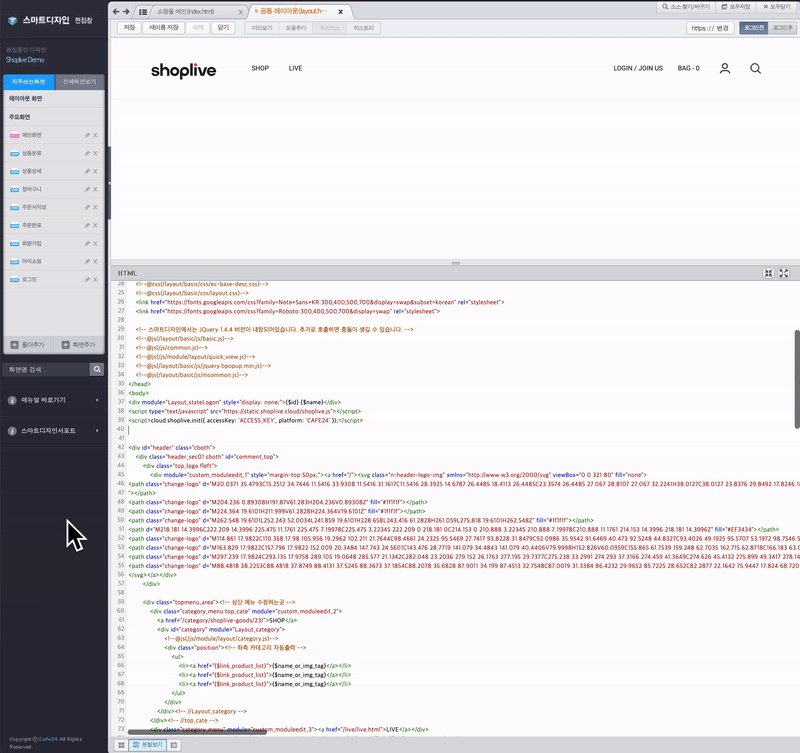
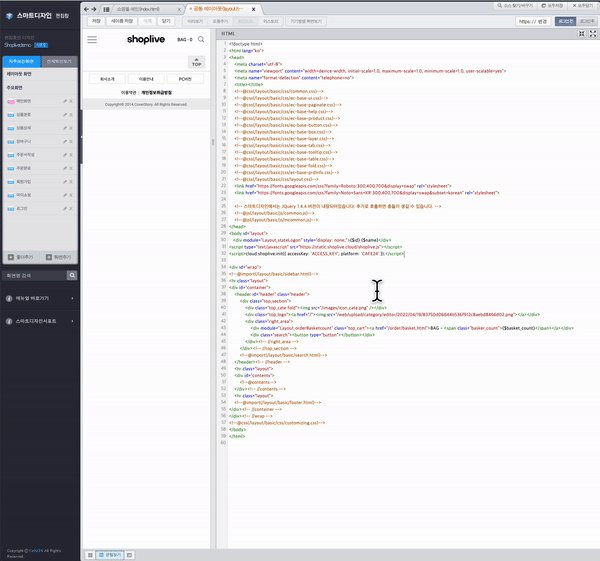
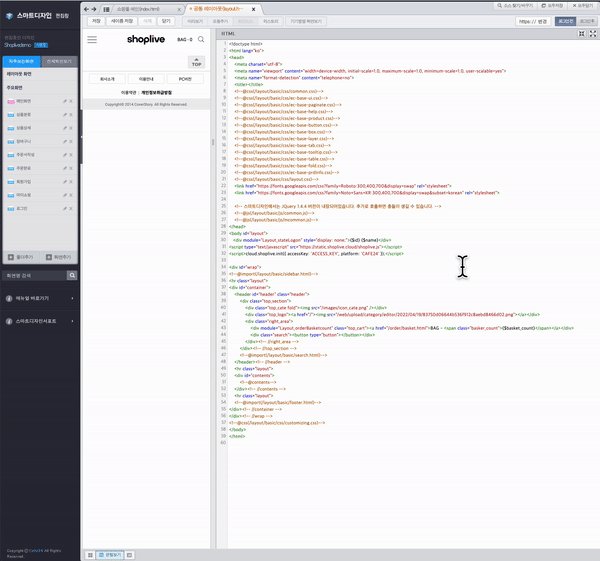
4. 샵라이브 코드 적용하기
<body>태그 아래 라인에 다음 코드를 입력 >ACCESS_KEY부분에 샵라이브에서 제공한 Access key 입력 후 저장

Access Key 확인
ACCESS_KEY는 방송 상세 정보에서 복사하세요.
5. 프리뷰 확인하기
이제 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행 중인 방송이 있다면 프리뷰를 확인하실 수 있습니다.
.png)
프리뷰가 보이지 않습니다.
프리뷰가 보이지 않을 경우, Shoplive Admin 방송 상세 페이지에서 API 플러그인 설정을 "On"으로 바꿔주세요.
Shoplive Plugin 페이지 설정
원하는 경로 또는 파일에 Shoplive Plugin 페이지를 추가할 수 있습니다.
