- 印刷する
Step3. ユーザー認証
- 印刷する
Shopliveは、お客様の情報を以下の目的で使用します。
チャットにユーザー名とメッセージを表示する
ポップアップ(お知らせ、バナー、クーポンなど)をクリックすると、ユーザーIDに基づいてログが保存されます。
商品をクリックするか、いいねボタンをクリックすると、ユーザーIDに基づいてログが保存されます。
ユーザー ID に基づいたその他のユーザー行動ログの保存
Shoplive Player は、簡易認証とセキュア認証方式を使用して、ユーザー情報をリンクします。
ゲスト : ログインせずに使用できます(クライアント制限に従います。)
簡単な認証 : 認証をすばやく簡単に適用します
セキュリティで保護された認証 : セキュリティ認証トークン (JWT) を使用します
詳細については、「認証トークンの生成ガイド」を参照してください。
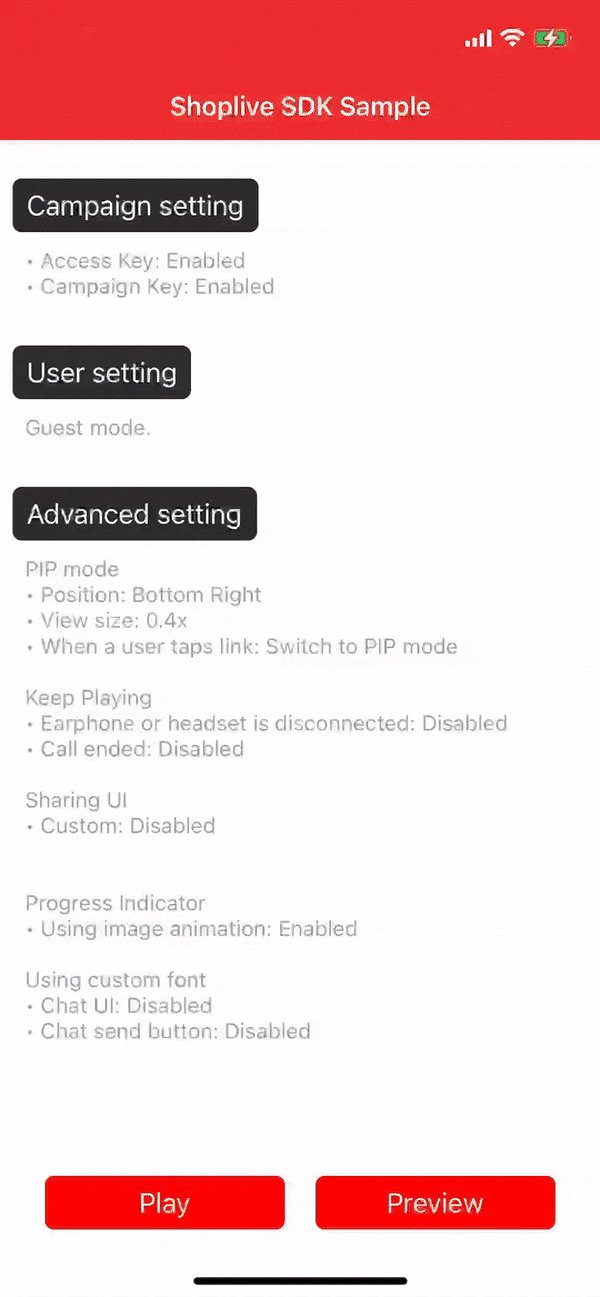
ゲスト アカウントの使用
認証なしで
Shoplive Player実行できます。ゲスト ユーザーは、ユーザー名を設定することもできます。
import ShopLiveSDK
class MainViewController: UIViewController {
...
override func viewDidLoad() {
super.viewDidLoad()
ShopLive.configure(with: "{AccessKey}")
}
func playWithGuest() {
var user = ShopLiveCommonUser(userId :"{USER_ID}",name : "{USER_NAME}")
ShopLive.user = user
ShopLive.play(data: .init(campaignKey : "{CampaignKey}"))
}
...
