- 印刷する
Step5. クーポン
- 印刷する
これは、クーポンポップアップ機能をShoplive Player SDKに統合するためのガイドです。

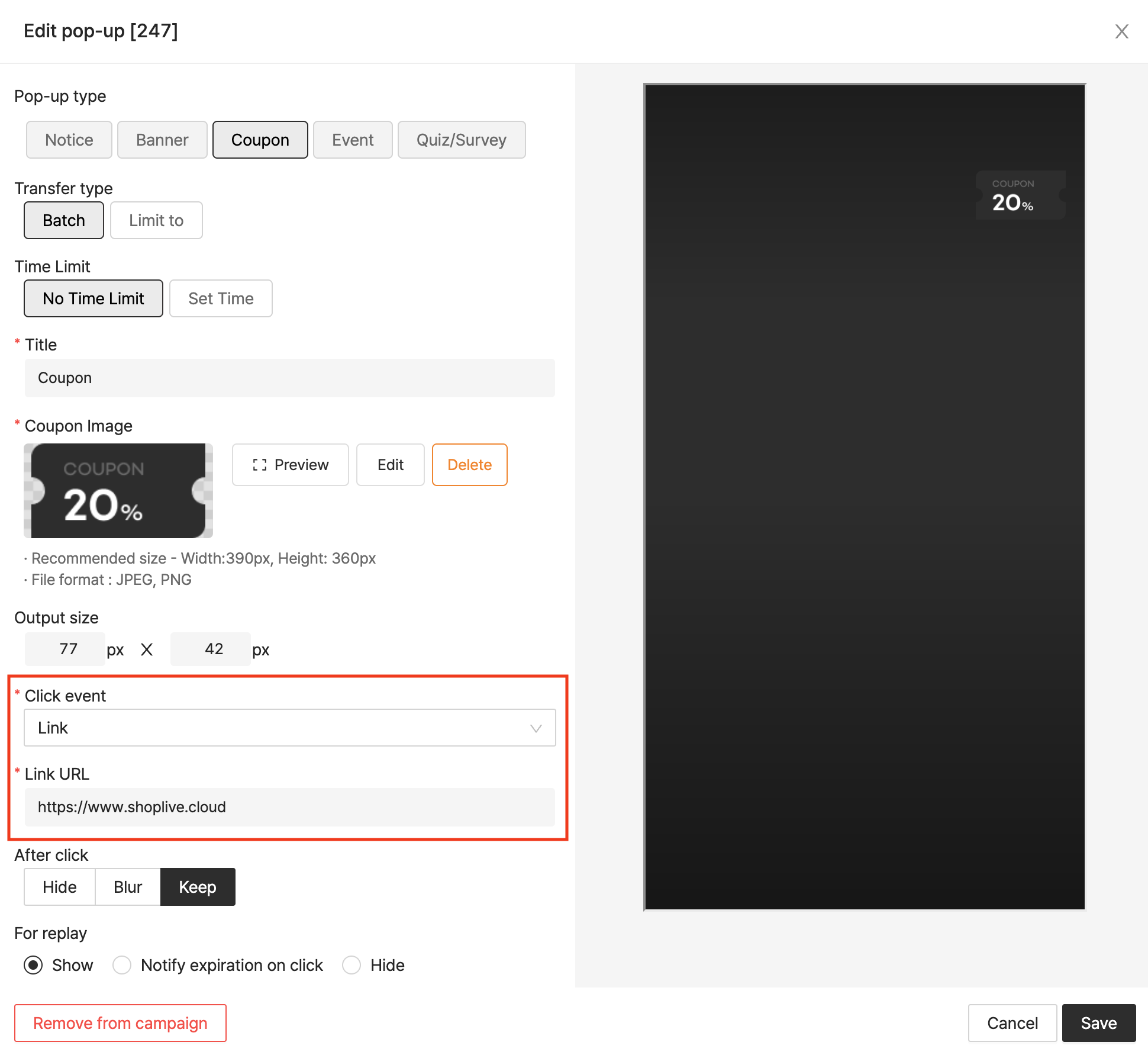
LINK / LINK (新しいウィンドウを開く)
クーポンクリックイベントをLINKまたはLINK(新しいウィンドウ)に設定した場合、これがクーポン連携方式です。

handleNavigation (ハンドルナビゲーション)
これは、クーポンがクリックされたときに呼び出されるコールバック関数です。URLを受け取り、顧客のアプリのロジックに従って実装できます。
パラメーター | 型 | 説明 |
|---|---|---|
url | URL | 定義されているリンク URL。 |
サンプルコード
func handleNavigation(with url: URL) {
// リンク先へ遷移
var safari: SFSafariViewController = SFSafariViewController(url: url)
present(safari, animated: true)
}API リファレンス: handleNavigation(with:)
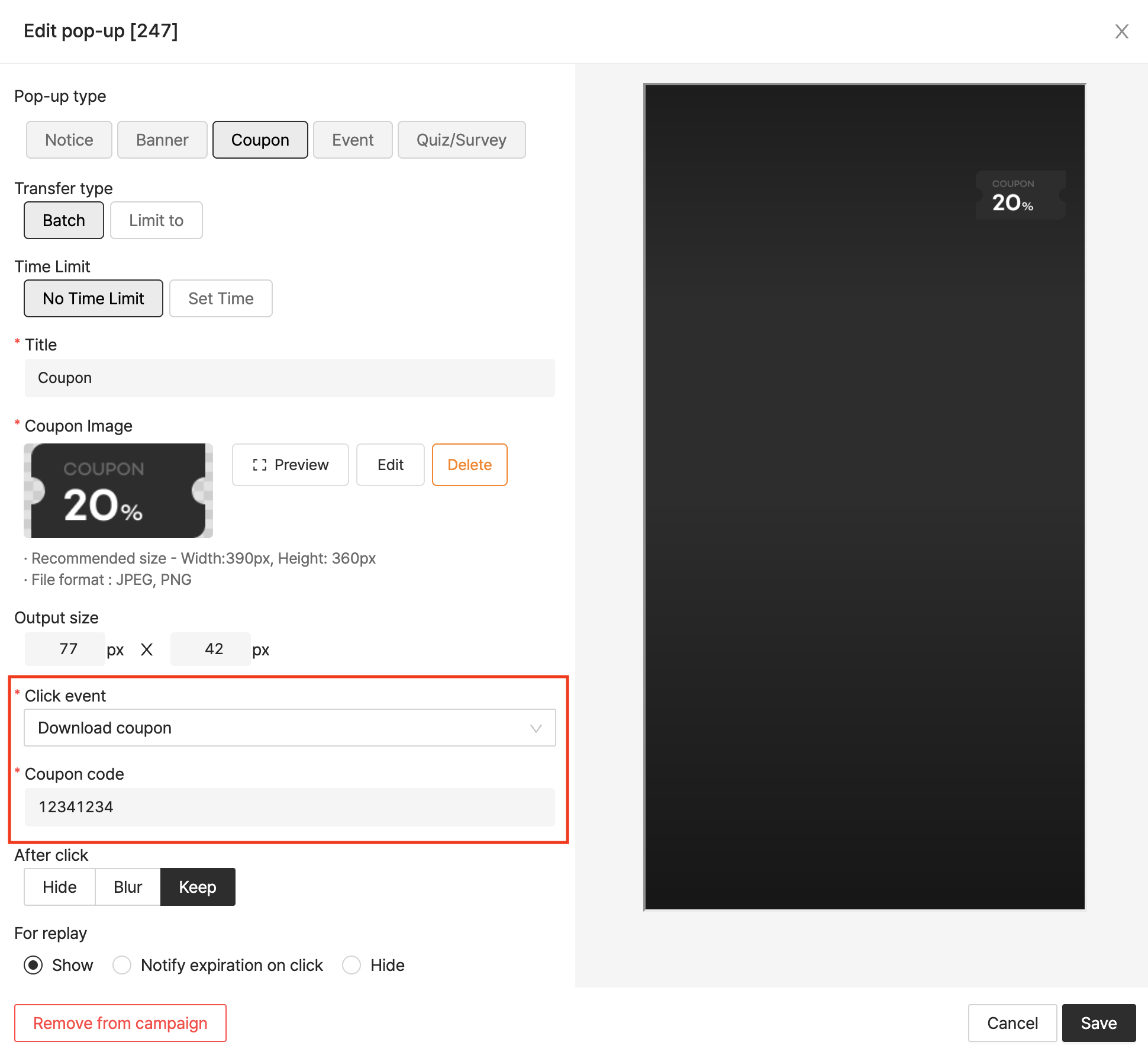
クーポンのダウンロード
クーポンのダウンロードでクーポンクリックイベントを選択した場合、クーポン連携方法です。

handleDownloadCoupon (ハンドルダウンロードクーポン)
これは、クーポンがクリックされたときに呼び出されるコールバック関数です。クーポンIDを受け取り、顧客のアプリのロジックに従って実装できます。