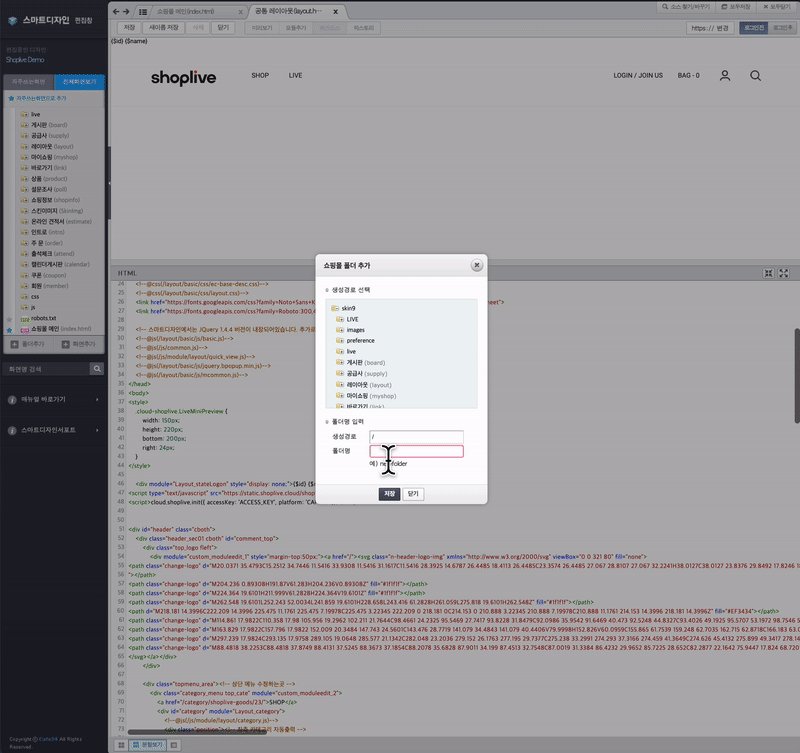
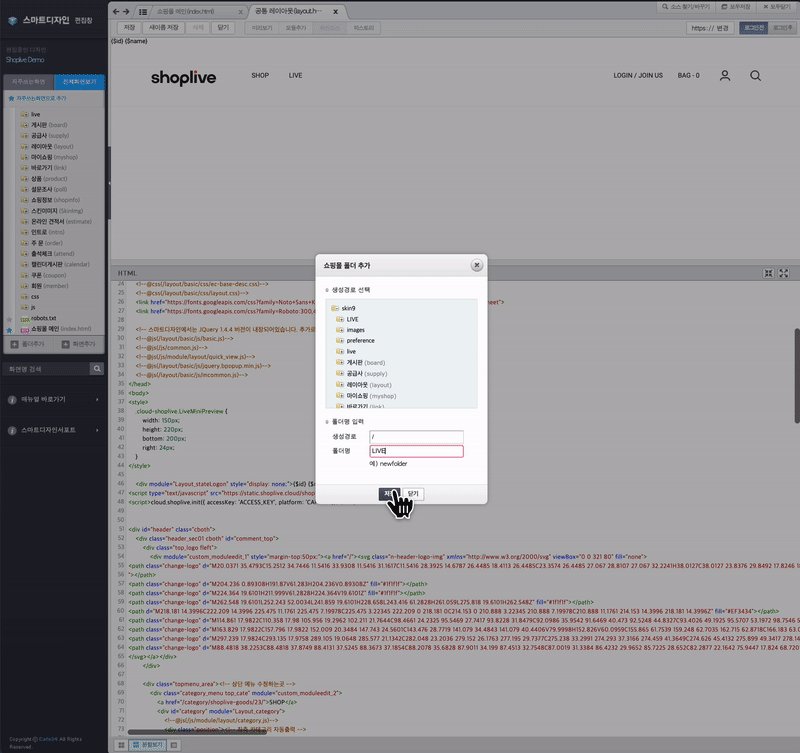
1. Live 폴더 추가하기
페이지 왼쪽 하단 폴더추가 버튼 클릭 > Live 폴더 추가

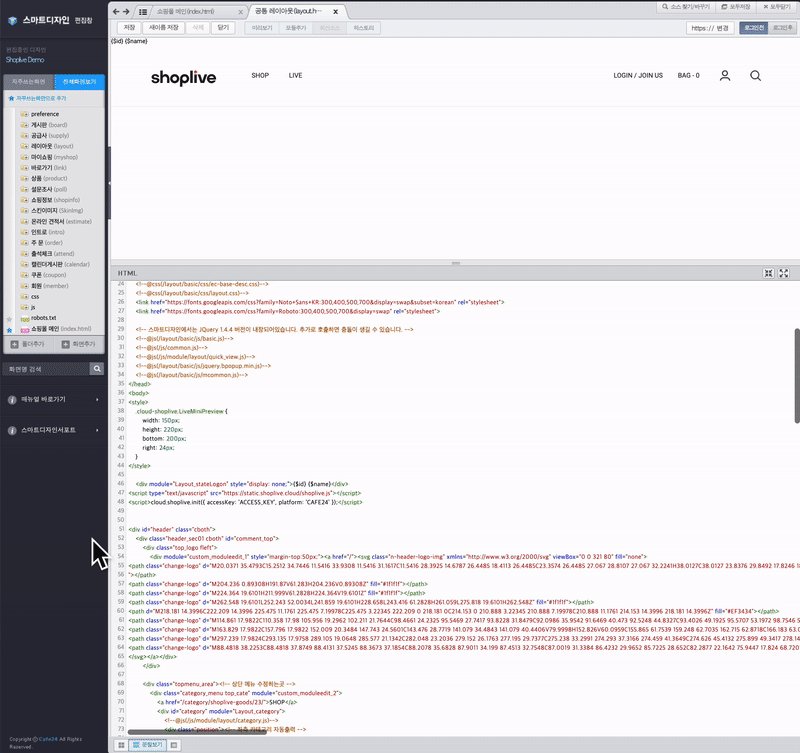
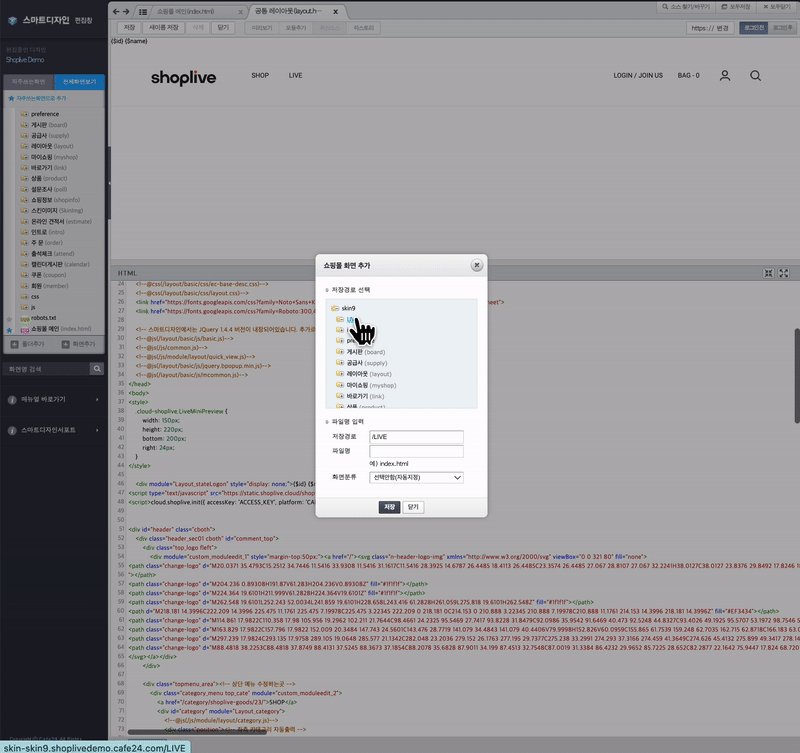
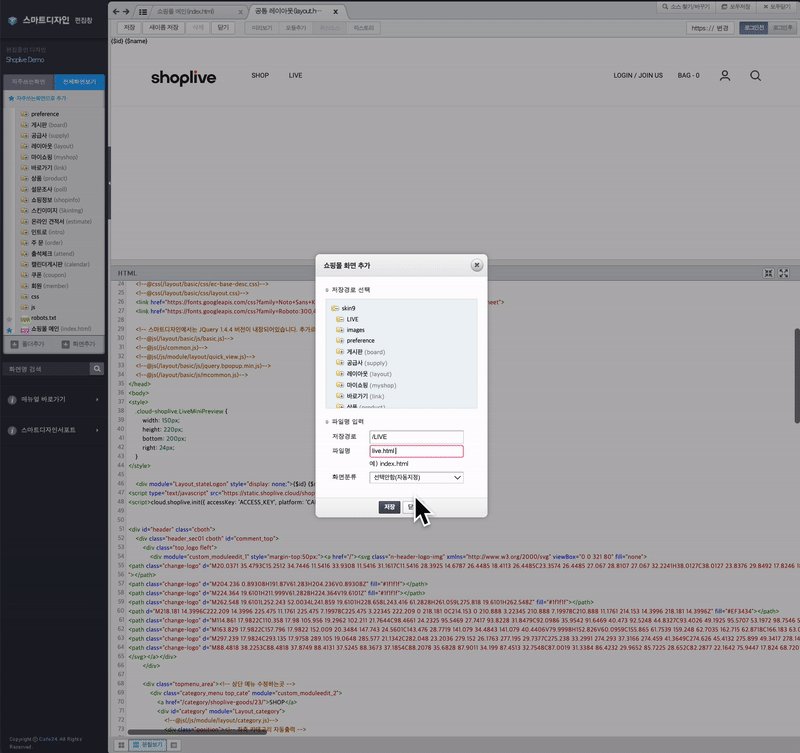
