- 印刷する
Step3. ユーザー認証
- 印刷する
Shopliveは、お客様の情報を以下の目的で使用します。
チャットにユーザー名とメッセージを表示する
ポップアップ(お知らせ、バナー、クーポンなど)をクリックすると、ユーザーIDに基づいてログが保存されます。
商品をクリックするか、[いいね!]ボタンをクリックすると、ユーザーIDに基づいてログが保存されます。
ユーザー ID に基づく他のユーザー行動ログの保存
Shoplive Playerでは、簡易認証、もしくはセキュリティ認証方式を使用して、ユーザー情報を連携します。
ゲスト : ログインせずに使用できます(クライアントによって制限可能)
簡単な認証 : 認証をすばやく簡単に適用
セキュリティで保護された認証 : セキュリティ認証トークン (JWT) による認証の適用
詳細については、 「認証トークンの生成」ガイドを参照してください。
ゲスト アカウントの使用
Shoplive Playerは認証なしで実行できます。
ゲスト ユーザーは、ユーザー名を設定することもできます。
// ログインしていないゲスト
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}
// ログインしてないゲスト(ユーザー名だけ使用)
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
// ユーザー名を使う
val user = ShopLiveUser().apply {
userName = "{USER_NAME}"
}
ShopLive.setUser(user)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}チャット