}チャット
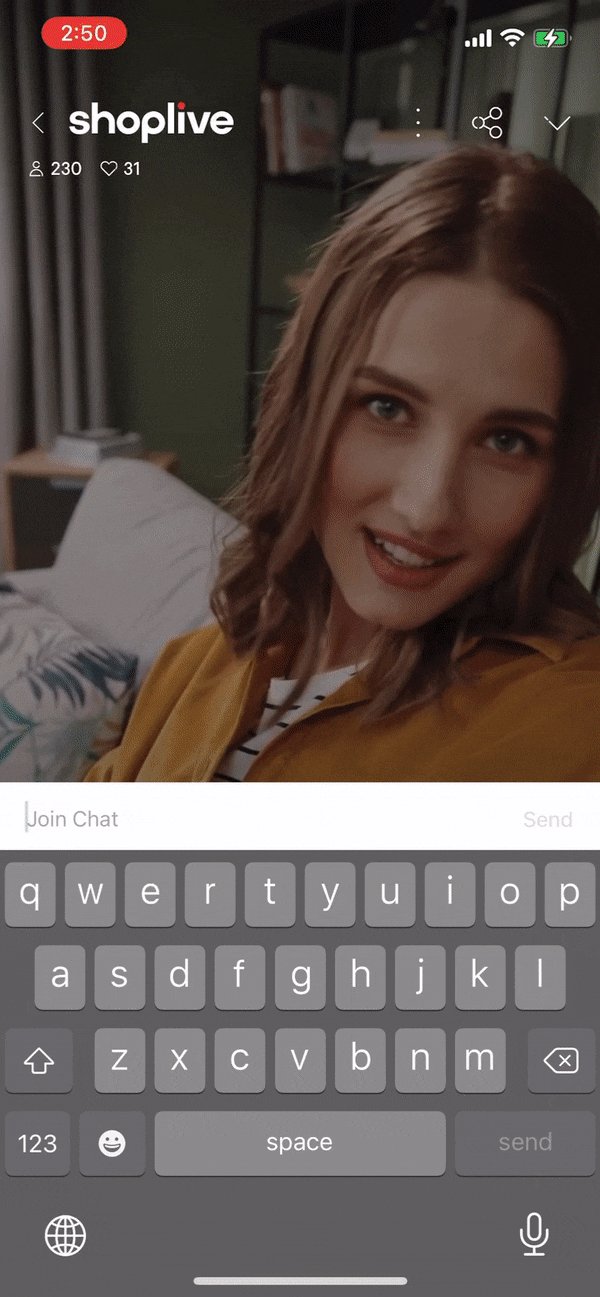
ゲスト チャットを許可しない場合は、チャット ボタンを選択しても何も起こりません。
ゲストのスクリーンネームを必須にしない場合、ゲストのスクリーンネームはランダムに生成されます。
ゲストのスクリーン名を必須に設定してチャットボタンをクリックすると、ゲストのスクリーンネームの設定ポップアップが表示されます。チャットに接続するには、ゲストのスクリーンネームを設定する必要があります。

簡単な認証ユーザーアカウントリンク
アプリ内で使われているユーザーIDやユーザー名を連携することができます。
ユーザーID、名前、年齢、性別、ユーザースコア、その他のカスタムデータ情報を設定することができます。
import ShopLiveSDK
import ShopLiveSDKCommon
class MainViewController: UIViewController {
...
override func viewDidLoad() {
super.viewDidLoad()
ShopLive.configure(with: "{AccessKey}")
}
func playWithUser() {
var user = ShopLiveCommonUser(
userId: "{USER_ID}",
name: "{USER_NAME}",
gender: .male,
userScore : userScore,
age: 25,
custom : ["key" : "AnyType value"])
ShopLive.user = user
ShopLive.play(data: .init(campaignKey : "{CampaignKey}"))
}
...
}API リファレンス: ユーザー
セキュリティ認証ユーザーアカウントの統合
Shopliveのシステム管理者が発行するキャンペーンキーで付与されるセキュリティ認証トークン(JWT)を使用して、ユーザーIDや名前などの情報を Shoplive iOS SDKに設定できます。
import ShopLiveSDK
class MainViewController: UIViewController {
...
override func viewDidLoad() {
super.viewDidLoad()
ShopLive.configure(with: "{AccessKey}")
}
func playWithAuthToken() {
var jwtToken: String = "{USER_JWT}"
ShopLive.authToken = jwtToken
ShopLive.play(data: .init(campaignKey: "{CampaignKey}"))
}
...