2. 라이브 페이지(html) 생성하기
페이지 왼쪽 하단 화면추가 버튼 클릭 > LIVE 폴더에
live.html파일 생성 > 화면분류 선택안함(자동지정) 설정

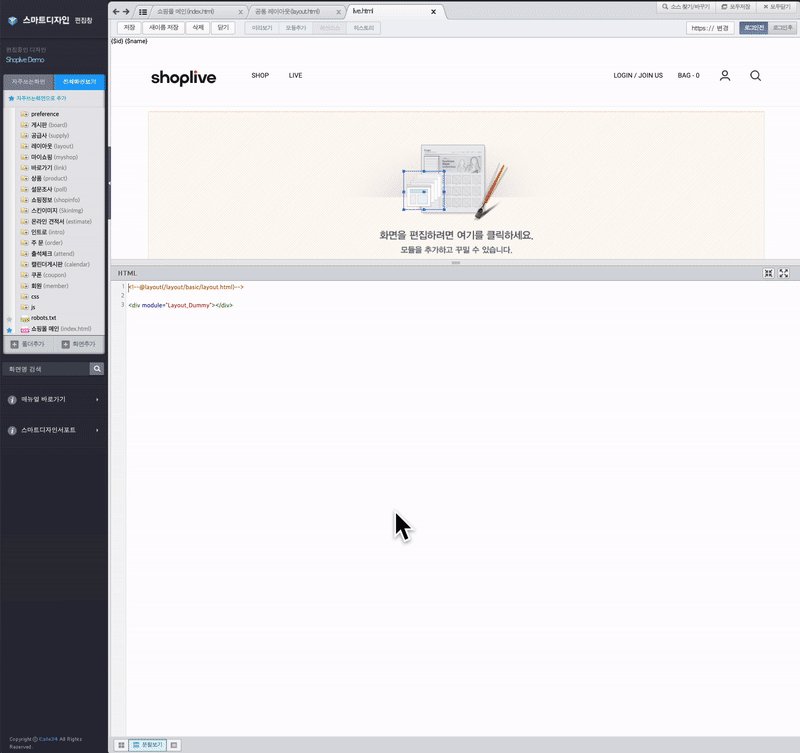
3. shoplive-overall 추가하기
Editor 상단 영역에서 공통 레이아웃 설정을 확인 >
live.html화면의 HTML 영역에 아래 코드를 삽입 (기존 코드는 삭제)

4. 진입점에 Shoplive Plugin 페이지 연결하기
