- Print
Add to cart : Shopify
- Print
Shopify platform shortform player
For customers using the Shopify platform, you can use the Add to Cart function in the shortform player by specifying the relevant content.
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // when in use add to cart feature
};
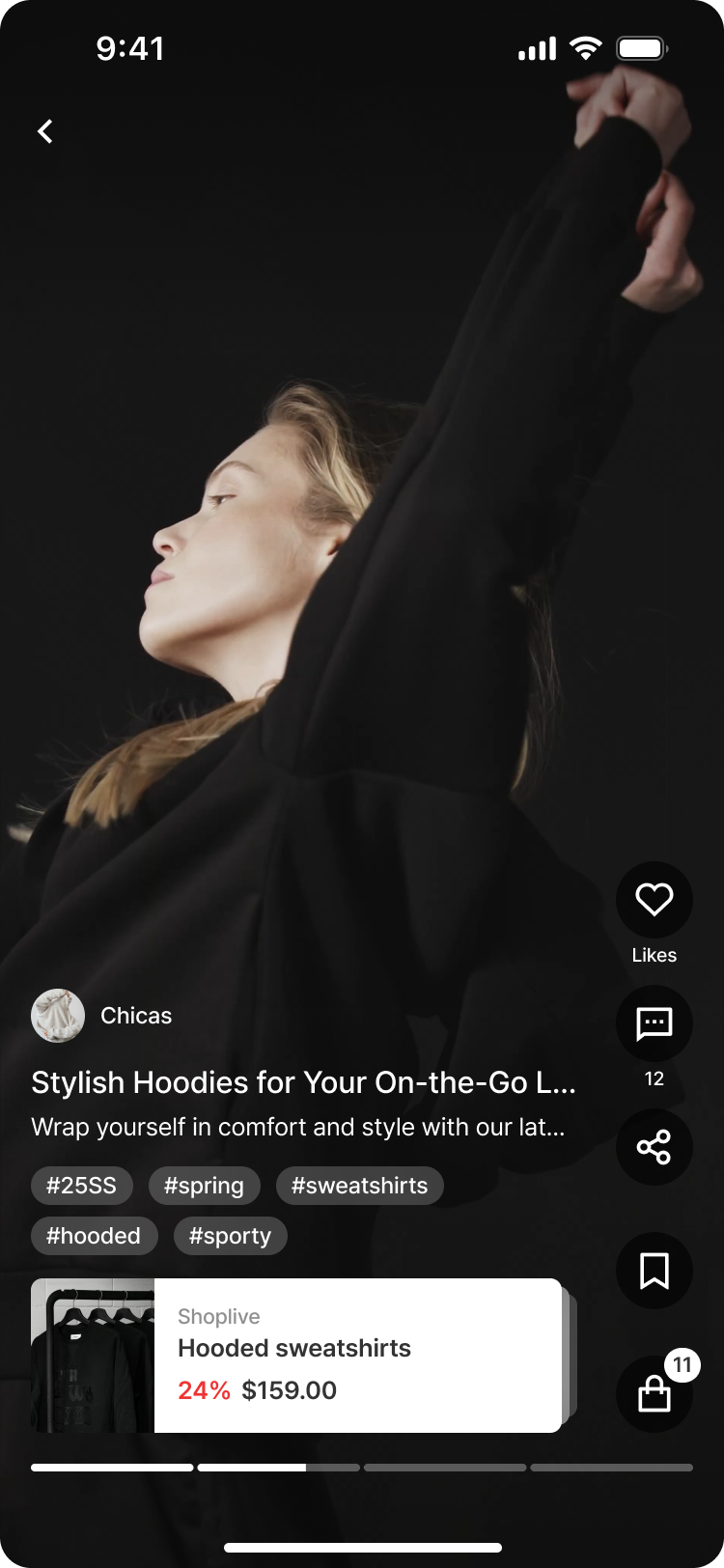
cloud.shoplive.initShortform(config);Once you specify the content, you can open the product sheet in the shortform player and immediately set the options and quantity and add it to the shopping cart.
