- 印刷する
Step3. ユーザー認証
- 印刷する
Shopliveは、お客様の情報を以下の目的で使用します。
チャットにユーザー名とメッセージを表示する
ポップアップ(お知らせ、バナー、クーポンなど)をクリックすると、ユーザーIDに基づいてログが保存されます。
商品をクリックするか、[いいね!]ボタンをクリックすると、ユーザーIDに基づいてログが保存されます。
ユーザー ID に基づく他のユーザー行動ログの保存
Shoplive Playerでは、簡易認証、もしくはセキュリティ認証方式を使用して、ユーザー情報を連携します。
ゲスト : ログインせずに使用できます(クライアントによって制限可能)
簡単な認証 : 認証をすばやく簡単に適用
セキュリティで保護された認証 : セキュリティ認証トークン (JWT) による認証の適用
詳細については、 「認証トークンの生成」ガイドを参照してください。
ゲスト アカウントの使用
Shoplive Playerは認証なしで実行できます。
ゲスト ユーザーは、ユーザー名を設定することもできます。
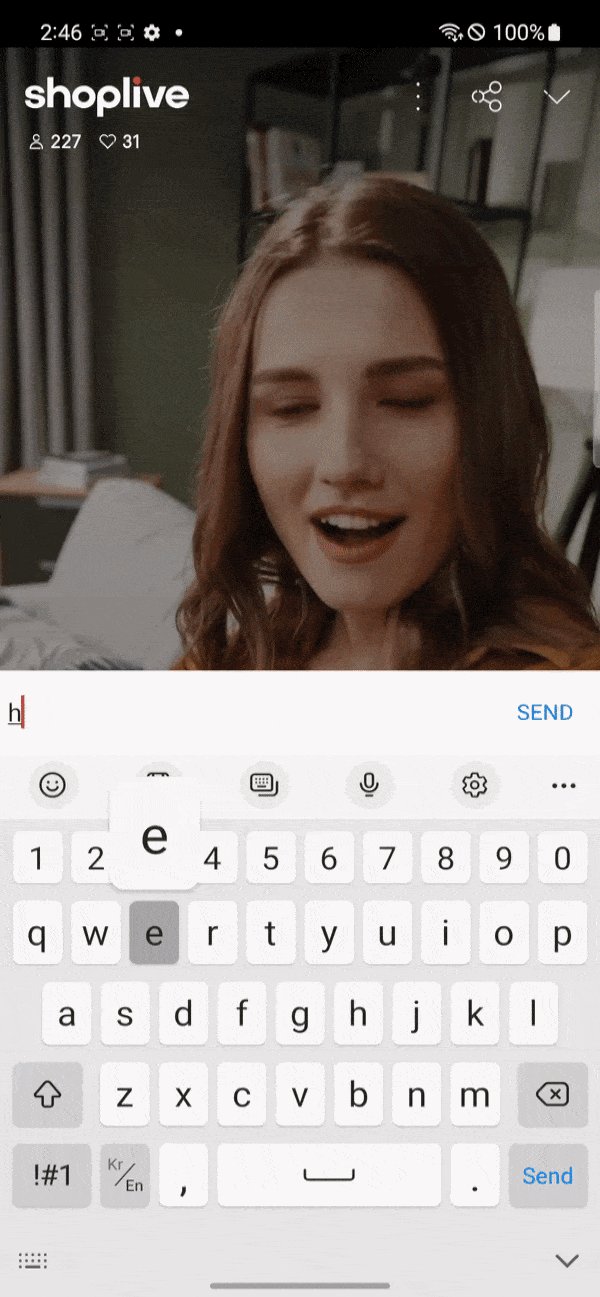
チャット
ゲスト チャットを許可しない場合は、チャット ボタンを選択しても応答がありません。
ゲストのスクリーンネームを必須にしない場合、ゲストのスクリーンネームはランダム化されます。
ゲストのスクリーン名を必須に設定してチャットボタンをクリックすると、ゲストのスクリーンネームの設定ポップアップが表示されます。チャットに接続するには、ゲストのスクリーンネームを設定する必要があります。
.png)
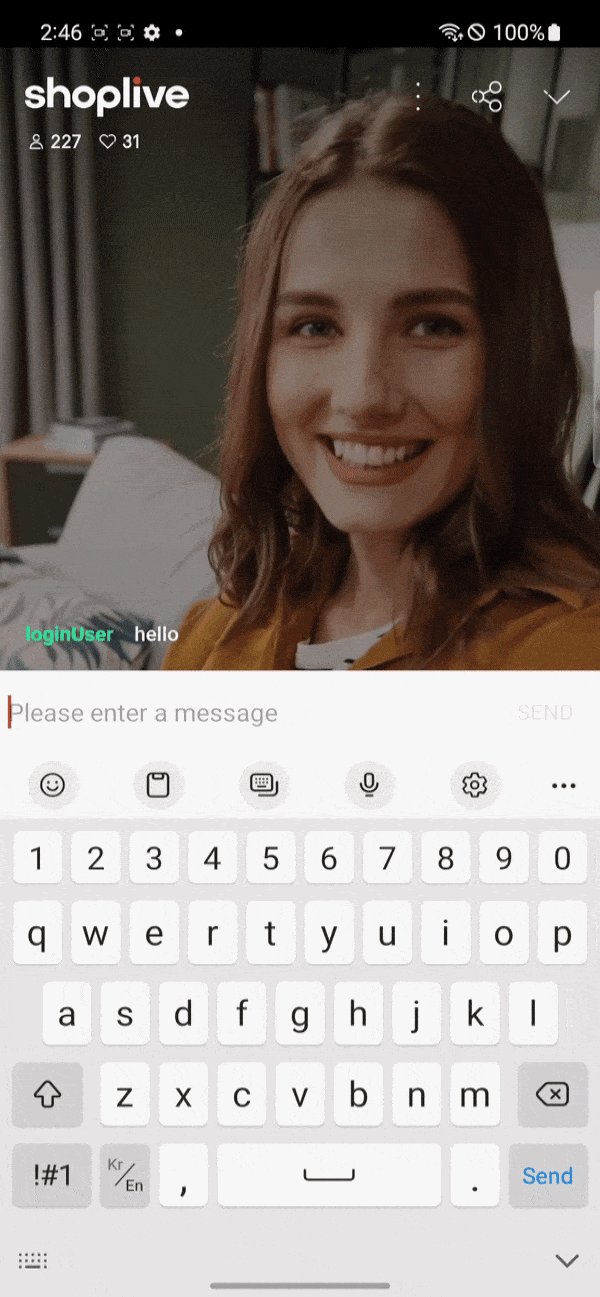
簡単な認証ユーザーアカウントリンク
ユーザーのIDとログインユーザーのチャット名を設定する機能を使用して、アプリケーションサービス上のユーザーアカウントをリンクできます。