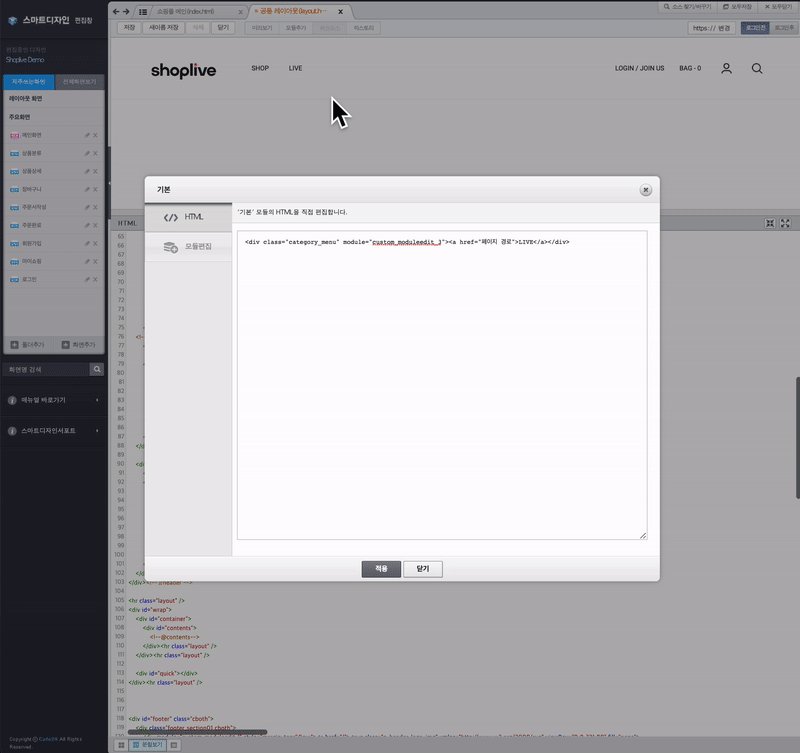
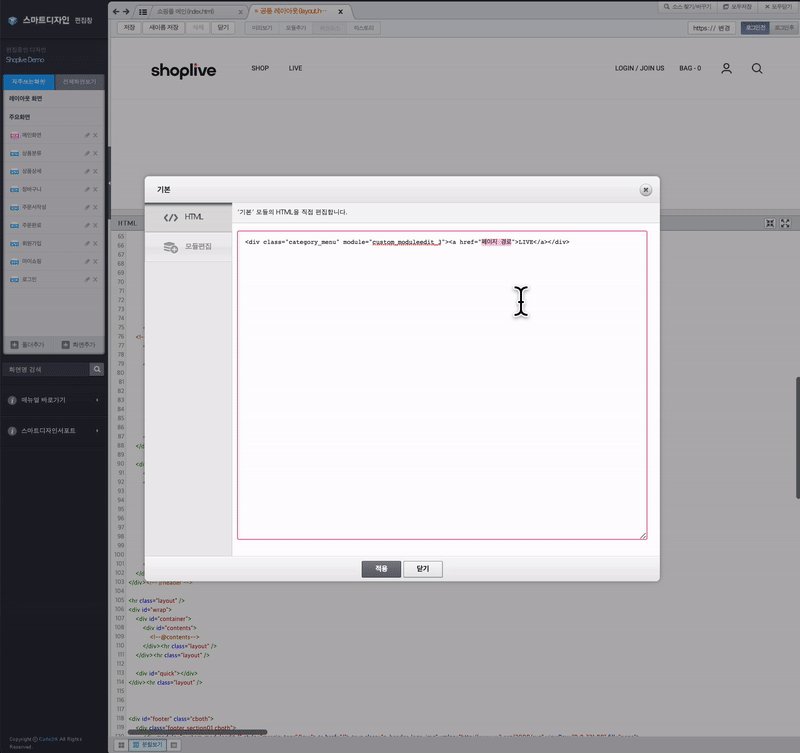
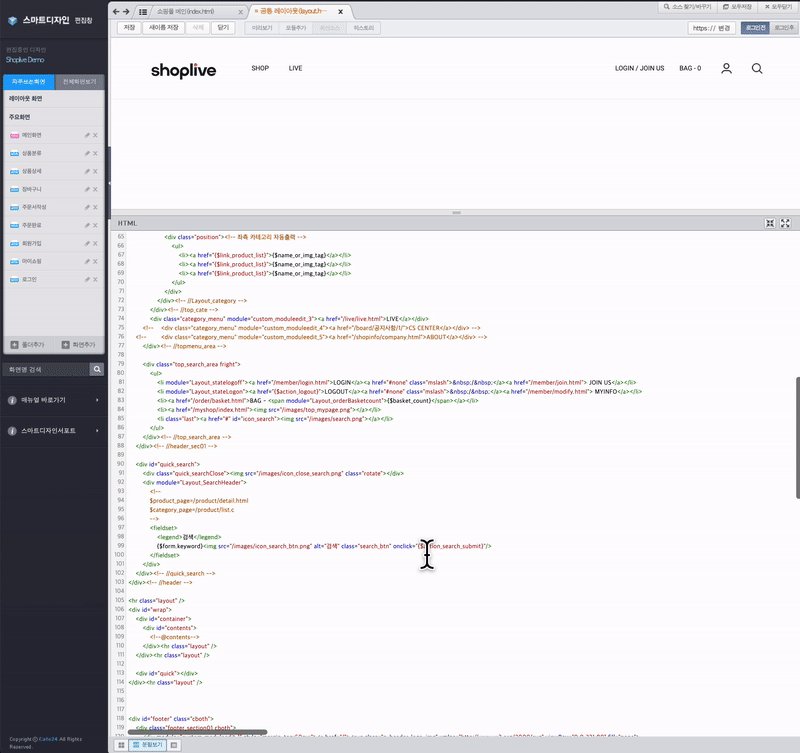
연결할 메뉴 탭에 마우스 오버하여 나타나는 편집 버튼 클릭 > 편집 화면에서
<a href=”/live/live.html”>처럼 저장 경로와 파일명 입력

Mobile
모바일에서도 PC Web 설정과 동일한 방법으로 진행합니다.