}Shoplive の担当者にセキュリティ認証トークン (JWT) の発行を依頼します
クライアント サーバーでセキュリティ認証トークン (JWT) を生成し、
Shoplive iOS SDK APIを介してアプリ クライアントに提供する必要があります。Shopliveシステム管理者が発行したキャンペーンキーを使用してユーザーを認証できます。
認証トークン生成ガイド
ShopLive.authToken = "{USER_JWT}"API リファレンス: authToken(認証トークン)
ユーザー名を変更する
Shoplive Player内でユーザーがユーザー名を変更すると Shoplive iOS SDKは onSetUserName 関数を使用してその変更をクライアントに伝えます。
func onSetUserName(_ payload: [String : Any]) {
payload.forEach { (key, value) in
print("onSetUserName key: \(key) value: \(value)")
}
}API リファレンス: onSetUserName(_ ペイロード:)
ゲストアカウントからログインユーザーアカウントへの変更
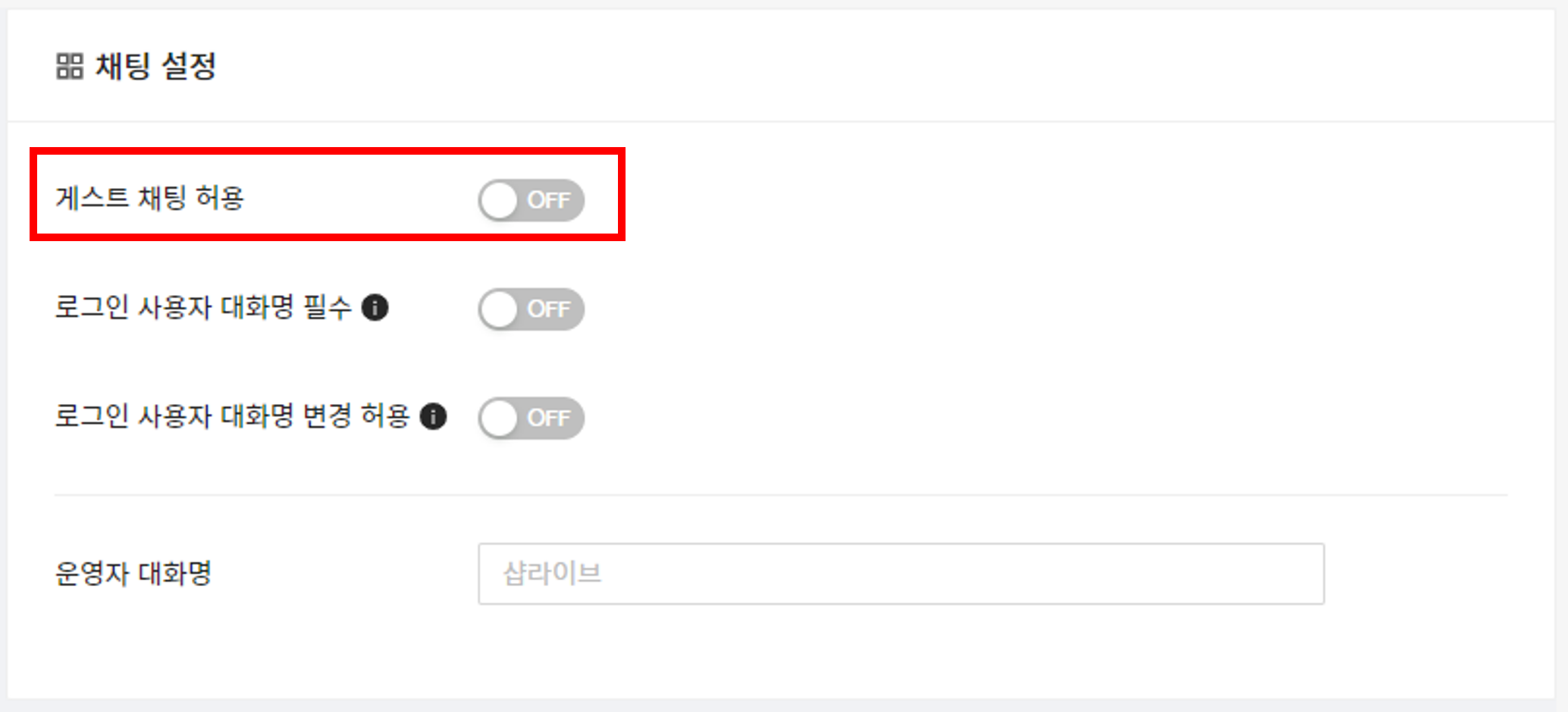
Shoplive管理ページ の ブロードキャストの詳細ページ - チャット設定エリアで、ゲストチャットを許可するをオフに設定することができます。これにより、ログインしたユーザーのみがチャットを使用できるようになります。もし設定変更時点でゲストユーザーとして参加しているユーザーがいた場合、そのユーザーはゲストアカウントからログインしたユーザーアカウントに変更する必要があります。

