- Print
Step6. Handling product clicks
- Print
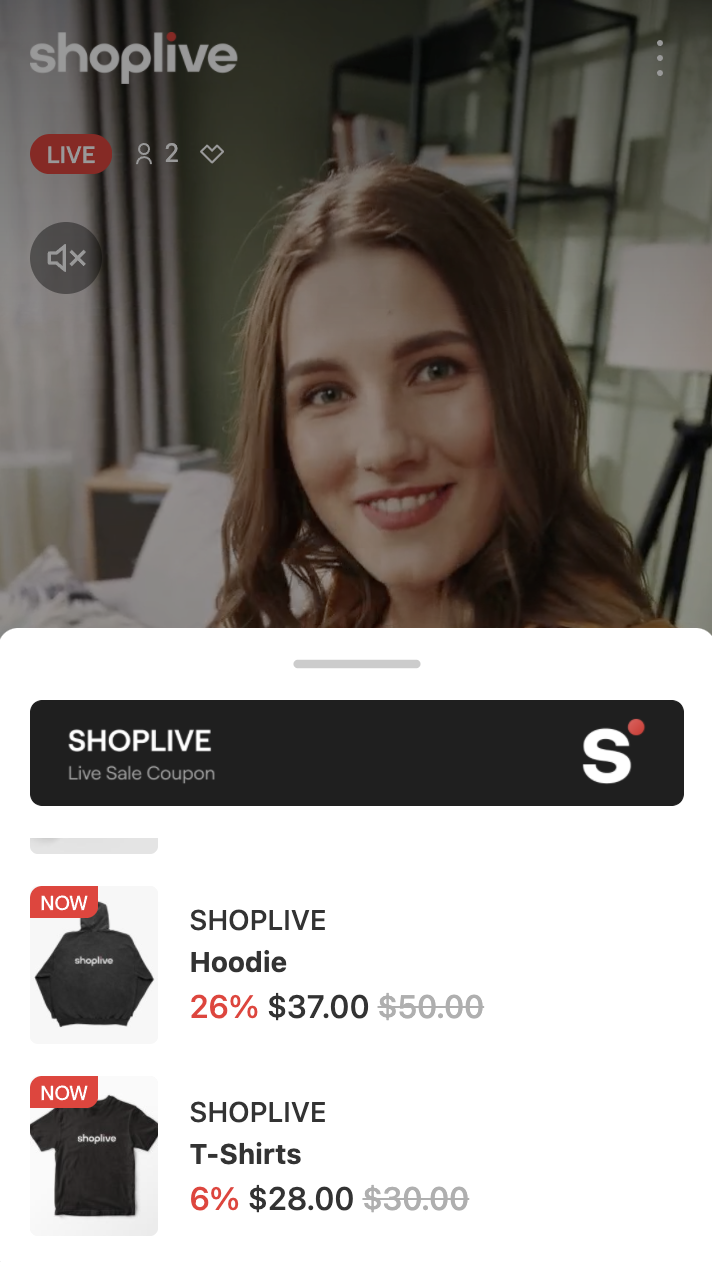
When a product is selected or options like the shopping cart are chosen on the Shoplive Player screen, the Shoplive Android SDK transmits the events and selected information to the client.

Pass events through the handler function
CLICK_PRODUCT_DETAIL
When a product is selected from the product list on the Shoplive Player screen, the Shoplive Android SDK uses the handleReceivedCommand function to transmit the selected product information to the client.
override fun onReceivedCommand(
context: Context,
command: String,
data: JSONObject) {
when(command) {
"CLICK_PRODUCT_DETAIL" -> {
}
}
}CLICK_PRODUCT_CART
When the shopping cart button is clicked on the product list in the Shoplive Player screen, the Shoplive Android SDK uses the onReceivedCommand function to transmit the shopping cart information to the client.
override fun onReceivedCommand(
context: Context,
command: String,
data: JSONObject) {
when(command) {
"CLICK_PRODUCT_CART" -> {
}
}
}handleNavigation
When a product, banner, or similar item is selected on the currently playing broadcast screen, the Shoplive Android SDK uses the handleNavigation function to transmit the URL information of the selected item to the client.
override fun handleNavigation(context: Context, url: String) {
Log.d(TAG, "url=$url")
}.png)