.png)
기본 설정
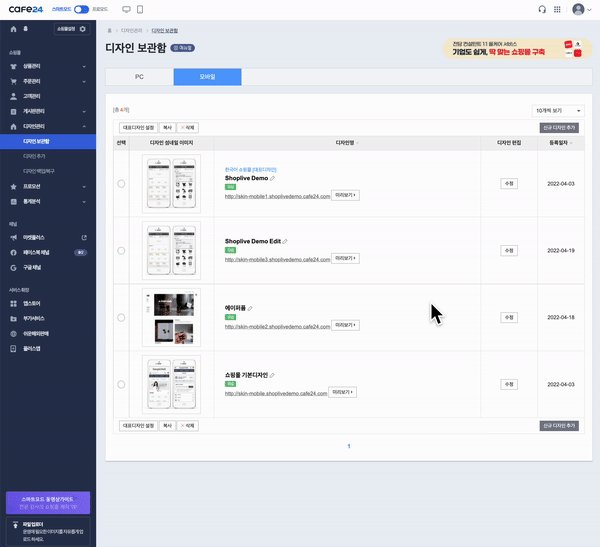
1. 수정할 스킨 생성
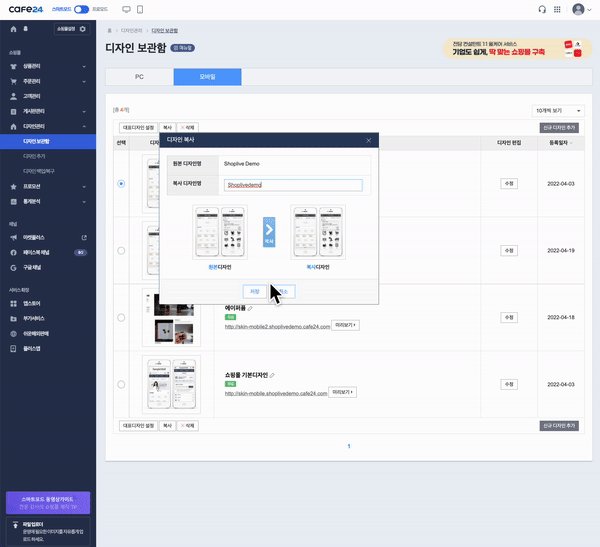
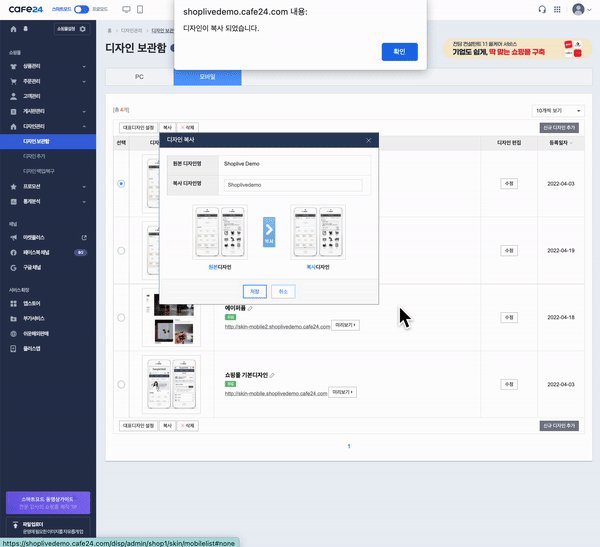
실제 운영중인 페이지에 영향이 가지 않도록 대표디자인을 복사

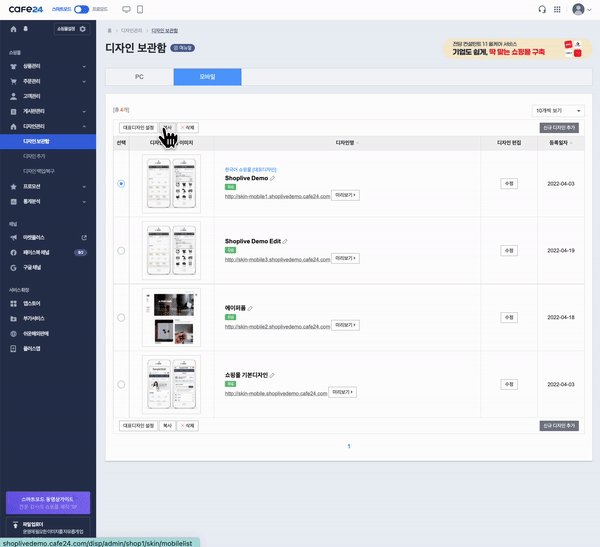
2. 수정할 스킨 선택
복사한 디자인을 선택 > 수정 버튼을 클릭
.png)
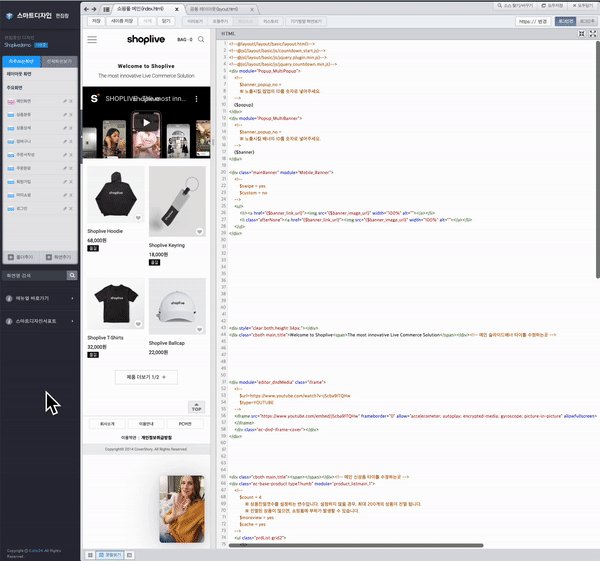
3. 공통 레이아웃 파일 열기
Editor 왼쪽에 있는 편집창에서 주요화면 클릭 > 메인화면 클릭 > Editor 하단에 있는 HTML 영역의 `!--@layout(/layout/basic/layout.html)--`로 마우스 오버하여 나타나는 파일열기 버튼 클릭
.png)
4. 샵라이브 코드 적용하기
<body>태그 아래 라인에 다음 코드를 입력 >ACCESS_KEY부분에 샵라이브에서 제공한 Access key 입력 후 저장

Access Key 확인
ACCESS_KEY는 방송 상세 정보에서 복사하세요.
