Shopify: カートに追加
- 印刷する
Shopify: カートに追加
- 印刷する
記事の要約
この要約は役に立ちましたか?
ご意見ありがとうございます
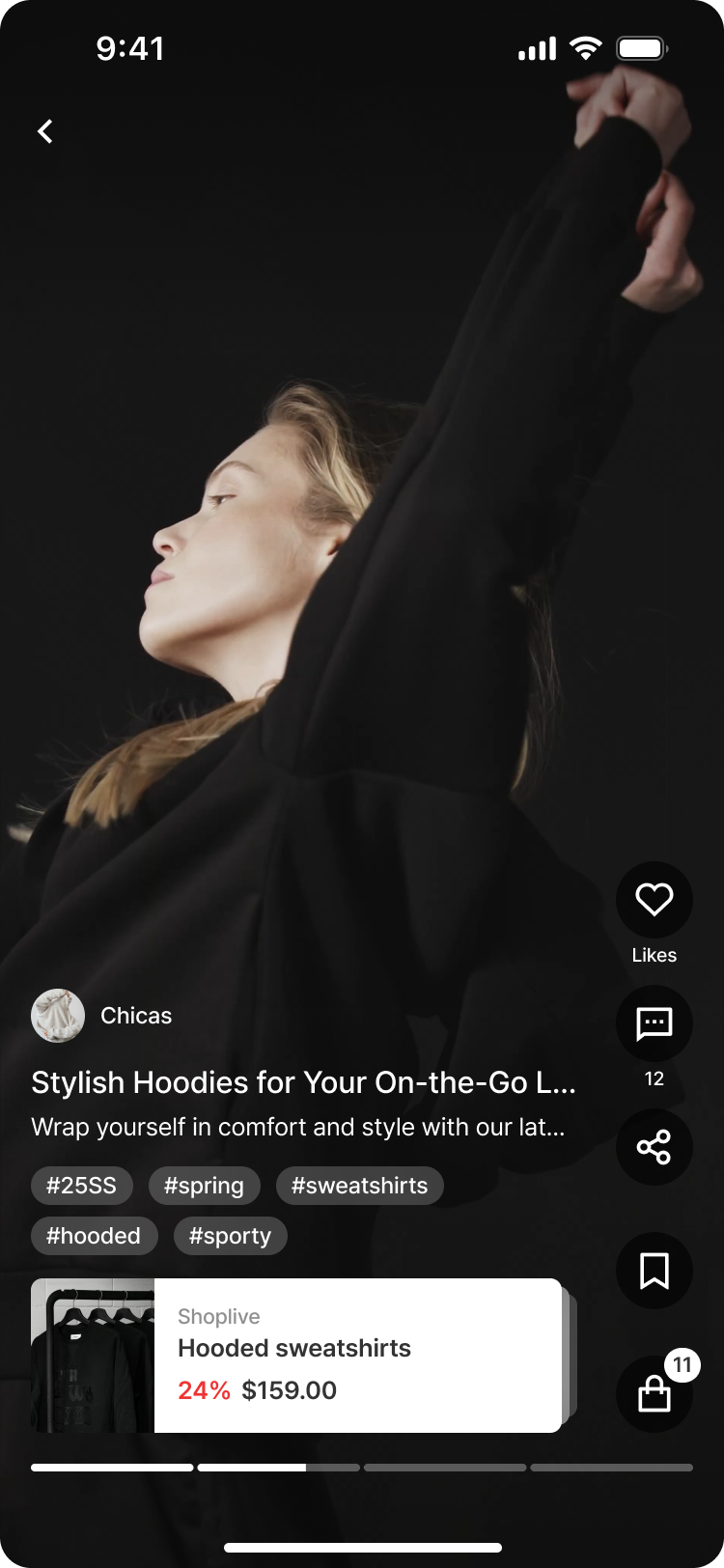
Shopifyプラットフォームのショートフォームプレーヤー
Shopifyプラットフォームを使用しているお客様は、関連するコンテンツを指定することで、ショートフォームプレーヤーのカートに追加機能を使用できます。
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // カートに追加機能を使用する場合
};
cloud.shoplive.initShortform(config);ユーザーがショートフォーム内で商品を指定したら、ショートフォームUI内でオプションと数量を設定してショッピングカートに追加することができます。
|
|
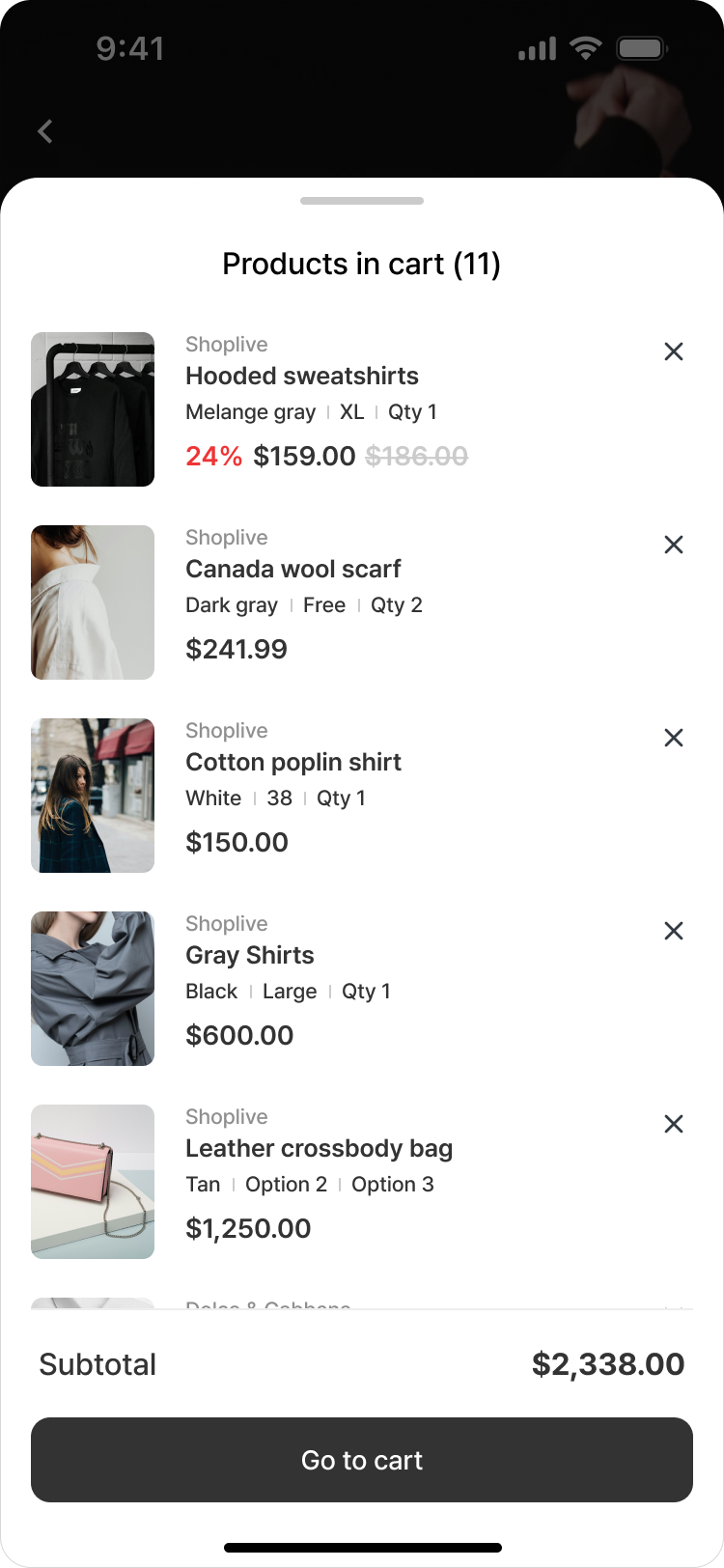
ショッピングカート内の商品リストをショートフォームプレーヤーで確認することもできます。
|
|
個別のショッピングカートページリンクの指定
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // カートに追加機能を使用する場合
shopify: {
cartLink: 'YOUR_CUSTOM_LINK',
},
};
cloud.shoplive.initShortform(config);カートページへの個別のリンクを指定しない場合、デフォルトではShopifyの/cart ページに移動します。
カートUI更新をリクエストする更新IDの指定
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // カートに追加機能を使用する場合
shopify: {
cartLink: 'YOUR_CUSTOM_LINK',
// it should be section id
// e.g) if the tag's id is 'shopify-section-custom-bubble', the section id is 'custom-bubble'
customUISections: ['custom-bubble'],
},
};
cloud.shoplive.initShortform(config);個別の更新 UI を指定しない場合、要求された DOM ID を次に示します。
‘cart-drawer', 'cart-icon-bubble', 'cart-notification', 'cart-drawer-items', 'cart-drawer-footer'
オプション選択UIでShopify価格に消費税を加えた価格を表示したい場合
Shopifyで設定された税抜価格に対して消費税(例:10%)を加算し、オプション選択UIに税込価格を表示するには、以下のように設定してください。
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // カートに追加機能を使用する場合
shopify: {
tax: {
displayTaxIncluded: true, // 価格に消費税を加えて表示するかどうか
taxRate: 0.1, // 消費税率(例:10% → 0.1)
},
},
};
cloud.shoplive.initShortform(config);補足.
円(JPY)やウォン(KRW)の場合、税込価格の小数点以下は切り捨てされます。
ドル(USD)の場合、税込価格の小数点第3位は切り捨てされます(例:12.345 → 12.34)。
.png)

.png)
.png)