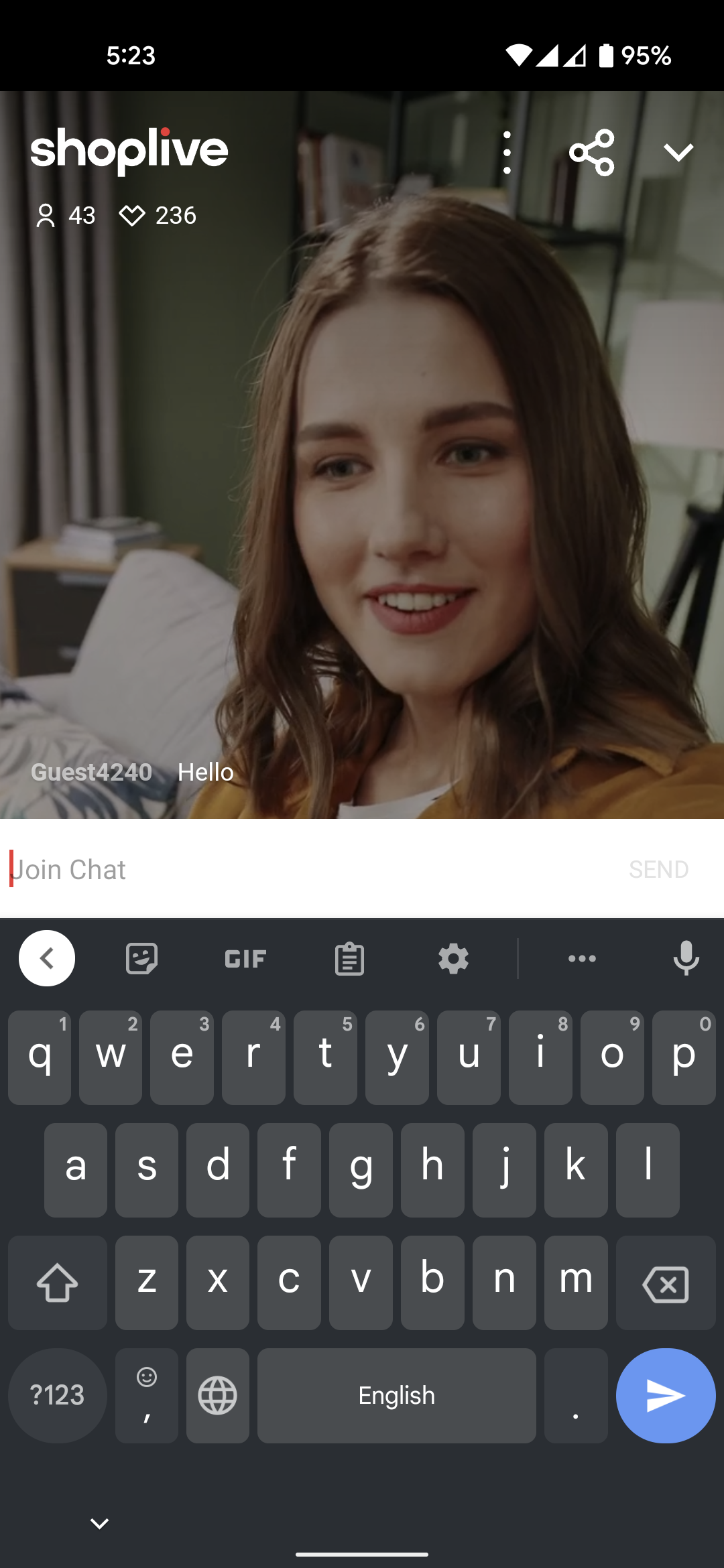
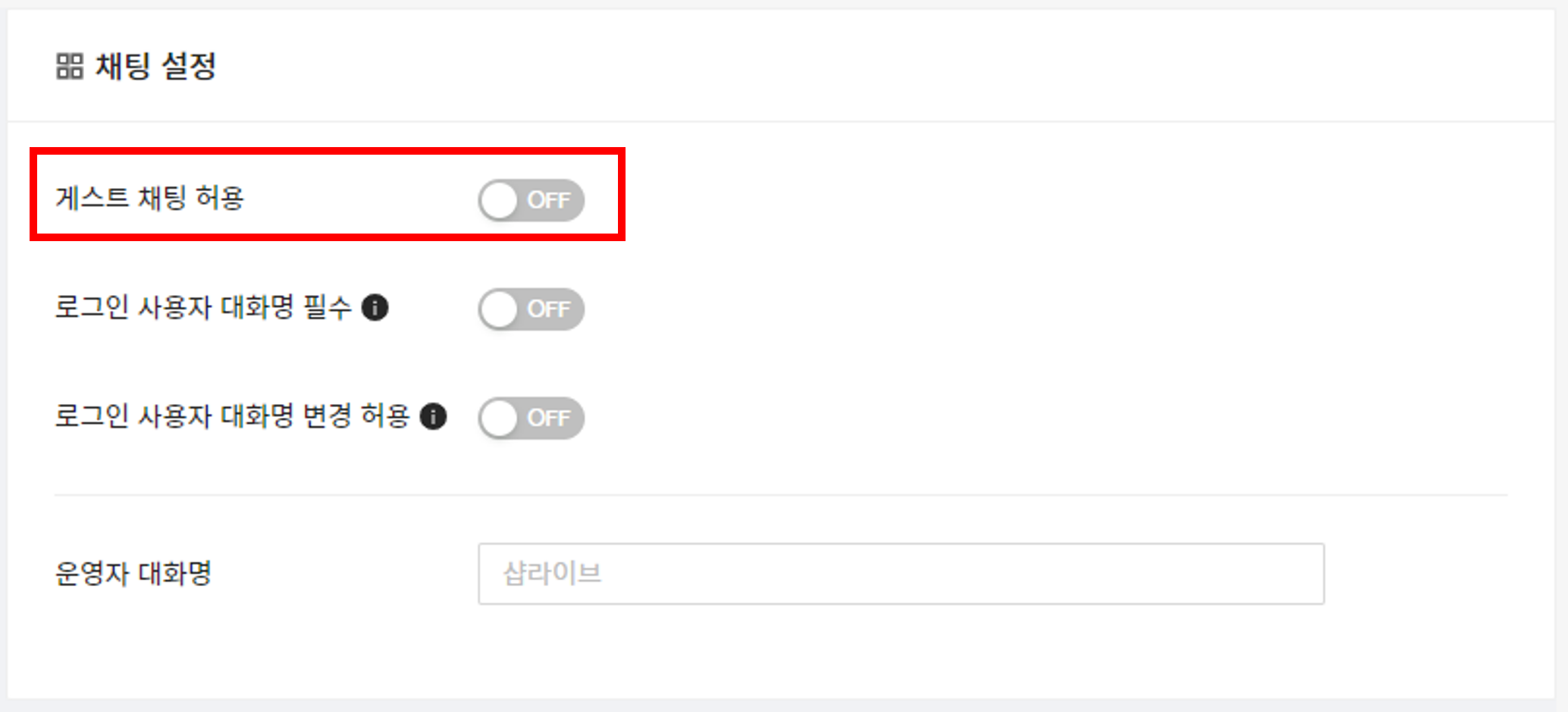
ゲスト チャットを許可しない場合は、チャット ボタンを選択しても応答がありません。
ゲストのスクリーンネームを必須にしない場合、ゲストのスクリーンネームはランダム化されます。
ゲストのスクリーン名を必須に設定してチャットボタンをクリックすると、ゲストのスクリーンネームの設定ポップアップが表示されます。チャットに接続するには、ゲストのスクリーンネームを設定する必要があります。

簡単な認証ユーザーアカウントリンク
ユーザーのIDとログインユーザーのチャット名を設定する機能を使用して、アプリケーションサービス上のユーザーアカウントをリンクできます。
ユーザーID、名前、年齢、性別、ユーザースコア、その他のカスタムデータ情報を設定できます。
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
// user適用時にuserId指定必須
val user = ShopLiveUser().apply {
userId = "{USER_ID}"
userName = "{USER_NAME}"
gender = ShopLiveUserGender.Male
age = 25
userScore = 20
}
ShopLive.setUser(user)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}API リファレンス: ShopLive.setUser (ショップライブ.setユーザー)
