Step4. チャット
- 印刷する
Step4. チャット
- 印刷する
記事の要約
この要約は役に立ちましたか?
ご意見ありがとうございます
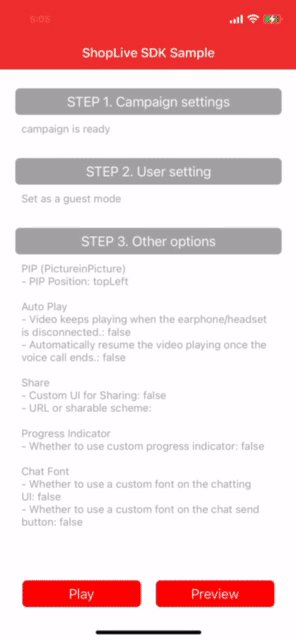
チャットを使用する準備をする
Shoplive管理画面では、チャットにアクセスできるユーザーを設定できます。
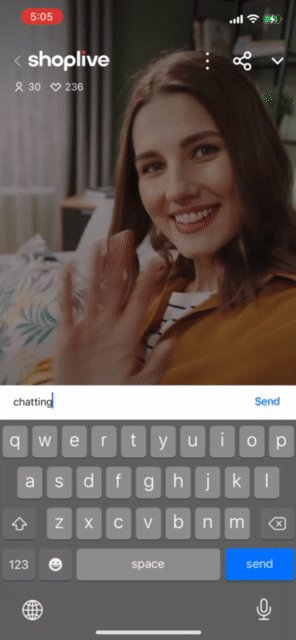
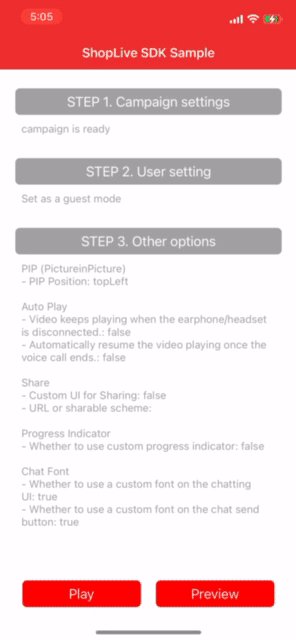
チャットのフォントを変更する
チャットのフォントとチャット送信ボタンのフォントを変更できます。

// font for chat
let inputDefaultFont = UIFont.systemFont(ofSize: 14, weight: .regular)
// font for send button
let sendButtonDefaultFont = UIFont.systemFont(ofSize: 14, weight: .medium)
let customFont = UIFont(name: "{Custom Font}", size: 16)
// font for chat and send button
ShopLive.setChatViewFont(inputBoxFont: customFont, sendButtonFont: customFont)API リファレンス: setChatViewFont(inputBoxFont:, sendButtonFont:)
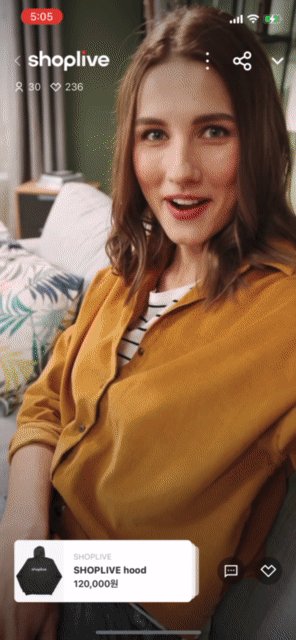
ライブ配信中にチャットを管理できる
ライブストリーミング中に、Shoplive管理画面でチャットを管理できます。
.png)
