Step4. チャット
- 印刷する
Step4. チャット
- 印刷する
記事の要約
この要約は役に立ちましたか?
ご意見ありがとうございます
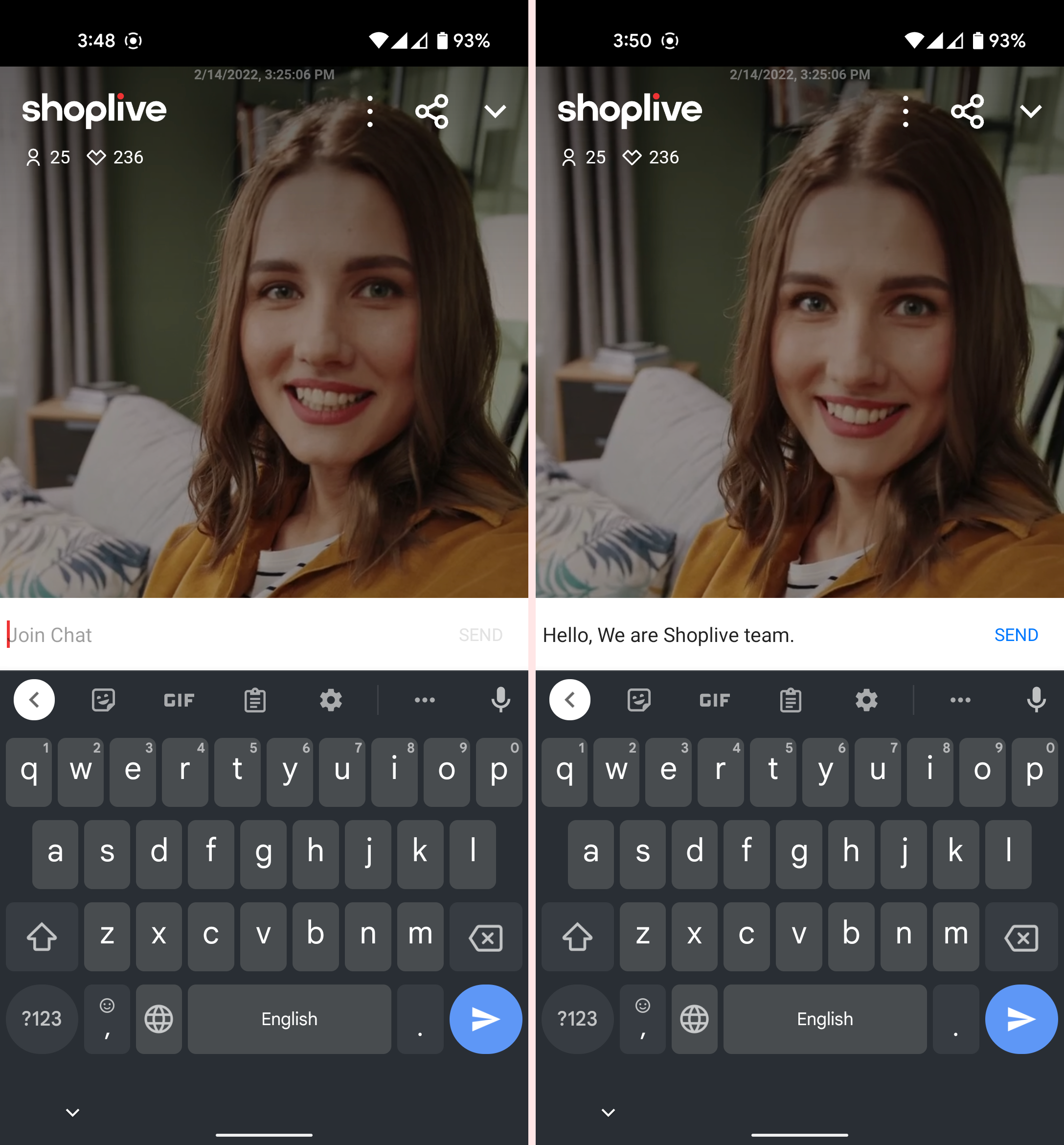
チャットを使用する準備をする
Shoplive管理画面では、チャットにアクセスできるユーザーを設定できます。
チャットのフォントを変更する
チャットのフォントとチャット転送ボタンのフォントを変更できます。

// res/font/font.xml
// フォント変更
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- NanumGothic -->
<font
android:font="@font/nanumgothic"
android:fontStyle="normal"
android:fontWeight="400"
app:font="@font/nanumgothic"
app:fontStyle="normal"
app:fontWeight="400" />
</font-family>val nanumGothic = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
resources.getFont(R.font.nanumgothic)
} else {
ResourcesCompat.getFont(requireContext(), R.font.nanumgothic)
}
ShopLive.setChatViewTypeface(nanumGothic)ライブ配信中にチャットを管理する
ライブストリーミング中に、Shoplive管理画面でチャットを管理できます。
.png)
