Step9. Campaign preview
- Print
Step9. Campaign preview
- Print
Article summary
Did you find this summary helpful?
Thank you for your feedback!
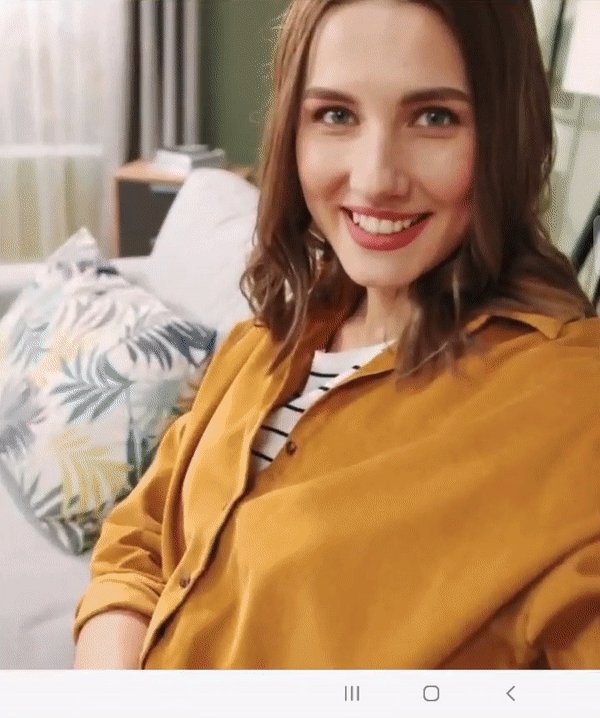
Even without entering the player, the broadcast can be played in a small screen without sound.

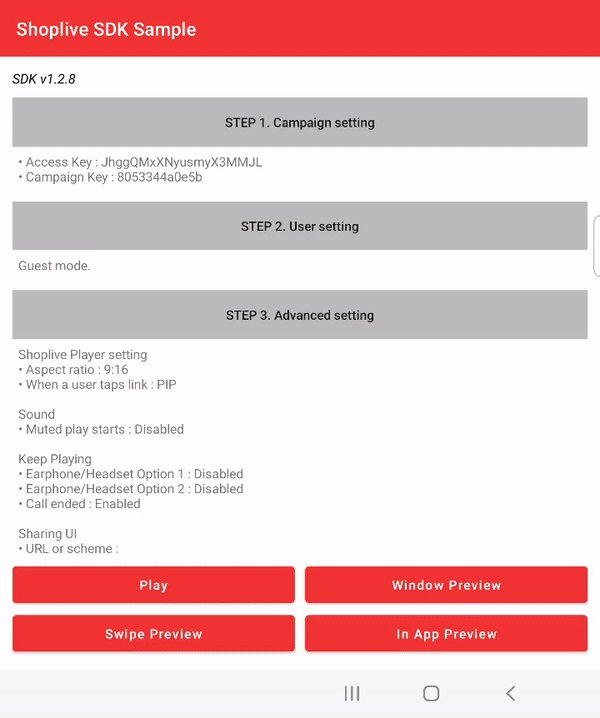
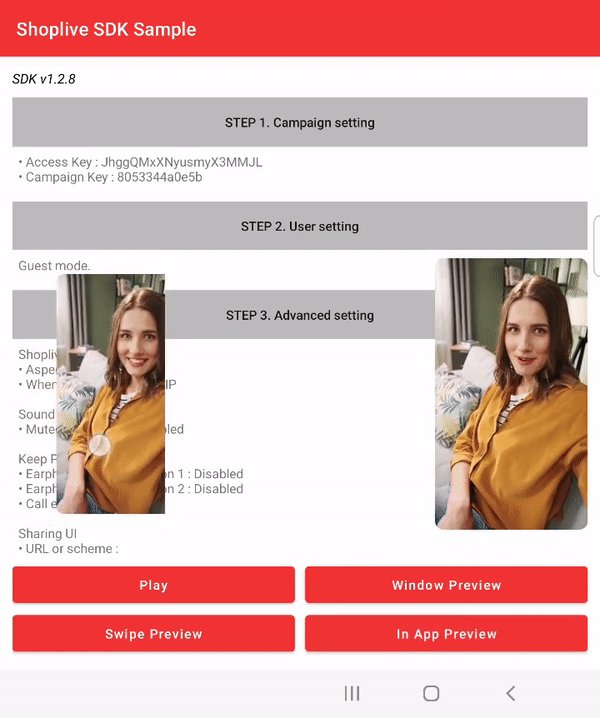
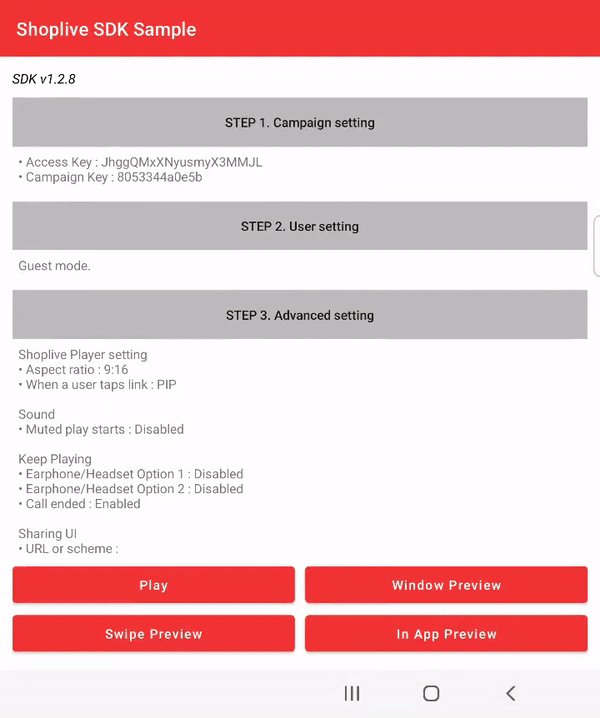
Popup Preview
This is a preview that can be used on the
Activitylevel and is the recommended method by Shoplive.It can be called in any
Activitywhere you want to display the preview.For clients using landscape mode, the size will automatically adjust to a 9:16 ratio. It's recommended to use the same size for height and width. For example, if you set width: 160dp and height: 160dp, vertical broadcasts will be adjusted to width: 90dp, height: 160dp, and horizontal broadcasts to width: 160dp, height: 90dp.
fun showPreviewPopup(data: ShopLivePreviewData)Parameter name | Type | Description |
|---|---|---|
activity | Activity | activity |
data | ShopLivePreviewData | Preview data |
Sample code
ShopLive.showPreviewPopup(this, ShopLivePreviewData(campaignKey).apply {
useCloseButton = true
enabledSwipeOut = true
useCustomAction = true
onClickListener = OnClickListener { view ->
ShopLive.setPreviewTransitionAnimation(this@MainActivity, view)
ShopLive.play(this@MainActivity, ShopLivePlayerData(campaignKey).apply {
referrer = viewModel.getReferrerText()
})
}
}).png)