セキュリティ認証ユーザーアカウントの統合
Shoplive管理人が発行するキャンペーンキーで付与されるセキュリティ認証トークン(JWT)を使用して、ユーザーIDや名前などの情報を Shoplive iOS SDKに設定できます。
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
// セキュリティ認証トークン(JWT)の使用
ShopLive.setAuthToken("{jwt}")
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}Shoplive の担当者にセキュリティ認証トークン (JWT) の発行を依頼します
クライアント サーバーでセキュリティ認証トークン (JWT) を生成し、
Shoplive Android SDK APIを介してアプリ クライアントに提供する必要があります。Shoplive管理画面が発行したキャンペーンキーを使用してユーザーを認証できます。
ShopLive.setAuthToken("{jwt}")
API リファレンス: ShopLive.setAuthToken(ショップライブ.setAuthToken)
ユーザー名を変更する
Shoplive Playerが でユーザ名を変更すると Shoplive Android SDK、 は関数を使用して onSetUserName その変更をクライアントに伝えます。
override fun onSetUserName(jsonObject: JSONObject) {
super.onSetUserName(jsonObject)
Log.d(TAG, "userId=${jsonObject.get("userId")}, userName=${jsonObject.get("userName")}")
}ゲストアカウントからログインユーザーアカウントへの変更
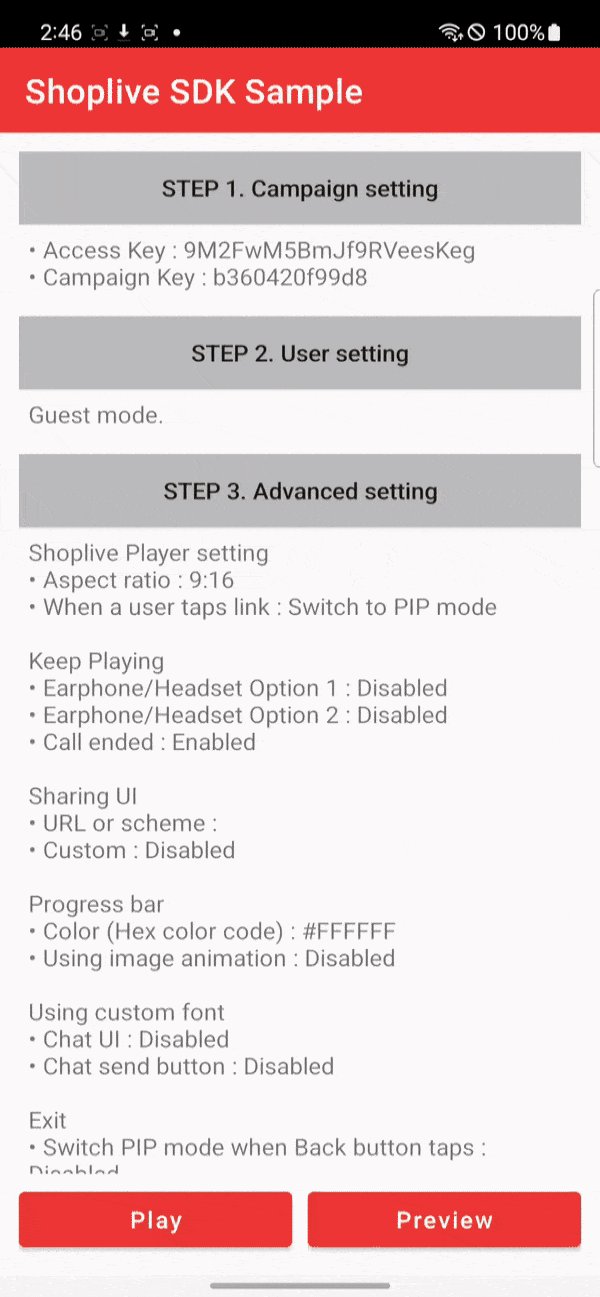
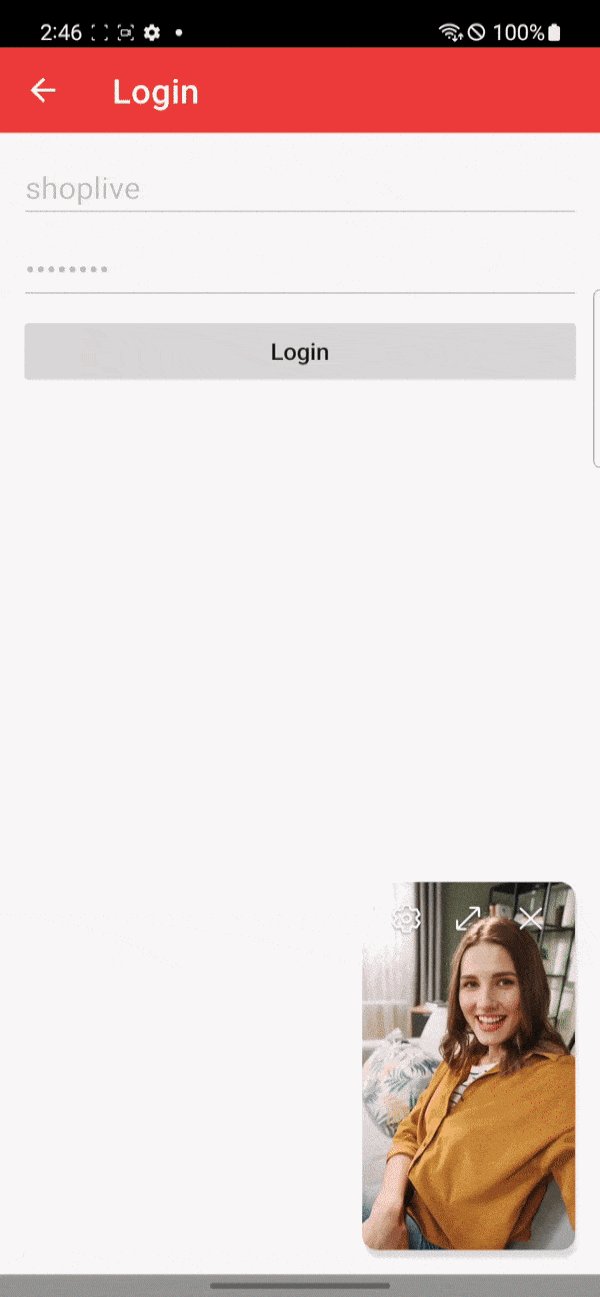
Shoplive管理ページ - ブロードキャストの詳細ページ - チャット設定エリアでゲストチャットを許可するをオフにして、ログインしたユーザーのみがチャットを許可している場合など、ユーザーがチャットを使用したい場合など、ユーザーアカウントをゲストアカウントからログインユーザーアカウントに変更する必要がある場合があります。

この時点でShoplive Android SDK、callback. LOGIN_REQUIRED callbackクライアントのアプリのログインページに移動し、ログインを完了し、認証値を使用してShoplive Player再度実行し、ログインユーザーアカウントに変更します。
override fun onReceivedCommand(context: Context, command: String, data: JSONObject) {
when(command) {
"LOGIN_REQUIRED" -> {
/*
1.ログイン画面に移動
2.ログイン成功時、簡単/セキュリティ認証ユーザーアカウントを連動してShoplive Playerを再呼び出しします。
*/
}
}
}API リファレンス: ShopLiveHandler.onReceivedCommand (英語)

.png)