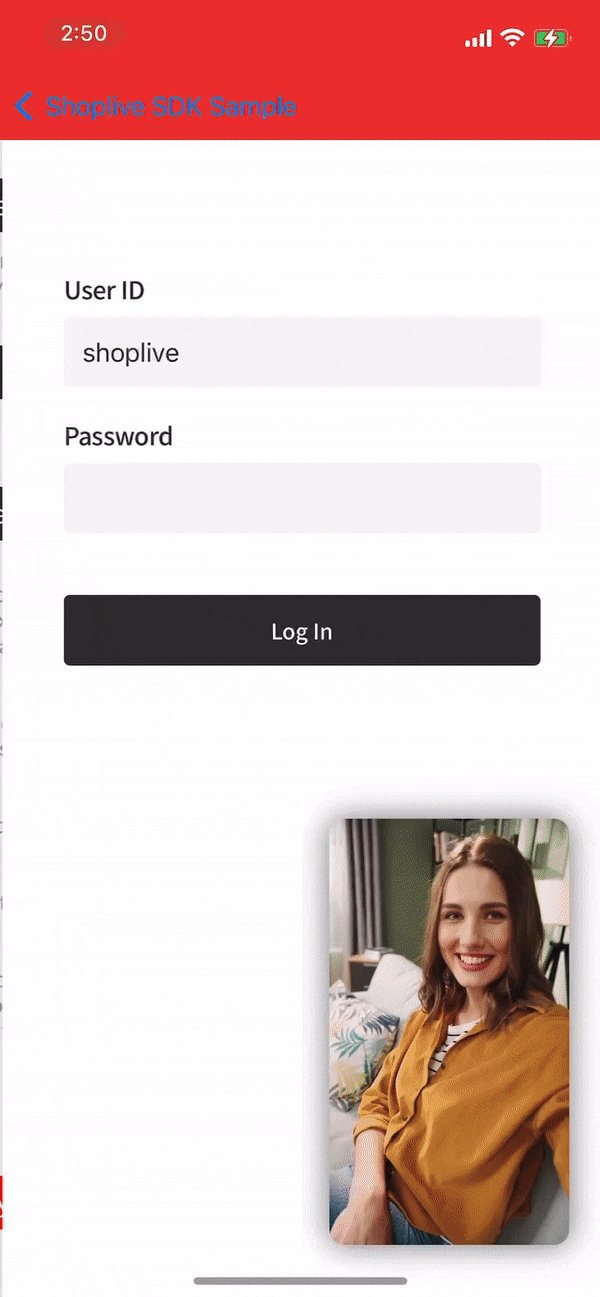
この際に Shoplive iOS SDK は ”LOGIN_REQUIRED" callbackをトリガーします。このcallbackを受け取ると、ユーザーはアプリ内のログインページにリダイレクトさせる必要があります。ユーザーがログインを完了し、認証を得ると、このユーザーはShoplive Playerを再度実行することができます。このアクションを通じてユーザーはログインアカウントへの切り替えが完了し、チャットやその他の機能を使用することができるようになります。
func handleReceivedCommand(_ command: String, data: [String: Any]?) {
print("handleReceivedCommand command: \(command) data: \(String(describing: data))")
switch command {
case "LOGIN_REQUIRED":
/*
1.ログイン画面に移動
2.ログイン成功時、簡単/セキュリティ認証ユーザーアカウントを連動してShoplive Playerを再呼び出しします。
*/
break
default:
break
}
}API リファレンス: handleReceivedCommand(_ command: , data:)

.png)
