- Print
Step5. Coupons
- Print
This is a guide for integrating the coupon popup feature into the Shoplive Player SDK.

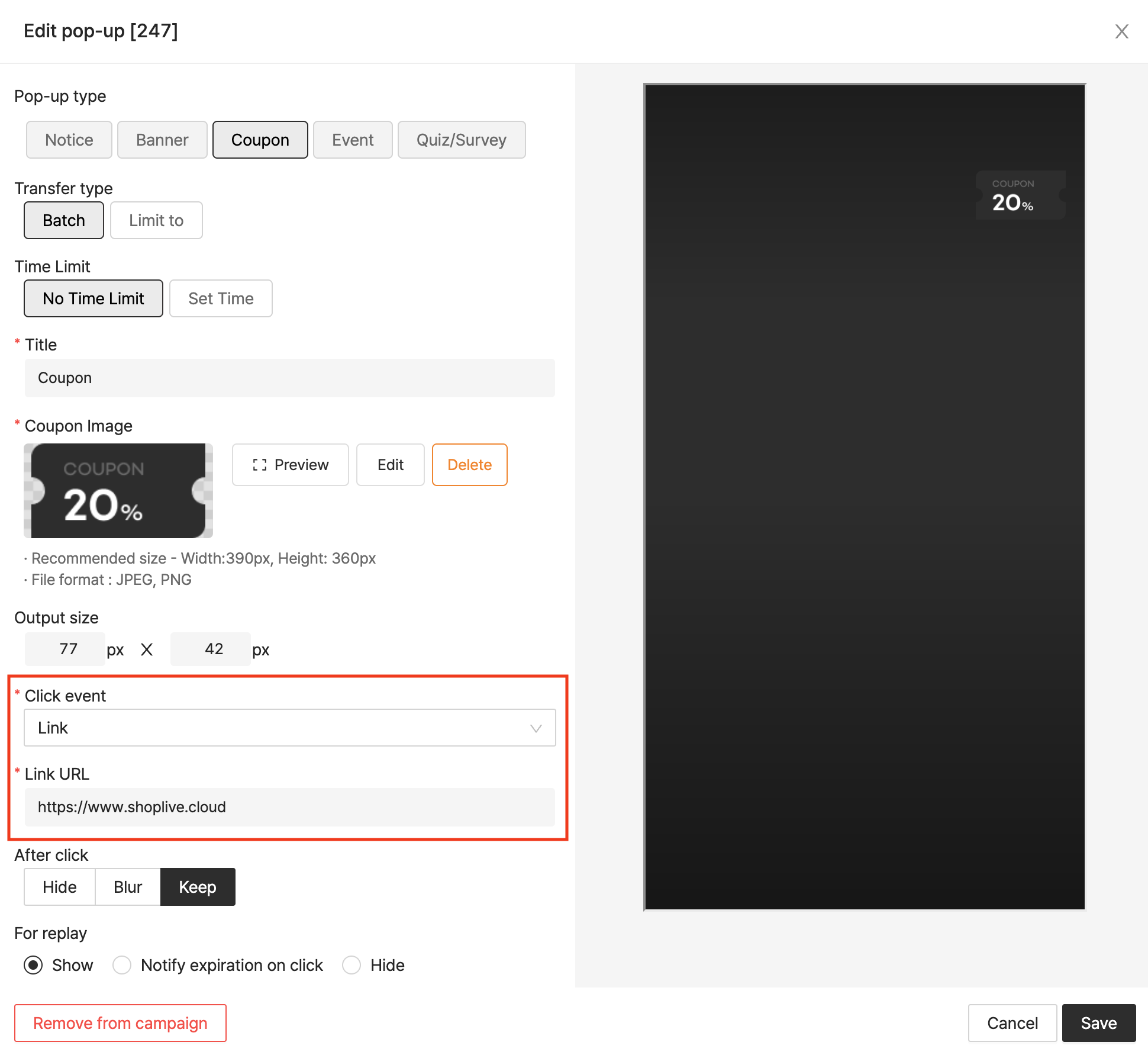
LINK / LINK (New window)
This is the method for integrating coupons when the coupon click event is set to LINK or LINK (New window).

handleNavigation
When a coupon is clicked, this is the callback function that gets called. It can be implemented according to the logic of the client's app by receiving a URL.