パラメーター | 型 | 説明 |
|---|---|---|
couponId | String | クーポン ID。 |
result | ShopLiveCouponResult | ユーザーにクーポンを発行した後、このオブジェクトを使用して、クーポン発行の結果をShopliveに配信します。 |
サンプルコード
func handleDownloadCoupon(with
couponId: String,
result: @escaping (ShopLiveCouponResult) -> Void) {
// ShopLiveCouponResultのパラメータは、以下のAPI Referenceリンクから確認することができます。
let couponResult = ShopLiveCouponResult(couponId: couponId, success: true, message: "Coupon download success!", status: .SHOW, alertType: .ALERT)
result(couponResult)
}API リファレンス: クーポン handleDownloadCoupon (ハンドルダウンロードクーポン)
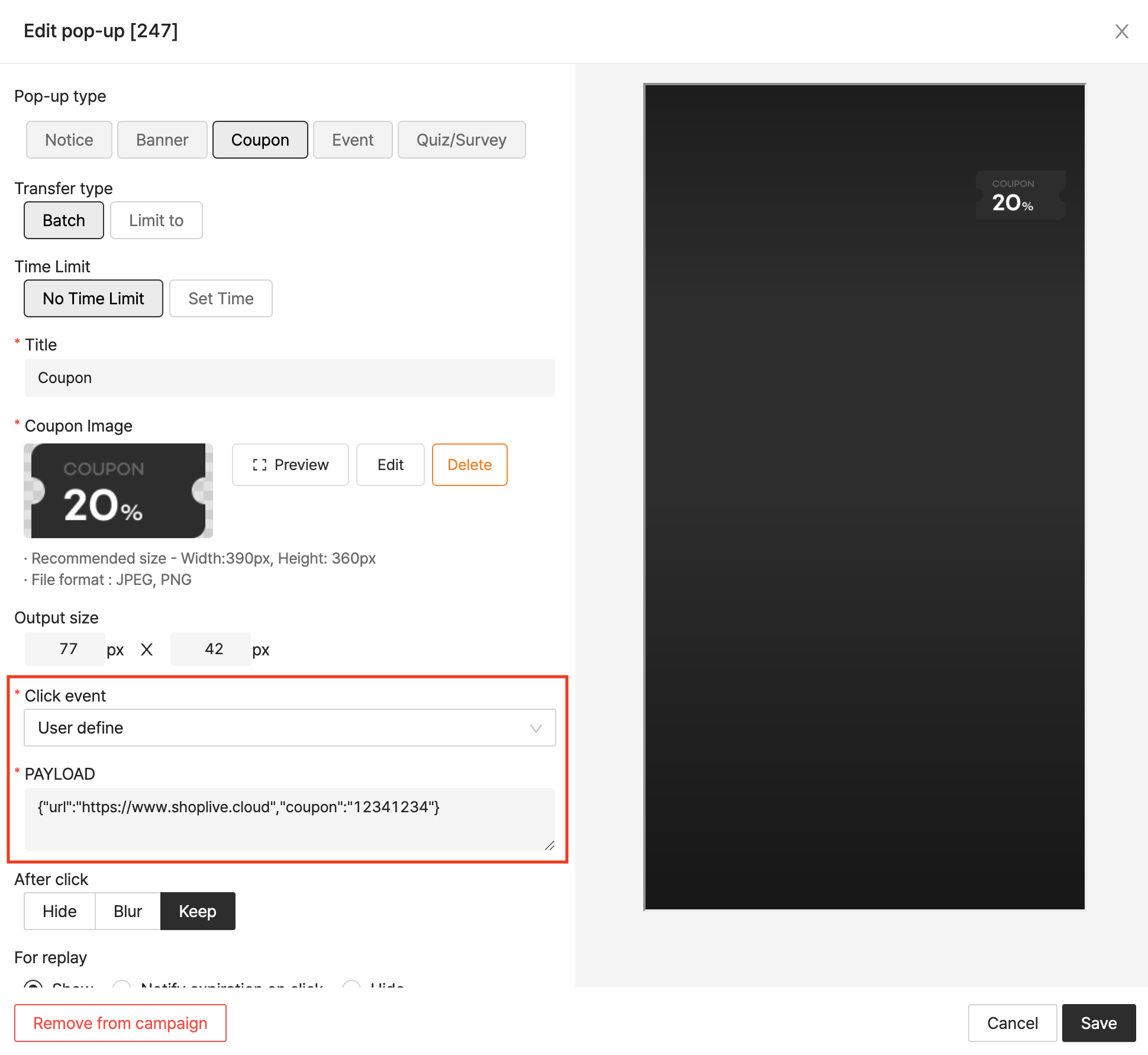
ユーザー定義
クーポンクリックイベントをユーザー定義で選択した場合、クーポン連携方式となります。 必要な情報を JSON 形式で定義し、Payload オブジェクトに追加できます。

handleCustomAction (ハンドルカスタムアクション)
これは、クーポンがクリックされたときに呼び出されるコールバック関数です。定義された情報は、顧客のアプリのロジックに従って受信および実装できます。
パラメーター | 型 | 説明 |
|---|---|---|
id | String | ポップアップの一意の番号。 |
type | ShopLiveCouponResult | 一種のポップアップです。(クーポン、バナー、お知らせ) |
type | Any? | ユーザーが定義したペイロード データ。 |
result | ShopLiveCustomActionResult | ユーザーにクーポンを発行した後、このオブジェクトを使用して、クーポン発行の結果をShopliveに配信します。 |
サンプルコード
func handleCustomAction(with
id: String,
type: String,
payload: Any?,
result: @escaping (ShopLiveCustomActionResult) -> Void) {
// ShopLiveCustomActionResultパラメータは下記のAPI Referenceリンクから確認することができます。
let customActionResult = ShopLiveCustomActionResult(id: id, success: true, message: "success!", status: .SHOW, alertType: .ALERT)
result(customActionResult)
}API リファレンス: クーポン handleCustomAction (ハンドルカスタムアクション)
.png)
