- 印刷する
ショートフォーム一覧の実装
- 印刷する
Shortform Collectionのインストール方法を案内します。
.png)
初期化
ここでは、ユーザー認証なし、簡易認証、JWTトークン認証でShoplive Shortformを初期化する例を示します。
目的の認証タイプの初期化コードを、Webサイトの共通レイアウト(head領域など)にインストールします。
初期化でユーザ認証機能を使用するには、 User Authenticationを参照してください。
アクセスキー
アクセスキーとシークレットキーは、Shopliveの担当者から入手できます。
目的のテンプレートへのショートフォームコレクション一覧表示
ショートフォーム一覧を表示する場所に以下のコードを入力します。テンプレートの場所では、「GRID1」、「GRID2」、「HORIZONTAL」を選択してインストールできます。レイアウトは値によって異なります。
ショートフォームコレクションテンプレートの紹介
ショートフォームリストは、次の3つの形式で任意の場所に表示できます。また、「VIEW MORE」ボタンを使用するかどうかや、最大行数を指定することもできます。
Grid1 - 垂直スクロール レイアウト (大きいサムネイル)
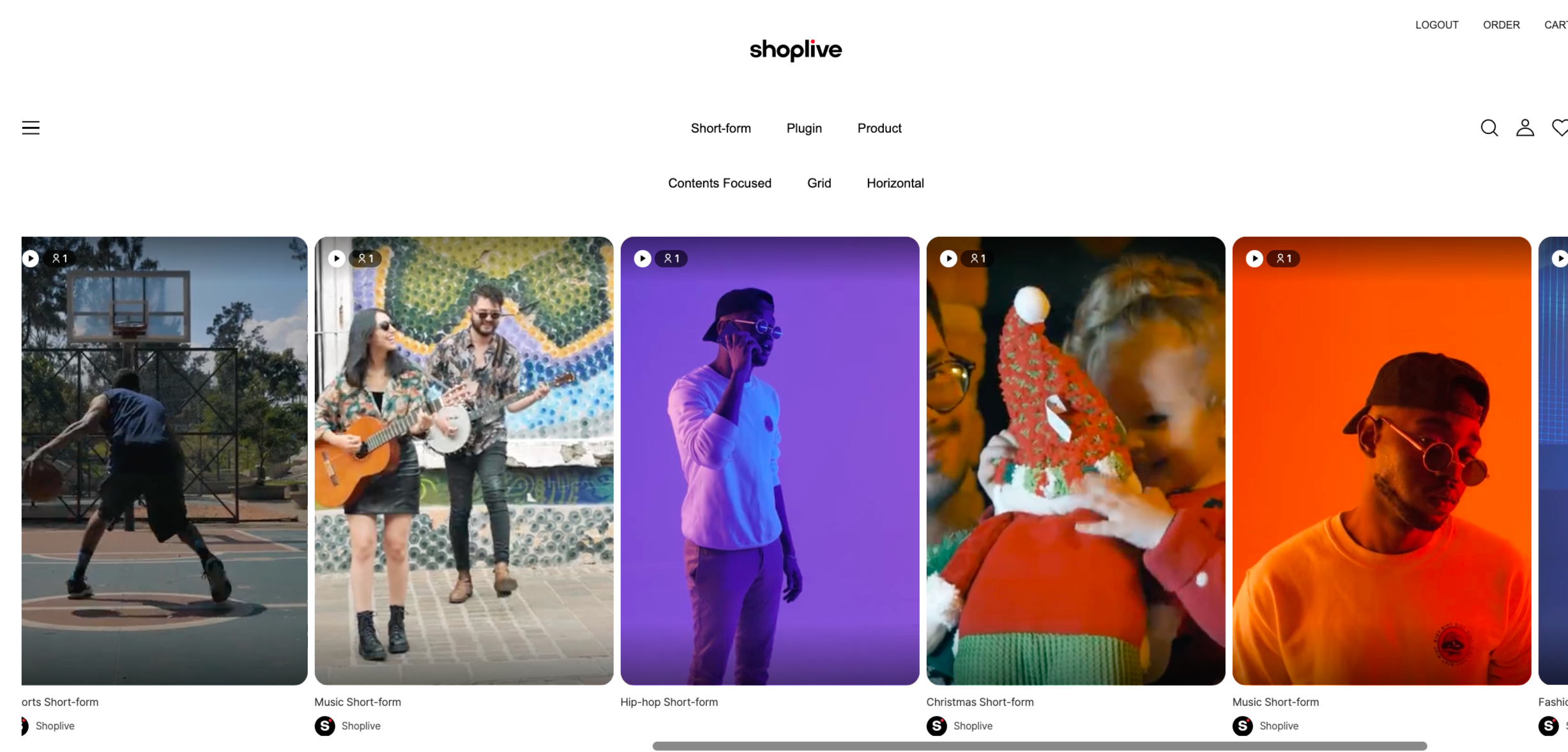
Grid2 - 垂直スクロール レイアウト (小さいサムネイル)
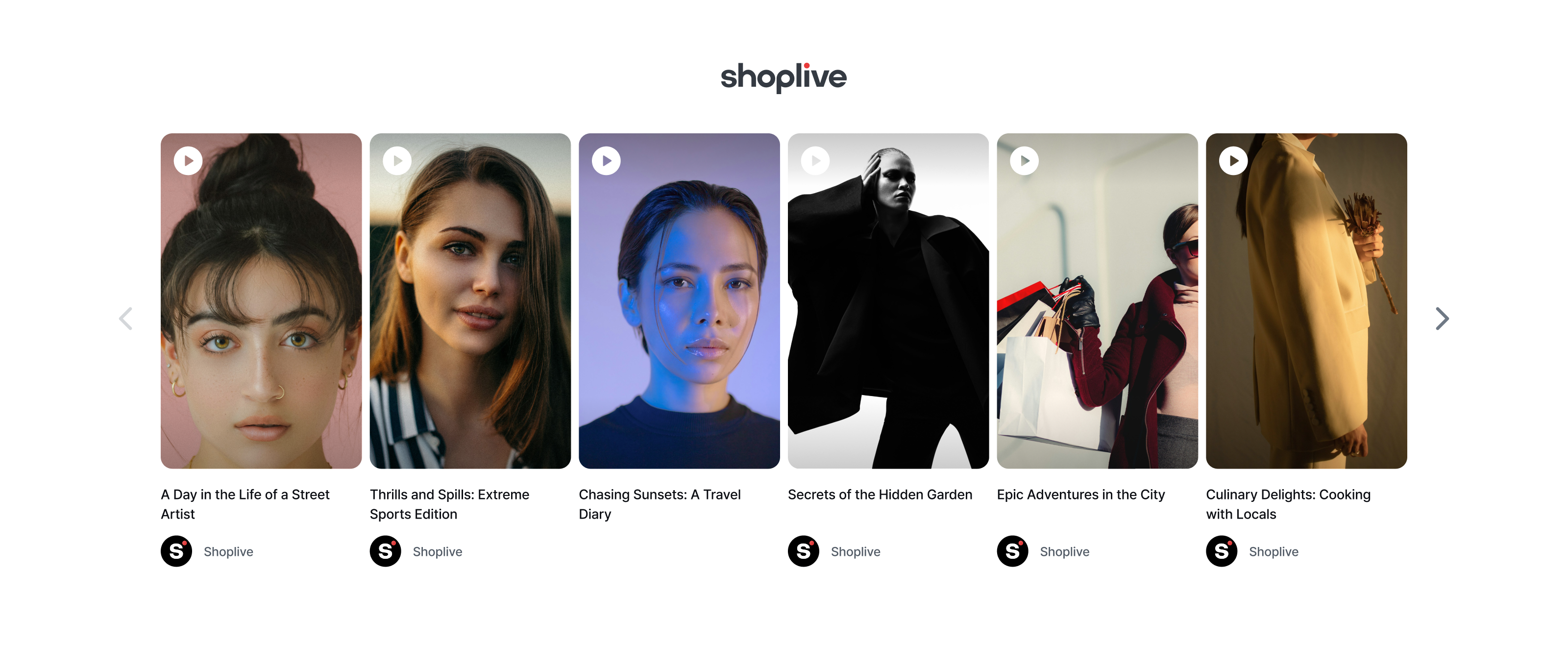
Horizontal - 水平スクロールレイアウト
Grid1 - 垂直スクロール レイアウト (大きいサムネイル)
以下のコードを挿入してください。
<div id="shoplive-shortform-1"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform-1", {template: "GRID1"} );
</script>.png)
Grid2 - 垂直スクロール レイアウト (小さいサムネイル)
以下のコードを挿入してください。
<div id="shoplive-shortform-2"></div>
<script defer >
cloud.shoplive.setShortformCollection("shoplive-shortform-2", {template: "GRID2"} );
</script>.png)
Horizontal - 水平スクロールレイアウト
以下のコードを挿入してください。
<div id="shoplive-shortform-3"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform-3", {template: "HORIZONTAL"} );
</script>.png)
設定