5. 프리뷰 확인하기
이제 모바일 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행중인 방송이 있다면 프리뷰를 확인하실 수 있습니다.
.png)
프리뷰가 보이지 않습니다.
프리뷰가 보이지 않을 경우, Shoplive Admin 방송 상세 페이지에서 API 플러그인 설정을 "On"으로 바꿔주세요.
Shoplive Plugin 페이지 설정
원하시는 경로 또는 파일에 Shoplive Plugin 페이지를 추가할 수 있습니다.
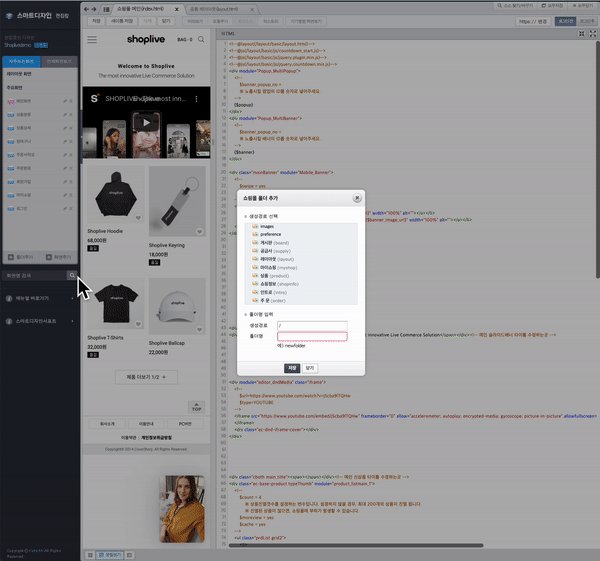
1. Live 폴더 추가하기
페이지 왼쪽 하단에 있는 폴더추가 버튼 클릭 > Live 폴더 추가

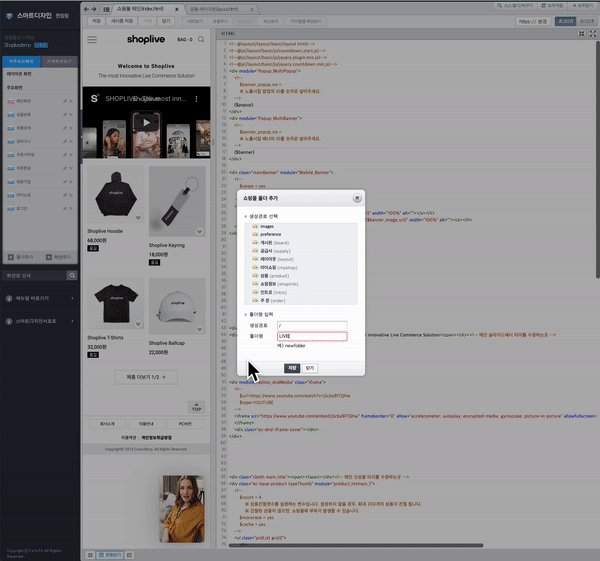
2. 라이브 페이지(html) 생성하기
페이지 왼쪽 하단에 있는 화면추가 버튼 클릭 > 생성한 LIVE 폴더에 live.html 파일 생성 > 화면분류는 선택안함(자동지정)으로 설정
.gif)
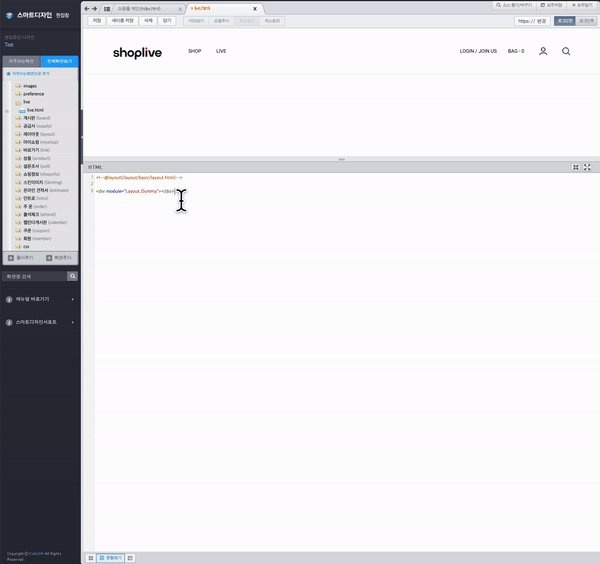
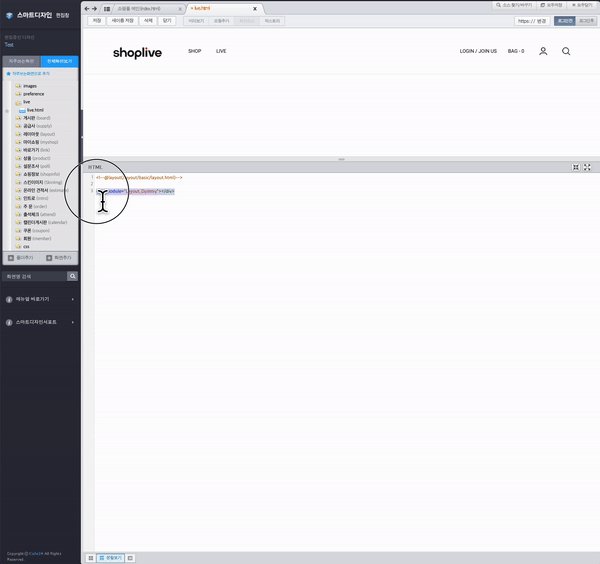
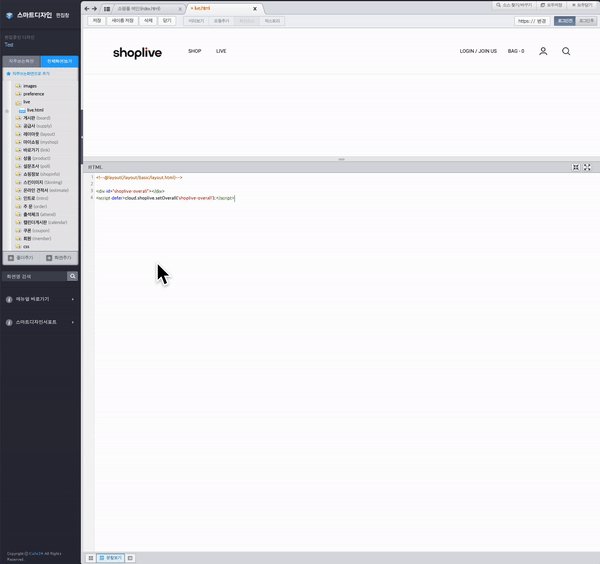
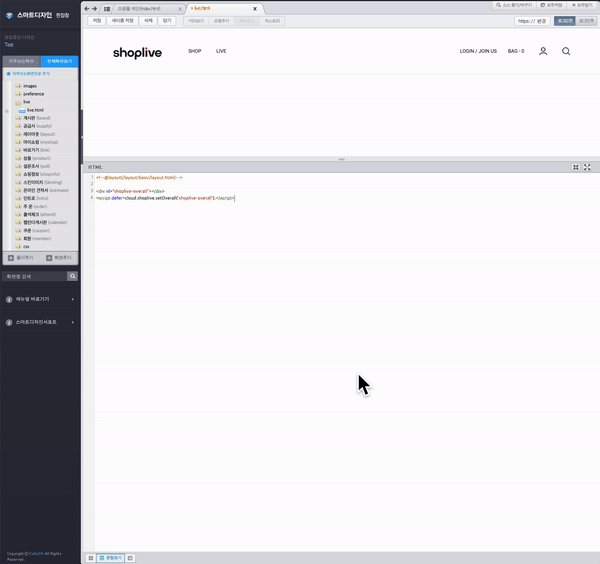
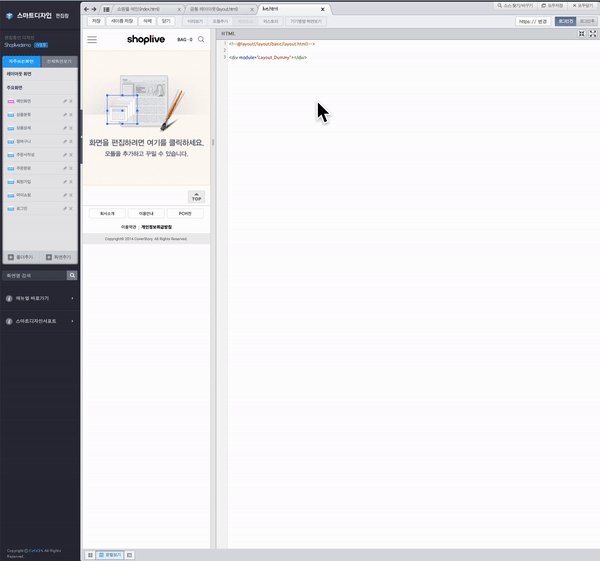
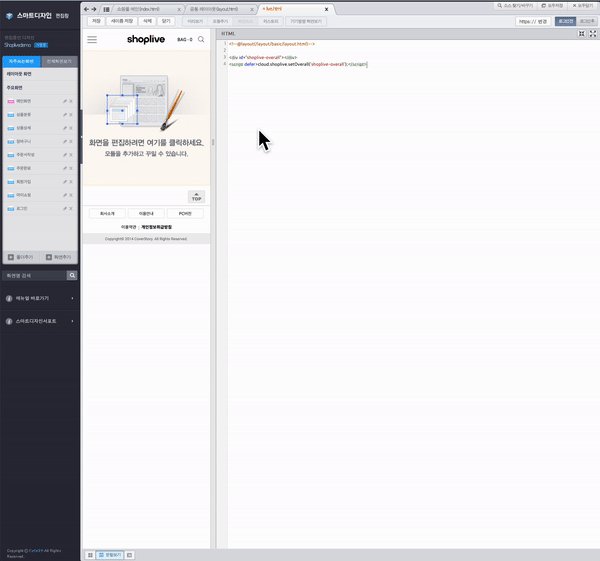
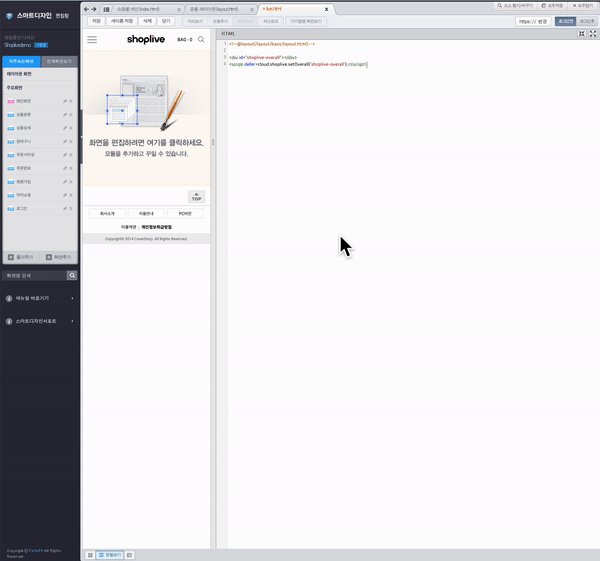
3. shoplive-overall 추가하기
Editor 상단 영역에서 공통 레이아웃 설정 확인 >
live.html화면의 HTML 영역에 아래 코드 덮어쓰기 (기존 코드는 삭제)

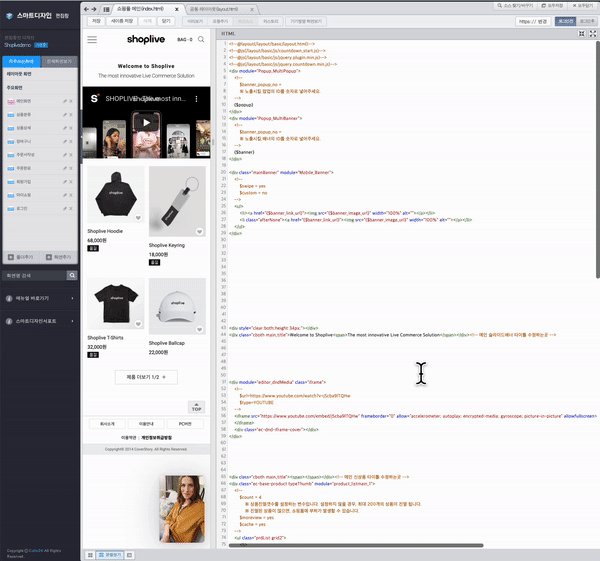
4. 진입점에 Shoplive Plugin 페이지 연결하기
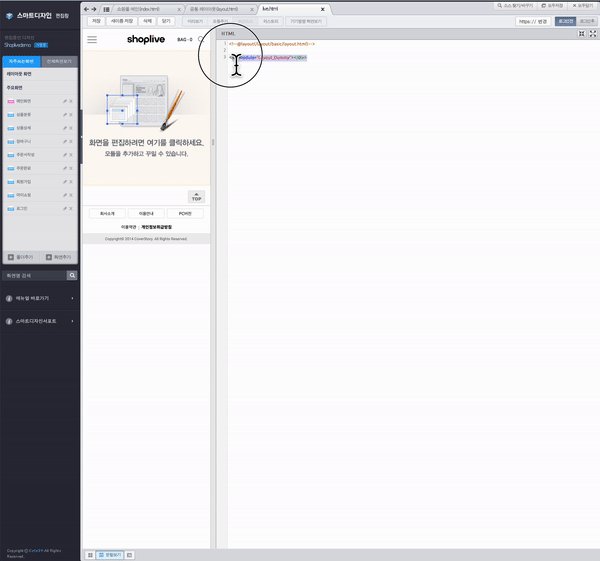
공통 레이아웃으로 돌아가 페이지 연결을 원하는 곳에 마우스 오버하여 파일 열기 클릭 > 수정이 가능한 곳에
<a href=”/live/live.html”>처럼 저장 경로와 파일명 입력 후 저장
.png)
구매전환 스크립트
샵라이브에서 제공하는 구매전환 스크립트를 결제 완료 페이지에 설치하여, 라이브 중 판매 성과에 대한 추적이 가능합니다.
카페24의 스킨 화면 order_result.html 내 </body> 직전에 스크립트를 설치해주시면 됩니다.