|
|
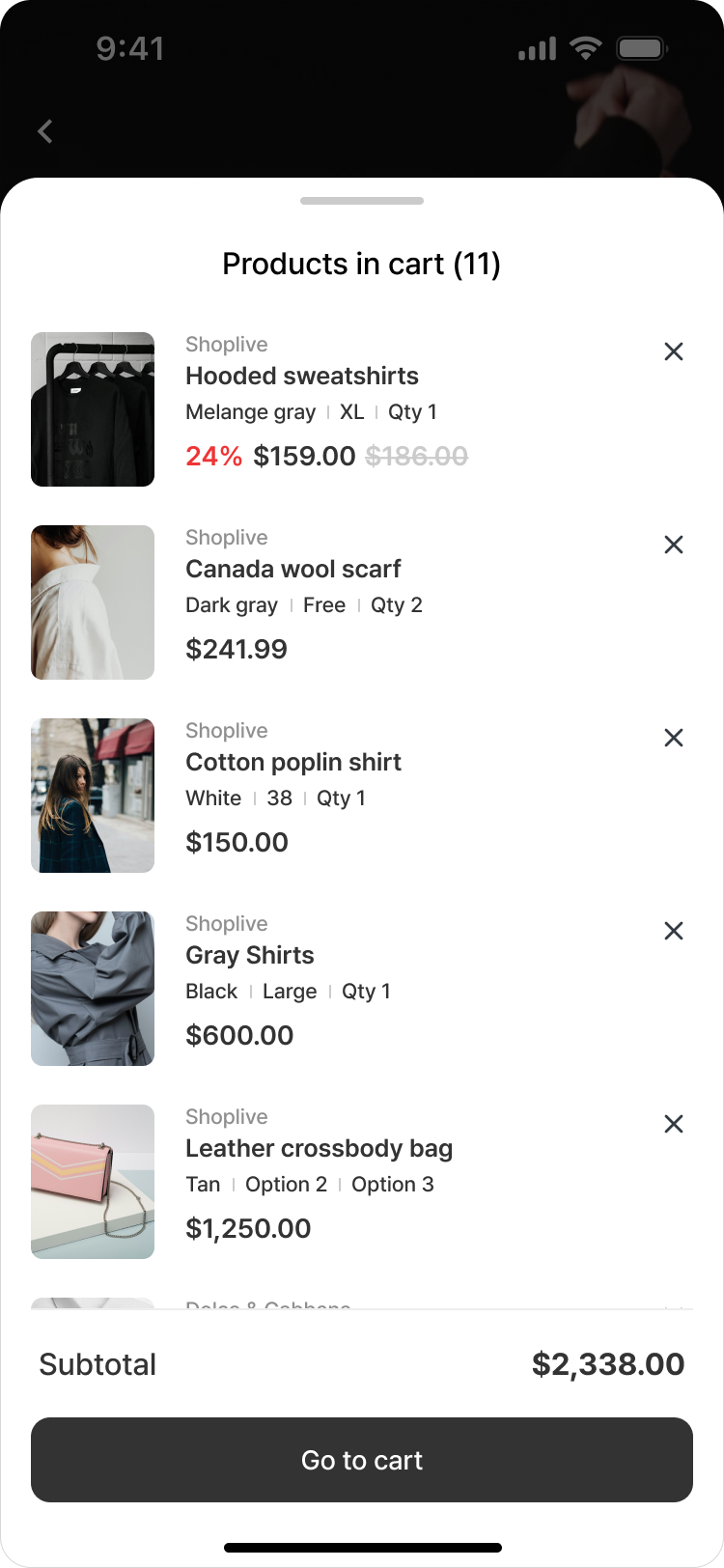
You can also check the list of products in your shopping cart through the shortform player.
|
|
Specify separate shopping cart page links
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // when in use add to cart feature
shopify: {
cartLink: 'YOUR_CUSTOM_LINK',
},
};
cloud.shoplive.initShortform(config);If you don't specify a separate link to your cart page, then by default you're taken to a page in /cart Shopify.
Cart UI Renewal Request Specify Update ID
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // when in use add to cart feature
shopify: {
cartLink: 'YOUR_CUSTOM_LINK',
// it should be section id
// e.g) if the tag's id is 'shopify-section-custom-bubble', the section id is 'custom-bubble'
customUISections: ['custom-bubble'],
},
};
cloud.shoplive.initShortform(config);If you do not specify a separate update UI, the DOM ID requested is shown below.
‘cart-drawer', 'cart-icon-bubble', 'cart-notification', 'cart-drawer-items', 'cart-drawer-footer'
How to Display the Shopify Price Including Tax in the Option Selection UI
If you want to display the price including tax (e.g., 10%) on the option selection UI based on the tax-excluded price set in Shopify, please use the following configuration:
const config = {
accessKey: 'CUSTOMER_ACCESS_KEY',
platform: 'SHOPIFY', // when in use add to cart feature
tax: {
displayTaxIncluded: true, // Whether to display the price including tax
taxRate: 0.1, // Tax rate (e.g., 10% → 0.1)
},
},
};
cloud.shoplive.initShortform(config);📌 Note.
For KRW (Korean Won) and JPY (Japanese Yen), any decimal points are truncated after tax is added.
For USD (US Dollar), the third decimal place is truncated (e.g., 12.345 → 12.34) after tax is added.
.png)

.png)
.png)