Parameter name | Type | Description |
|---|---|---|
url | URL | Defined link url. |
Sample code
func handleNavigation(with url: URL) {
// 링크 이동
var safari: SFSafariViewController = SFSafariViewController(url: url)
present(safari, animated: true)
}API Reference: handleNavigation(with:)
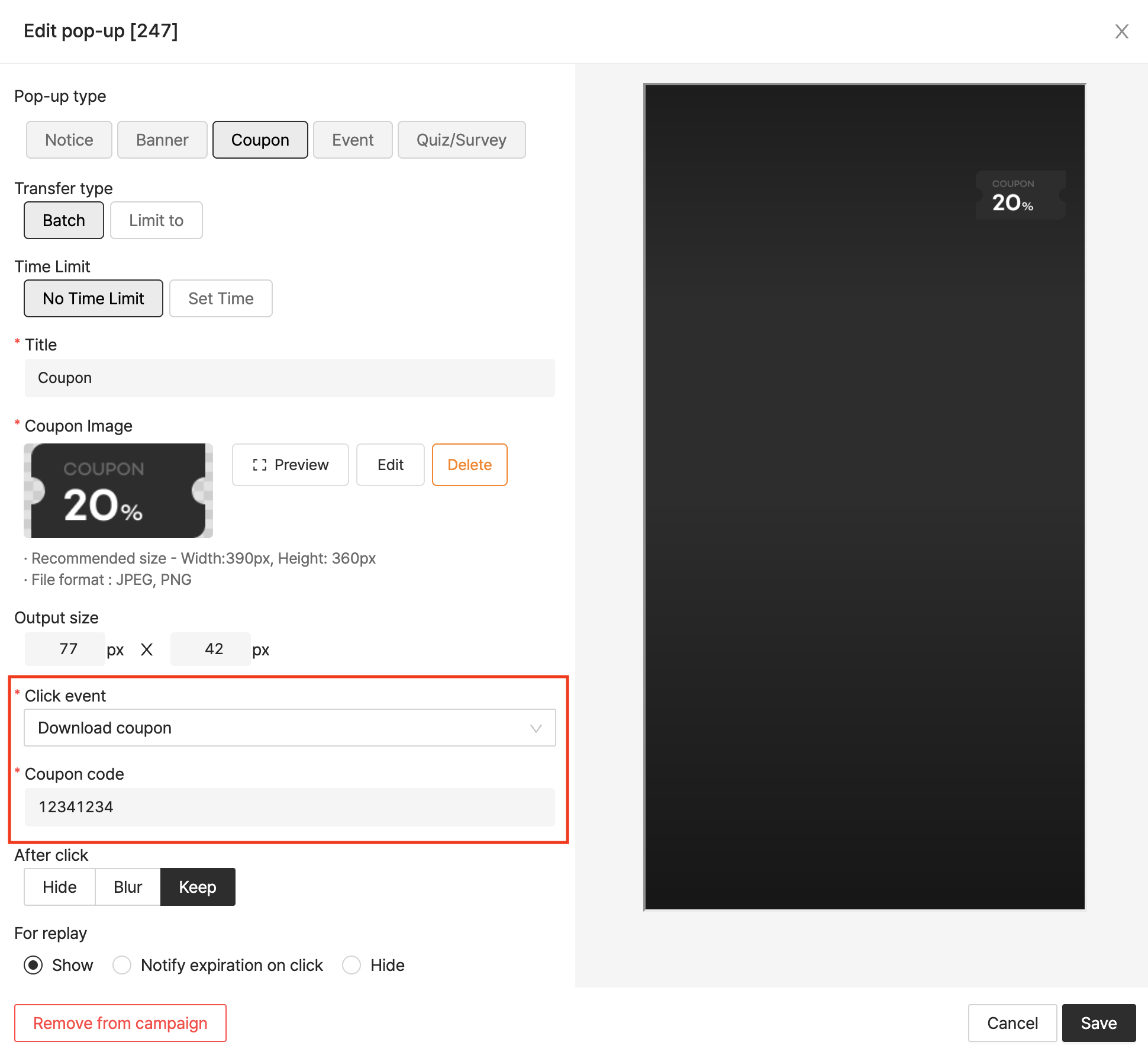
Download coupon
When the coupon click event is selected as Download coupon, this is the method for integrating the coupon.

handleDownloadCoupon
When a coupon is clicked, this is the callback function that gets called. It can be implemented according to the logic of the client's app by receiving a coupon ID.
Parameter name | Type | Description |
|---|---|---|
couponId | String | The ID of the coupon. |
result | ShopLiveCouponResult | This object is used to deliver the coupon issuance result to Shoplive after issuing a coupon to the user. |
Sample code
func handleDownloadCoupon(with
couponId: String,
result: @escaping (ShopLiveCouponResult) -> Void) {
// ShopLiveCouponResult의 파라미터는 아래 API Reference 링크를 통해 확인할 수 있습니다.