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script defer>
const sendShopliveConversionEvent = () => {
const accessKey = 'ACCESS_KEY'; //올바른 엑세스키 적용
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
var results = regex.exec(location.search);
return results == null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
var order_id = getParameterByName('order_id') || '{$order_id}';
console.log('orderId by parameter:', getParameterByName('order_id'));
console.log('orderid by variable:', '{$order_id}');
console.log('orderId', order_id);
cloud.shoplive.init({
accessKey: accessKey
});
var shoplive_user_id;
CAFE24API.getCustomerInfo(function (err, res) {
if (err) {
console.error(err);
} else {
shoplive_user_id = res.customer.member_id;
if (shoplive_user_id !== null) {
cloud.shoplive.setUserObject({
userId: shoplive_user_id
});
}
}
});
console.log('shoplive_user_id', shoplive_user_id);
var shop_no = CAFE24API.SHOP_NO;
CAFE24API.getOrderDetailInfo(shop_no, order_id, function (err, res) {
if (err) {
console.error(err);
} else {
const orders = res.orders;
for (let i = 0; i < orders.length; i++) {
const items = orders[i].items;
let products = [];
for (let j = 0; j < items.length; j++) {
console.log(items[j]);
const shoplive_prd_code = items[j].product_code;
const shoplive_prd_price = items[j].actual_payment_amount || items[j].product_price;
const shoplive_prd_quantity = items[j].quantity;
console.log('shoplive_prd_code', shoplive_prd_code);
console.log('shoplive_prd_price', shoplive_prd_price);
console.log('shoplive_prd_quantity', shoplive_prd_quantity);
let product_info = {
sku: shoplive_prd_code,
purchaseUnitPrice: shoplive_prd_price,
purchaseQuantity: shoplive_prd_quantity,
};
products.push(product_info);
}
console.log('products', products);
var conversionConfig = {
accessKey: accessKey,
eventType: 'purchase',
products: products,
orderId: order_id // 올바른 변수 이름 사용
};
console.log(conversionConfig);
var storedOrderIds = JSON.parse(localStorage.getItem('sl_history_o') || '[]');
if (!storedOrderIds.includes(conversionConfig.orderId)) {
console.log('firing event');
cloud.shoplive.sendConversionEvent(conversionConfig);
storedOrderIds.push(conversionConfig.orderId);
localStorage.setItem('sl_history_o', JSON.stringify(storedOrderIds));
} else {
console.log('this order has already sent event');
}
}
}
});
}
if (document.readyState === 'complete') {
sendShopliveConversionEvent();
} else {
window.addEventListener('load', sendShopliveConversionEvent);
}
</script>.png)

.png)
.png)
.png)
.png)