Grid1とGrid2のレイアウトでは、rows と hasMoreButton オプションを利用することができます。
<div id="shoplive-shortform-2"></div>
<script defer >
cloud.shoplive.setShortformCollection("shoplive-shortform-2", {template: "GRID2" ,hasMoreButton:true, rows:4} );
</script>パラメータ | 機能 | 説明 | デフォルト値 |
|---|---|---|---|
| 最大行数を指定 | 垂直スクロールレイアウトの標準の表示行数を設定することができます。 | 2 (最大:4) |
| “View More”(もっと見る)ボタン表示を制御 | “View more“ボタンを表示するかどうかを設定します。もし表示しない場合、表示されている最後の行が表示された時に自動的に追加で行が読み込まれます。 | true |
Horizontal:横スクロールレイアウト
初期設定
<div id="shoplive-shortform-3"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform-3", {template: "HORIZONTAL"} );
</script>
高度な設定
HORIZONTAL テンプレートでは、horizontalOption 設定による追加カスタマイズが可能です。
このオプションを使用すると、スクロール操作ができるナビゲーション矢印の表示有無と、1行に表示するショートフォームの数を設定できます。

<div id="shoplive-shortform-3"></div>
<script defer>
cloud.shoplive.setShortformCollection('shoplive-shortform-3', {
template: 'HORIZONTAL',
/** (The following options are optional.) */
horizontalOption: {
hasDirectionWhenHorizontal: true,
lineItemCount: 4,
},
});
</script>横スクロールレイアウトの設定オプション
Parameter name | Function | Description | Default |
|---|---|---|---|
| ナビゲーション矢印の表示 | 左右の矢印を表示するかどうかを設定します。矢印をクリックすると、1つずつ動画をスクロールできます。 |
|
| 1行あたりの表示数 | 1行に同時に表示されるショートフォームの数を設定します。 ウェブとモバイル環境で異なる数のショートフォームを表示する場合は、呼び出し時に各環境に適した値を設定してください。 | - |
.png)