ユーザーID、名前、年齢、性別、ユーザースコア、その他のカスタムデータ情報を設定できます。
API リファレンス
セキュリティ認証ユーザーアカウントの統合
Shoplive管理人が発行するキャンペーンキーで付与されるセキュリティ認証トークン(JWT)を使用して、ユーザーIDや名前などの情報を Shoplive iOS SDKに設定できます。
Shoplive の担当者にセキュリティ認証トークン (JWT) の発行を依頼します
クライアント サーバーでセキュリティ認証トークン (JWT) を生成し、
Shoplive Android SDK APIを介してアプリ クライアントに提供する必要があります。Shoplive管理画面が発行したキャンペーンキーを使用してユーザーを認証できます。
認証トークン生成ガイド
ユーザー名を変更する
Shoplive Playerが でユーザ名を変更すると Shoplive Android SDK、 は関数を使用して onSetUserName その変更をクライアントに伝えます。
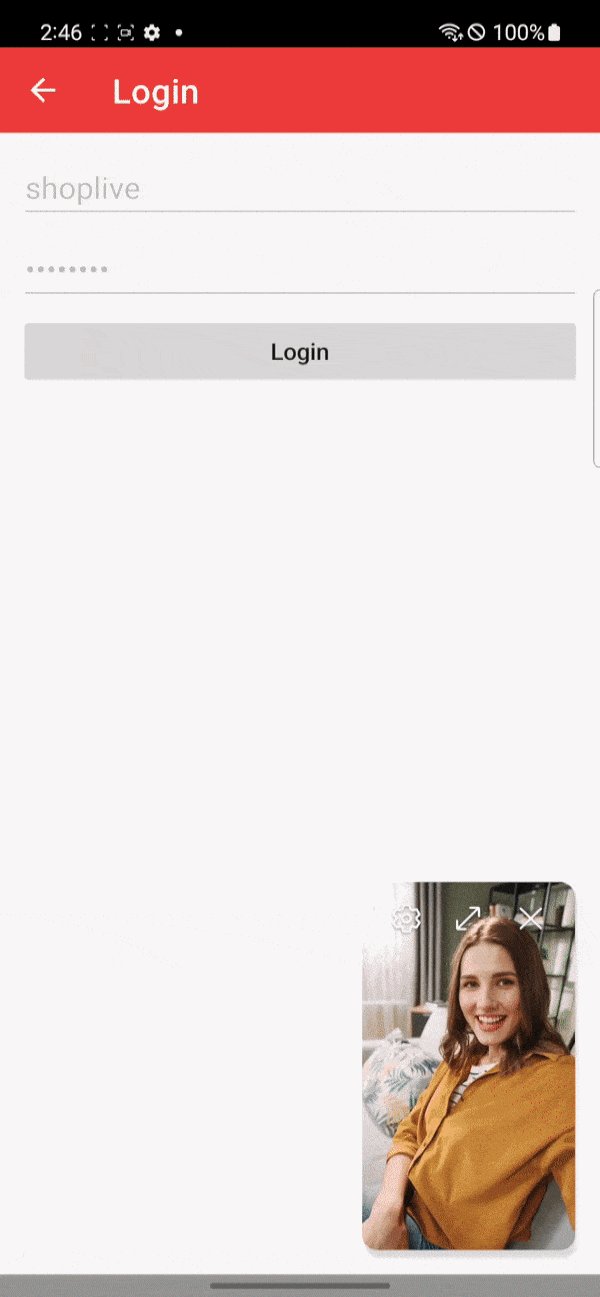
ゲストアカウントからログインユーザーアカウントへの変更
Shoplive管理ページ - ブロードキャストの詳細ページ - チャット設定エリアでゲストチャットを許可するをオフにして、ログインしたユーザーのみがチャットを許可している場合など、ユーザーがチャットを使用したい場合など、ユーザーアカウントをゲストアカウントからログインユーザーアカウントに変更する必要がある場合があります。
.png)
この時点でShoplive Android SDK、callback. LOGIN_REQUIRED callbackクライアントのアプリのログインページに移動し、ログインを完了し、認証値を使用してShoplive Player再度実行し、ログインユーザーアカウントに変更します。
API リファレンス

.png)