let couponResult = ShopLiveCouponResult(couponId: couponId, success: true, message: "Coupon download success!", status: .SHOW, alertType: .ALERT)
result(couponResult)
}API Reference: Coupon handleDownloadCoupon
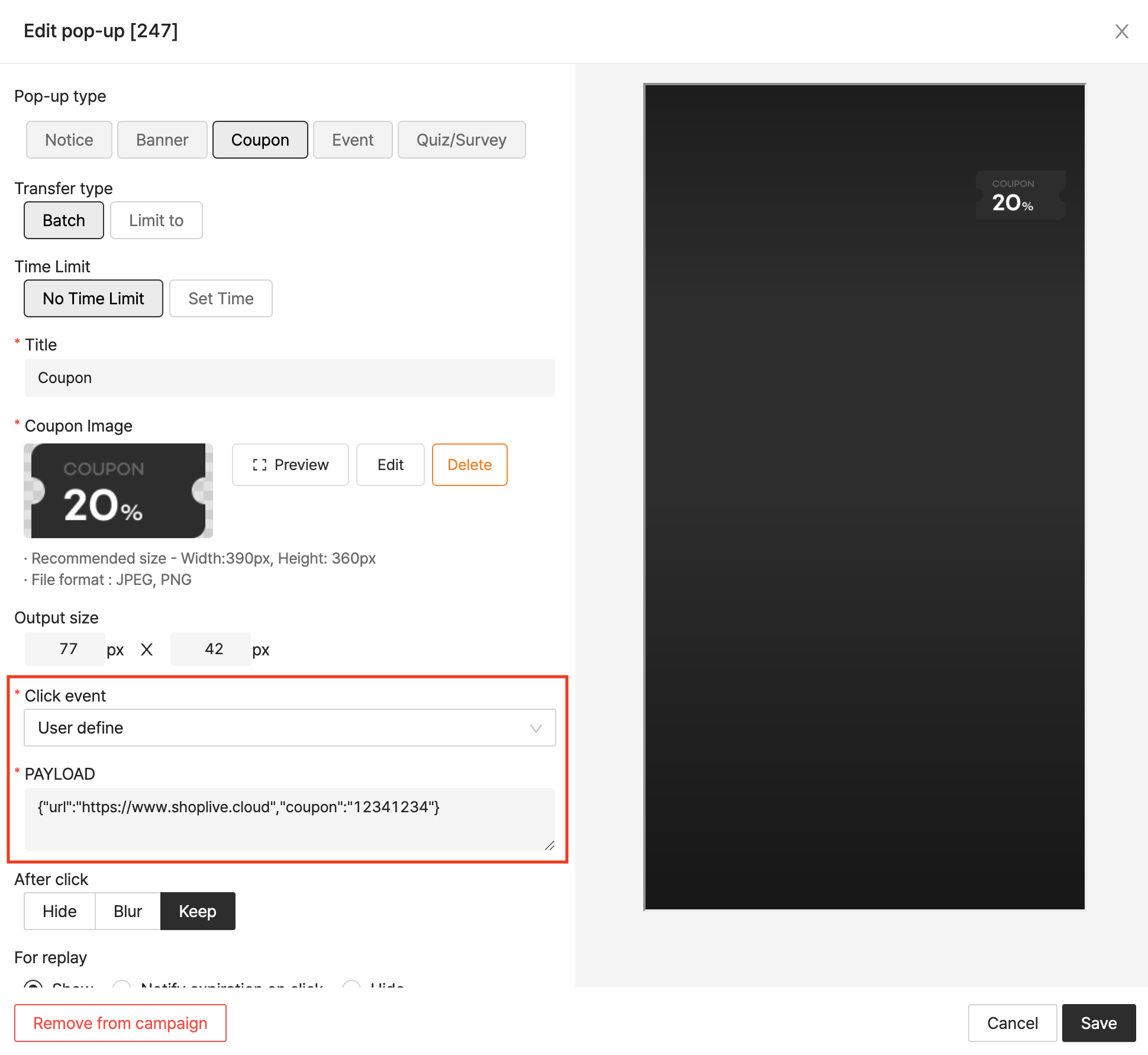
User define
When the coupon click event is selected as User define, this is the method for integrating the coupon. The client can add the necessary information defined in JSON format to the Payload object.

handleCustomAction
When a coupon is clicked, this is the callback function that gets called. It can be implemented according to the logic of the client's app by receiving the defined information.
Parameter name | Type | Description |
|---|---|---|
id | String | This is the unique number of the pop-up. |
type | String | This is a type of pop-up. (COUPON, BANNER, NOTICE) |
payload | Any? | This is payload data defined by the user. |
result | ShopLiveCustomActionResult | This object is used to deliver the coupon issuance result to Shoplive after issuing a coupon to the user. |
Sample code
func handleCustomAction(with
id: String,
type: String,
payload: Any?,
result: @escaping (ShopLiveCustomActionResult) -> Void) {
// ShopLiveCustomActionResult 파라미터는 아래 API Reference 링크를 통해 확인할 수 있습니다.
let customActionResult = ShopLiveCustomActionResult(id: id, success: true, message: "success!", status: .SHOW, alertType: .ALERT)
result(customActionResult)
}API Reference: Coupon handleCustomAction
.png)
